こんにちは。GMOアドマーケティングのT.Mです。
会社から帰宅するときに家族にこれから帰る連絡をしているのですが、
毎日同じ文章を入れるのも面倒なので、
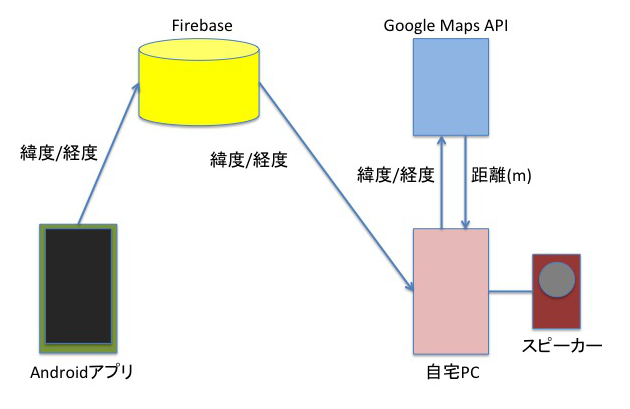
Androidアプリ、GPS、Firebaseを使って考えてみました。
仕組みは簡単で、AndroidアプリでGPSの経度/緯度を取得し、
Firebaseのリアルタイムデータベースに書き込みます。
自宅のPCは、Firebaseのリアルタイムデータベースの変更を受け取り、
特定の距離まで近づいたら音を鳴らします。
距離の計算にはGoogle Maps APIを使用しました。
1. Firebaseの用意
Firebaseは、リアルタイムデータベースが特徴的なmBaaSで、
先日のGoogleI/O 2016で大幅なバージョンアップが発表されました。
今回はリアルタイムデータベースを使用します。
Firebaseにログイン(Googleアカウントでログイン出来ます)し、新規プロジェクトを作成します。
プロジェクト画面の左側にある”Database”を選択するとデータベースの内容が表示されます。
最初はなにもデータがなく、英数字だけ書かれていますが、それがデータベース名になります。
データの持ち方は以下のようにしました。
FirabaseのデータはJSONになります。
“home”が自宅、”location”が現在位置にします。
|
1 2 3 4 5 6 7 8 9 10 |
{ "home" : { "latitude" : "0", "longitude" : "0" }, "location" : { "latitude" : "0", "longitude" : "0" } } |
2. Androidアプリ
GPSで取得した緯度/経度をFirebaseに書き込むアプリを作成します。
Androidアプリで経度、緯度を取得する方法は公式ドキュメントが詳しいと思います。
AndroidアプリでFirebaseを使うにはSDKを組み込みます。
組み込み方は公式ドキュメントを参照ください。
自宅の位置”home”に書き込むには地図から選べると便利だと思いますが、
今回はやっつけでテキストボックスで数値を入れるようにしてしまいました。。
現在位置”location”へはGPSで取得した値をFirebaseに書き込みます。
Firebaseへの書き込み方は簡単です。
まずインスタンスと各値へアクセスするための参照を取得します。
|
1 2 3 4 5 6 7 |
FirebaseDatabase database = FirebaseDatabase.getInstance(); DatabaseReference home = database.getReference("home"); final DatabaseReference homeLatitude = home.child("latitude"); final DatabaseReference homeLongitude = home.child("longitude"); DatabaseReference loc = database.getReference("location"); final DatabaseReference locationLatitude = loc.child("latitude"); final DatabaseReference locationLongitude = loc.child("longitude"); |
“home”へはボタンタップ時に、”location”へはLocationListener#onLocationChanged()時に
Firebaseへ書き込んでいます。
|
1 2 3 4 5 6 |
public void onLocationChanged(Location location) { double latitude = location.getLatitude(); double longitude = location.getLongitude(); locationLatitude.setValue(latitude); locationLongitude.setValue(longitude); } |
3. 自宅PCで監視
Node.jsでFirabaseを使用します。
組み込み方は公式ドキュメントを参照ください。
組み込む途中で設定ファイルをダウンロードしておきます。
Node.jsでFirebaseのデータを取得します。
“home”も”location”も同様のやり方で取得できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// Firebaseを使うための初期設定 var firebase = require("firebase"); firebase.initializeApp({ serviceAccount: "設定ファイルのファイルパス", databaseURL: "https://データベース名.firebaseio.com/" }); var db = firebase.database(); // 自宅の位置 var homeRef = db.ref("home"); homeRef.on("value", function (snapshot) { const val = snapshot.val(); const latitude = val.latitude; const longitude = val.longitude; console.log("home:" + latitude + " " + longitude); }, function (errorObject) { console.log("The read failed: " + errorObject.code); }); |
valueイベントは”home”以下の子要素を全て取ってきます。
他にもchild_changedイベントも変更を受け取れますが、
“home”以下で変更にあった子要素だけ受け取れました。
今回はlatitude、longitude欲しかったのでvalueイベントにしました。
次に取得した緯度/経度をGoogle Map APIを使用し、距離を求めます。
Google Maps APIの使い方は公式ドキュメントを参照ください。
Google Maps APIを呼ぶタイミングは、”location”変更時にし、
取得できたJSONデータから距離だけ使います。
最後に取得した距離がしきい値より近ければ、音を鳴らします。
MacならsayコマンドをNode.jsから実行することで簡単に”あと何メートルです”と
音声で伝えることが出来ます。
今回は、PC代わりにRaspberry Piを使用したので、
Open JTalkとaplayを使用し、音声で伝えることが出来ました。
まとめ
Firebaseのリアルタイムデータベースは、使い出す前の準備に戸惑いましたが、
使い出したら自宅PC側でイベント登録しておけば、
変更があった時点で処理が動くので簡単に使うことが出来ました。
Firebaseには他にも機能があるので、それらも使ってみたいと思いました。
以上です。