こんにちは。GMOアドマーケティングのK.Mです。
最近よく聞くPWAという概念があります。ざっくりいうと「アプリのようなWeb」ということで、プッシュ通知や、アプリのようにリッチなオフライン体験、バックグラウンド処理などをWebにもたらそうとする取り組みやそういったWebアプリのことを指します。
サービスワーカーと呼ばれるブラウザがWebページとは別にバックグラウンドで実行するプログラムが肝となっており、具体的にはこのサービスワーカーが働くことによって「アプリっぽいWeb」を実現可能とします。
今回は、いざアプリっぽいWebをということで、Webアプリにプッシュ通知を追加するということを試してみました。プッシュ通知は、メルマガ等に比べてリーチしやすいことが多いと思いますし、それをしたいがためにネイティブアプリ化するようなケースも聞くところだったりしますので、既存のWebアプリにお手軽にプッシュ通知を追加できるならそれは一つの良い選択肢になりそうです。
手順概要
- Firebase Cloud Messaging (FCM) のセットアップ
- Webアプリの実装
- サービスワーカーの実装
- プッシュ通知の実行
手順詳細
Firebase Cloud Messaging (FCM) のセットアップ
Webアプリの実装にあたってFCMが提供するJavascript APIを利用すると便利です。
公式ドキュメントの手順に沿って進め、コードスニペットを取得します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script src="https://www.gstatic.com/firebasejs/4.2.0/firebase.js"></script> <script> // Initialize Firebase // TODO: Replace with your project's customized code snippet var config = { apiKey: "<API_KEY>", authDomain: "<PROJECT_ID>.firebaseapp.com", databaseURL: "https://<DATABASE_NAME>.firebaseio.com", storageBucket: "<BUCKET>.appspot.com", messagingSenderId: "<SENDER_ID>", }; firebase.initializeApp(config); </script> |
Webアプリの実装
Webアプリを実装していきます。ここでは index.html とします。
取得したコードスニペットにて初期化されたFirebaseのAPIを使って、通知の受信許可の確認やトークンの取得などを行います。サービスワーカーの登録も行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
const messaging = firebase.messaging(); if ('serviceWorker' in navigator) { // サービスワーカーの登録 navigator.serviceWorker.register('/sw.js').then(function(registration) { // サービスワーカー登録成功 console.log('ServiceWorker registration successful with scope: ', registration.scope); // 今回はこのサービスワーカーを指定します messaging.useServiceWorker(registration); // 通知の受信許可を確認する messaging.requestPermission() .then(function() { console.log('Notification permission granted.'); // トークンを取得する messaging.getToken() .then(function(currentToken) { if (currentToken) { // 今回はコンソールに出力して取得します。実運用では適切な方法で保管する必要があります。 console.log(currentToken); } else { console.log('No Instance ID token available. Request permission to generate one.'); } }) .catch(function(err) { console.log('An error occurred while retrieving token. ', err); }); }) .catch(function(err) { console.log('Unable to get permission to notify.', err); }); }).catch(function(err) { // サービスワーカー登録失敗 console.log('ServiceWorker registration failed: ', err); }); } |
manifest.jsonを記述して読み込みます。
|
1 2 3 |
{ "gcm_sender_id": "103953800507" } |
|
1 |
<link rel="manifest" href="manifest.json"> |
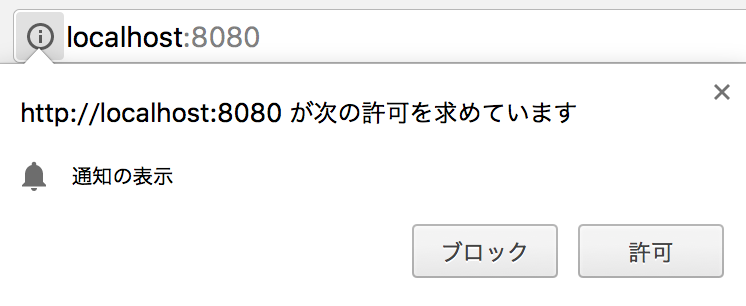
これで、通知の受信許可の確認と、許可された場合はトークンを取得してコンソールに出力することができるようになります。ブラウザで対象ページにアクセスして、受信許可をして、取得したトークンを手元に控えます。プッシュ通知を実行する際に使います。

サービスワーカーの実装
サービスワーカーを実装していきます。ここでは sw.js とします。
前述の通りサービスワーカーは、ブラウザがWebページとは別にバックグラウンドで実行するスクリプトです。登録されているスコープで発生するイベントを監視して、発生したイベントに応じた処理を記述することができます。今回は、pushイベントに応じて通知を表示するという処理を行います。
|
1 2 3 4 5 6 7 8 |
self.addEventListener('push', function(event) { event.waitUntil( self.registration.showNotification(event.data.json().notification.title, { 'body': event.data.json().notification.body, 'icon': '/icon.png' }) ); }); |
プッシュ通知の実行
それではプッシュ通知を実行してみます。取得したトークンを指定してFCMにPOSTリクエストを送ります。
|
1 2 3 4 5 6 7 |
curl -X POST -H "Authorization: key=<FCMから取得したサーバーキー>" -H "Content-Type: application/json" -d '{ "notification": { "title": "テスト", "body": "テストです", }, "to": "<コンソールに出力したトークン>" }' "https://fcm.googleapis.com/fcm/send" |
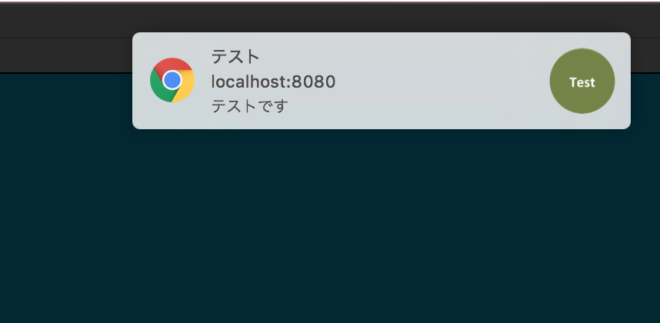
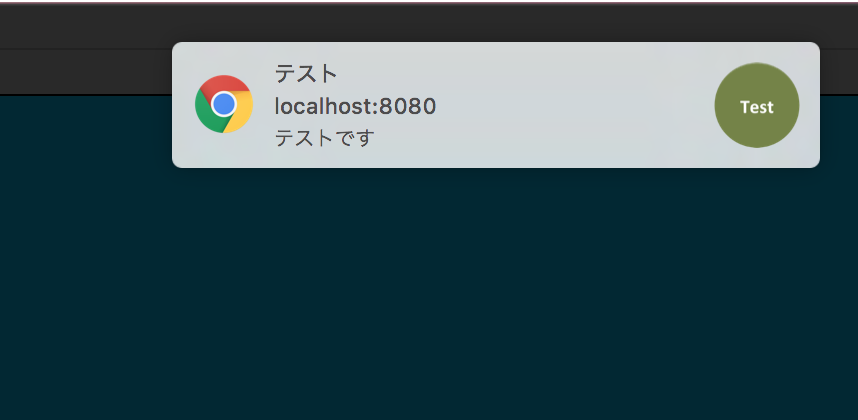
プッシュ通知が届きました。

感想
Webでプッシュ通知を実現するための大まかなイメージを掴むことができました。
プッシュ通知に限らず、サービスワーカーを使い倒すことでより一層リッチな体験をお届けするWebアプリが実現できそうです。いろいろ試してみようと思います。