クラウド環境が整ってきた近年、とはいえまだまだサーバにSSHログインする状況が多いかと思います。
そこで今回は、現在シェアNo.1と思われるVSCode(Visual Studio Code)を使いリモート開発環境を整えてみました。
尚、今回VSCodeのインストールについては、既に完了しているものとします。
また、特に注意書きがない場合はWindows 10環境での動作を記載しています。ご了承下さい。
拡張機能の追加
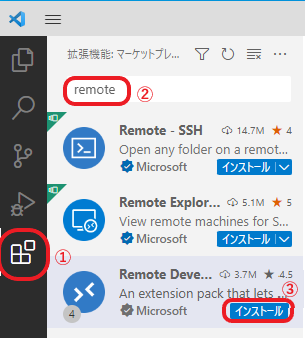
下記の手順でVSCodeに拡張機能を追加します。- VSCodeを起動したら、アクティビティバーより「拡張機能」を選択(ショットーカットキー:Ctrl+Shift+X)
- 上部テキストボックスに「remote」と入力
- 表示されたリストから「Remote Development」を選び「インストール」をクリック

以上の操作で、VSCode自体の準備は完了です。
尚、「Remote Development」は下記4つの拡張機能が一度にインストールできるパックです。
- Remote – SSH
- Remote – Tunnels
- Dev Containers
- WSL
ここでは最低でもSSHとWSLはインストールしておきましょう。
~/.ssh/config の設定
拡張機能のインストールが完了したら、次はSSH接続先を登録します。ここでは「C:\Users{username}.ssh\config」に新規ファイルを作成し、そこに設定を書き込みます。
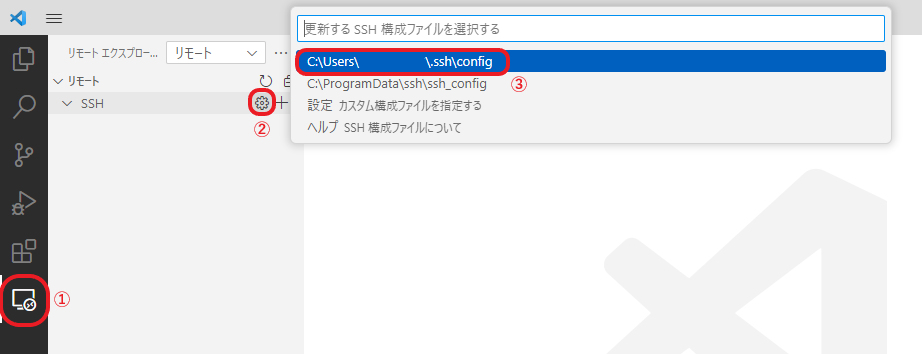
- アクティビティバーより「リモート エクスプローラー」 を選択
- プライマリサイドバーより「リモート」>「SSH」の右側にある「⚙」マークをクリック
- 「更新する SSH 構成ファイルを選択する」で候補に出てきている「C:\Users\{username}\.ssh\config」を選択
 この時、ファイルが存在していない場合、自動的に新規ファイルが作成され、簡単なテンプレートが入力された状態でファイルが開きます。
この時、ファイルが存在していない場合、自動的に新規ファイルが作成され、簡単なテンプレートが入力された状態でファイルが開きます。書き込むフォーマットは以下の通りです。
|
1 2 3 4 5 |
Host ホスト名 HostName IPアドレスまたはFQDN User ユーザ名 Port サーバがLISTENしているTCPポート IdentityFile 秘密鍵へのファイルパス |
ホスト名の右側に表示されている「→」をクリックしてSSH接続します。
どうでしょう。無事接続できましたでしょうか。
パネル(Ctrl+J)にターミナルが表示されていれば、問題なく接続できています。
ファイルの作成、保存
試しにリモート(Linux)に接続してファイルを作成して保存してみます。ショットカットキー:Ctrl+Nで「 Untitled-1 」が開きます。
この時、以下の文言が表示されますが、今回は無視します。
言語の選択、またはテンプレートで入力、または別のエディターで開く を使用して開始します。ショットカットキー:Ctrl+Sで「名前を付けて保存」が開きます。
入力を開始して無視するか、これを 表示しない を選択します。
そのまま「OK」をクリックするとリモート先に「/home/{username}/Untitled-1」として保存されました。
念の為、コンソールから下記のコマンドでリモート先のファイルを確認します。
|
1 |
$ ls -l ~ |
以上でコンソールからvimなどのテキストエディタを使用せずとも、VSCode上でファイルの作成、編集が可能となり、最低限のリモート開発環境が構築できました。
終わりに
拡張機能には色々なものがあります。操作に応じて必要なプラグインがあれば、VSCodeの方からインストールするかどうか聞かれる事が多いので、サクッとインストールしてしまった方が良いと思います。




