こんにちは、GMOアドマーケティングのkayです。
フロントエンドエンジニアをしています。
コーディングを始めた当初は、CSSむずすぎ!諦めたい!と思っていたくらい苦手でした。
けど今は楽しいから大好き。アイラブCSS。
今回は数あるCSSスタイルの中から「background-image」をちょっとだけ深掘りしようと思います。
background-image
そもそも「background-image」ってなに?
結論:
WEBサイト内の要素に、背景画像を設定できる機能
のことです。
オプション
backgroundのオプションを使って、画像の中でここだけ表示したい!を指定することができます。
- background-image :背景画像のパス
- background-position :背景画像の位置
- background-repeat :背景画像を繰り返すか
- background-size :背景画像のサイズ
「background-image」とオプションを組み合わせて、
たとえば「いくつもアイコンが入っている1枚の画像」から「1つのアイコン」だけを表示する
ということができます。
よく見るアイコンまとまり画像例:
![]()
まとまり画像の中の、「メール」アイコンだけ使いたい場合。
たとえば、まとまり画像のサイズが点線の範囲だとします。
![]()
使いたいのは「メール」アイコンなので、
![]()
端からのpx数を計算します。
![]()
① メールアイコンの大きさは「30px × 30px」
② メールアイコンの位置は、まとまり画像の「上から0px」「左から40px(30+10)」のところにある
この2つの情報がわかれば、あとは簡単ですね。
CSS実装例:
|
1 2 3 |
width: 30px; height: 30px; background-position: top 0 left 40px; |
※この↑CSSのほかに、「はみ出た部分はトリミングする」指定の
|
1 |
background-size: cover; |
が必要かも。場合によって追加してくださいね。
活用してみよう
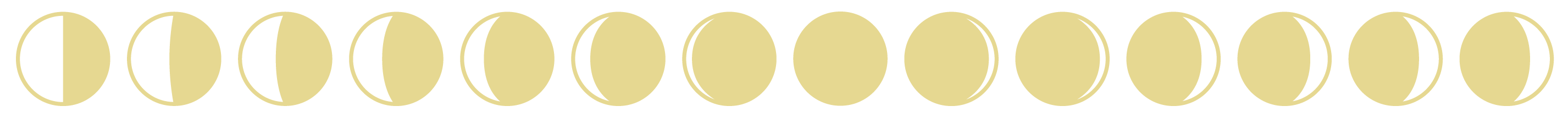
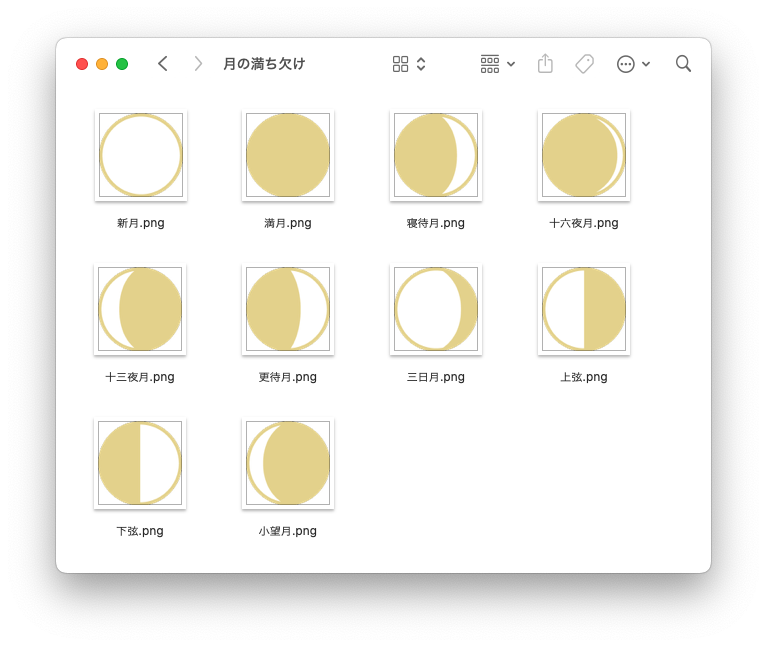
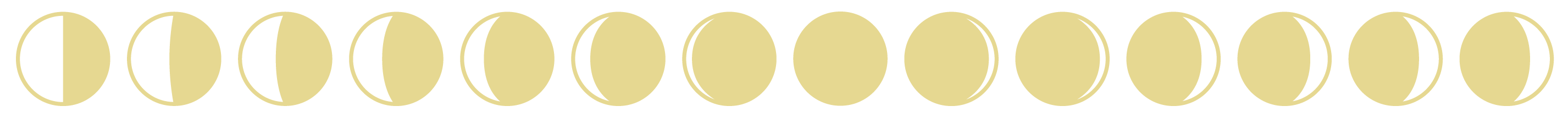
background-imageを使って、「月の満ち欠け」を実装してみます。

月は「29.5日」の間隔で満ち欠けを繰り返しているそうです。
普通に画像を書き出すと30パターンぐらい作らなきゃいけないことになります。

(月の呼び方こんなに種類あるの知らなかった)
1個ずつ画像書き出すのが面倒だし、画像が増えてサーバに負担がかかるかも。
そして<img>タグを30回書かなければいけないので、HTMLも増えてしまいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ul> <li> <p>1月13日</p> <img src="img/三日月.png" alt="三日月"> </li> <li> <p>1月18日</p> <img src="img/上弦.png" alt="新月"> </li> <li> <p>1月26日</p> <img src="img/満月.png" alt="満月"> </li> … </ul> |
background-positionを使って表示位置を選んであげることで、
画像は1つだけ用意すればいいし、

HTMLもすっきり!
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul> <li class="croissant"> <p>1月13日</p> </li> <li class="crescentmoon"> <p>1月18日</p> </li> <li class="fullmoon"> <p>1月26日</p> </li> … </ul> |
このときのCSSはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
li { background-image: url(img/mooncycle.png); background-size: cover; } .croissant { background-position: top 0 left 30px; } .crescentmoon { background-position: top 0 left 80px; } .fullmoon { background-position: top 0 left 160px; } |
読み込む画像が1つで済むので、
- 書き出す手間が1/30に! ※月の満ち欠けの場合
- サーバに負担がかからない!
- 表示速度も上がりそう!
と、いいこと尽くしです。
ほかにも、
大安吉日

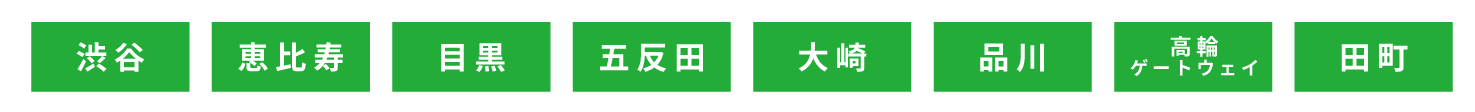
電車の停車駅

掃除当番表

などにも使えそうですね!
※掃除当番を実装するときは、上の一部のみ表示されるようにすると、今日の当番がわかって便利!

参考になれば嬉しいです。
さいごまでお読みいただきありがとうございました!
(ズボラのみなさん、いっしょに大掃除がんばりましょう…)





