JWordのT.Oです。
去年あたりから話題になっているマイクロサービスですが、個人的にとても共感できる内容だったので今JWordで使っているサービスをマイクロサービス化するとどのような構成になるか構成図を書いてみました。
マイクロサービスとは、一つの大きなサービスを小さなサービスに分けて分割統治しましょうというやり方です。
自分がこのやり方に共感できたのは障害ポイントの切り分けや、あの機能どこそこでも使いたいんだけど、といった要望に応えやすいと思ったからです。
詳しくはこちらのサイトが参考になりました。
今回取り上げるのはJWord内でもものすごく似ているサービスでスマホ検索サービスとPC検索サービスを取り上げたいと思います。
なんでそのサービスが分かれてるのーと言いたいと思いますが、これには深い歴史があり語ると長くなるのでやめます。
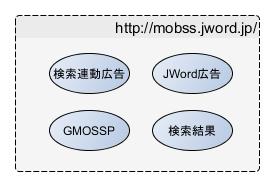
さて、現在JWordのスマホ検索サービスは

のような内容で構成されています。
PC検索サービスの方は

こんな感じです。
もうこれだけ見ても丸かぶりで、マイクロサービス化を考えるのもわかると思います。
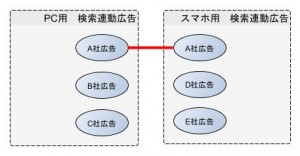
しかし同じ検索連動広告でも

と実はA社以外はかぶってなかったりします。
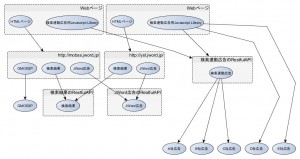
何も考えずにRestful APIでマイクロサービス化してみると

検索連動広告のところがマイクロサービスにしては大きすぎるような気もしますが、以外と何も考えなく分割しても良い感じに分かれてくれました。
落とし穴
プログラムを見てみると検索連動広告がもっと複雑な構成だということがわかりました。
いくつか理由はあるのですが大きな部分としては
1.サーバサイドのAPIしか提供されていないものもある
2.ブラウザからのJavascriptでのAPIしか提供されていないものもある
3.HTMLをこちらでいじれない
などです。
特に2に関しては、サーバサイドだけでマイクロサービスを考えていたので完全に盲点でした。
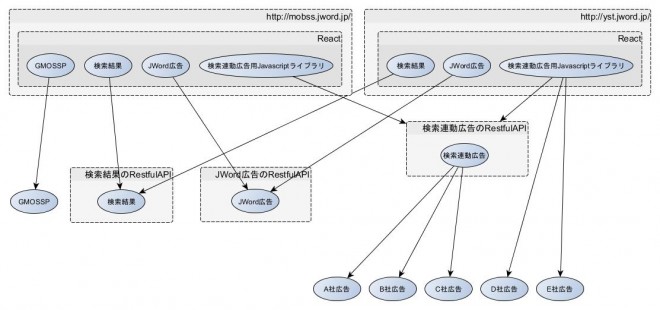
最終的にはJavascript用のライブラリを入れて

のような形になりました。
Javascript用のライブラリを考えていたら、RestfulAPIを使うのであれば、フロントはReactとかを使った方が綺麗にマイクロサービス化できるのではないかと思いました。

良いですね!
思いつきでJWordのサービスをマイクロサービス化したら、どんな構成になるだろうと思ってやってみましたがフロントをReactとかに変えて行うとだいぶきれいにまとまることがわかりました。
マイクロサービス化とReactなどのフロント側MVCもだいぶ相性がよさそうでした。