1月からGMOアドパートナーズグループのGMO NIKKOに入社したY.Iです。
私はハイブリッドアプリ大好きエンジニアでして、スマートフォン用ネイティブアプリやPC用デスクトップアプリを開発する際には、ハイブリッドアプリとして(HTML5, CSS3, JavaScriptといったおなじみのWeb技術で)開発することを推進し、高品質なアプリを効率よく開発することを追求しています。
今回のエントリでは、Visual Studio 2015を開発環境とすることで、スマートフォン用ネイティブアプリをApache Cordovaでハイブリッドアプリとしてラクラクと開発する手順を紹介したいと思います。
※今回はWindows環境を対象としているため、iOSアプリとしてビルドすることはできません。ただし、Webブラウザを利用してiOS用アプリをデバッグすることは可能です。Macを利用したiOSアプリのビルド方法は後日の別記事で紹介します。
事前準備
Visual Studio 2015のインストール
無償版のCommunity EditionでCordovaプロジェクトを利用することができます。Microsoftのダウンロードページからインストーラーをダウンロードしてインストールしてください。
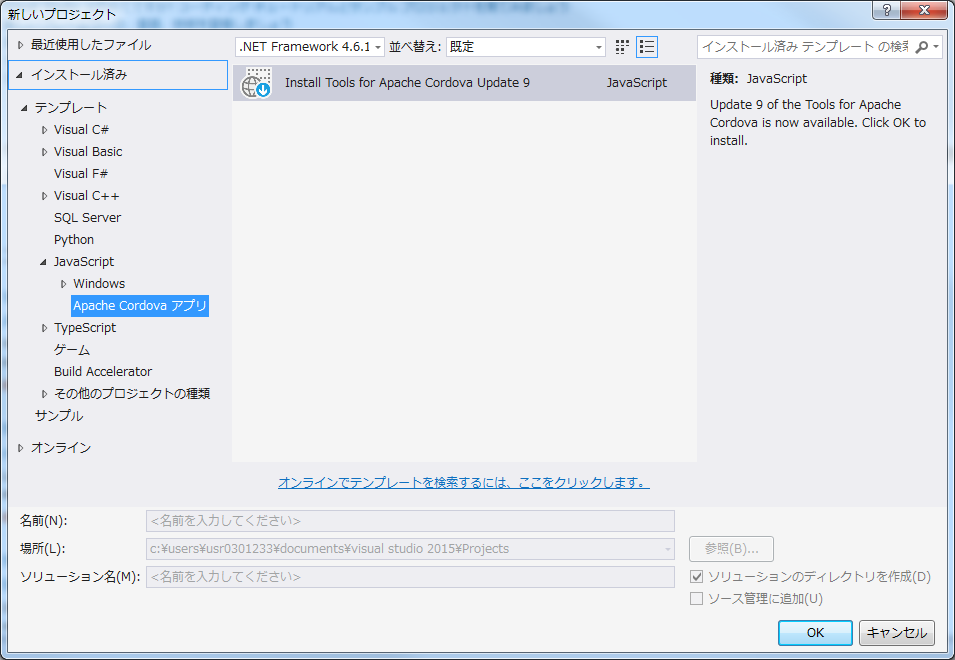
インストール後、Visual Studioを起動し、プロジェクトの新規作成画面を開きます。
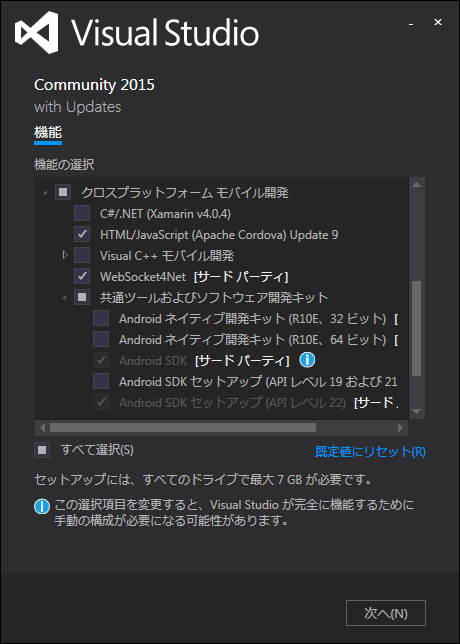
テンプレートで「JavaScript」-「Apache Cordovaアプリ」を選択すると、「Install Tools for Apache Cordova」と表示されます。ここで「OK」を選択すると、Cordovaアプリに必要なツール類(Node.JS、Android SDK、Apache Antなど)を一括でダウンロードできるので、環境準備が非常に簡単です。


Cordovaに必要なツールがインストールされると、VS2015でCordovaプロジェクトが開発可能になります。これで開発完了です。
開発環境が準備できたところで、ハイブリッドアプリ開発を実際に経験しないと得られないポイントを紹介します。
ハイブリッドアプリ開発のポイント
1. Androidをベースに開発をする
iOSとAndroidの両プラットフォームに対応するアプリを開発する場合、Android版をベースに開発することをオススメします。ハイブリッドアプリの場合、iOSでは軽快な動作をしていても、Androidで動作がもたつくということが多いため、Androidをベースとしてチューニングをしていくことで、両プラットフォームで快適に動くアプリを開発しやすくなります。
2. AndroidにはCrosswalkプラグインを導入する
ハイブリッドアプリのレンダリングには各プラットフォームSDKのWebViewが使われますが、Androidの場合は各端末の標準ブラウザで使われているWebViewが適用されます。そのため、Nexusで実機確認して問題がなかったのに、Xperiaだとレイアウトが崩れた、GalaxyだとJavaScriptがうまく動作しないといったことがあります。
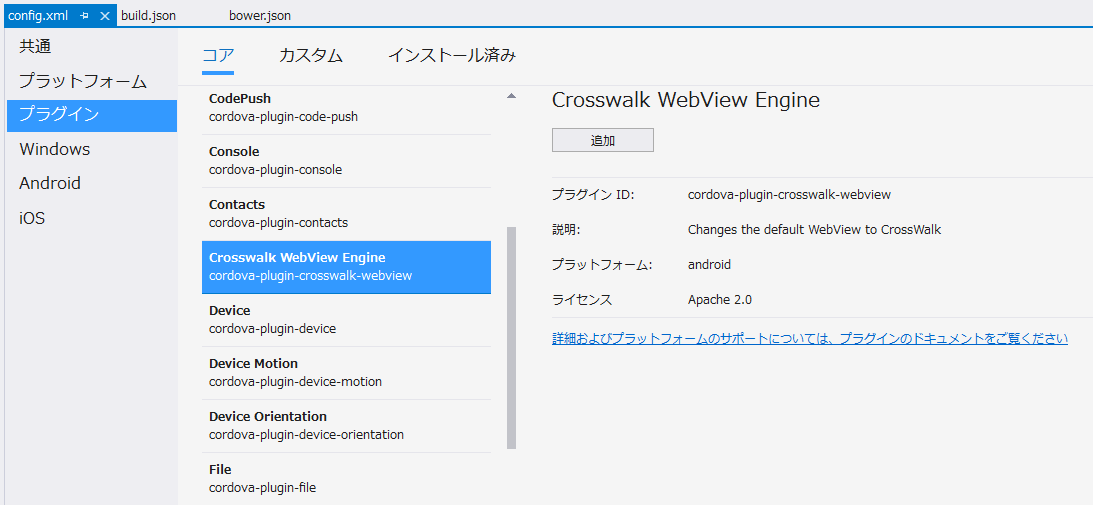
Cordovaはプラグインによって様々な機能を追加することができるアーキテクチャになっています。Crosswalkプラグインをインストールすると、AndroidアプリのWebViewをChromiumに置き換えてくれます。
Visual Studio2015では、Cordovaプロジェクト単位でプラグインを簡単にインストールする機能が備わっています。

3. UIフレームワークにはjQuery MobileではなくOnsenUIを使う
スマートフォン用のUIフレームワークとしては、jQuery Mobileが最も利用されていますが、ハイブリッドアプリへの利用は推奨できません。jQuery Mobileは構造上DOMツリーが深くなってしまい、少し古いAndroid端末では動作に少しもたつきを感じることがあります。そこで、ハイブリッドアプリにはOnsenUIを利用することを推奨します。
OnsenUIはアシアル株式会社が開発しているハイブリッドアプリ向けのオープンソースUIフレームワークです。OnsenUI Version 1ではiOSのフラットUIがベースのデザインとなっていましたが、現在開発中のVersion 2ではAndroidのマテリアルデザインも採用されています。OnsenUI V2を導入すると、UserAgentに応じてデザインを自動的に切り替えてくれるため、iOSとAndroidの両プラットフォームの標準デザインのアプリを提供することができるようになります。
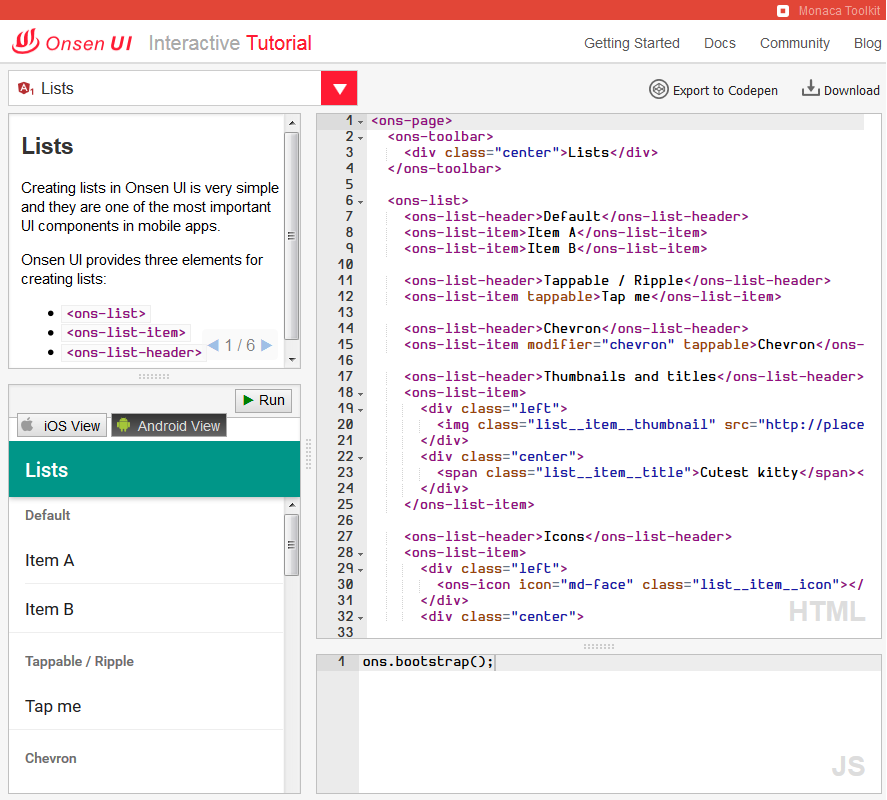
OnsenUIにはTutorial用サイトが用意されており、ここからテンプレートを選択してCordovaプロジェクトとしてダウンロードすることができます。OnsenUIはAngularJS 1をベースとして開発されてきましたが、V2ではReact.JSをベースとしたコンポーネントも開発されています。また、AngurarJS 2にも対応する予定だそうです。TutorialではベースをjQueryかAngularかReactから選択してダウンロードすることができますので、お好みのものを選択してください。

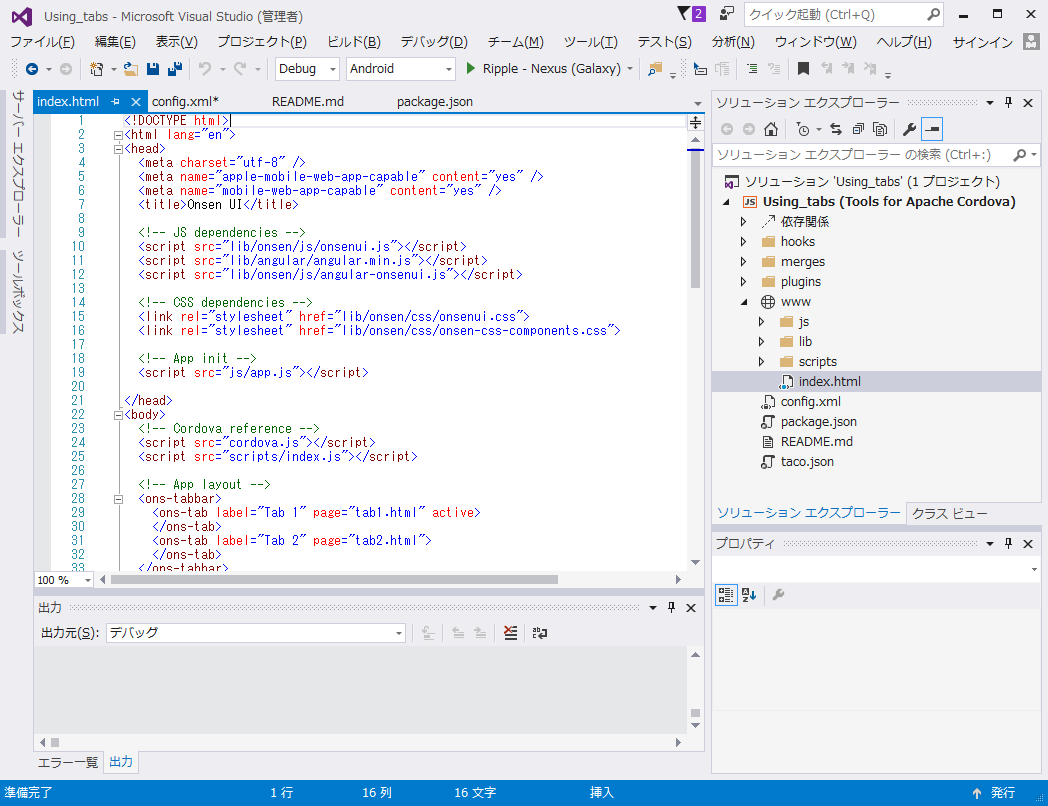
ここでダウンロードしたZIPファイルを解凍してVisual Studio2015にインポートすると、そのままビルド可能なCordovaプロジェクトを構築することができます。
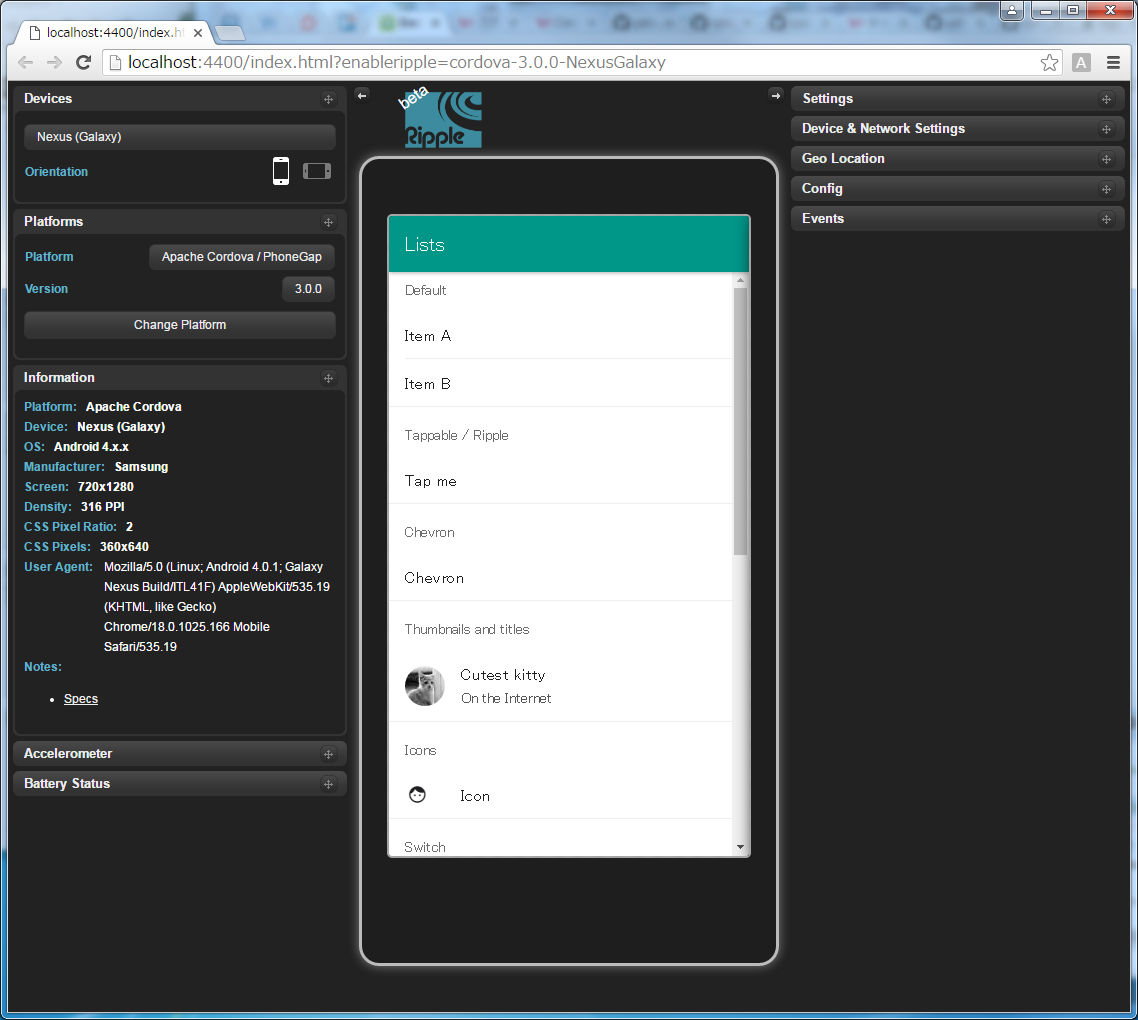
あとはビルドボタンを押すだけでWebブラウザ上でデバッグができてしまいます。
これだけで簡単にハイブリッドアプリ開発のベースとなるCordovaプロジェクトを構築できました。Android SDKがインストールされていれば、Androidエミュレータや実機上にもビルドしてデバッグすることもできますので、実装段階に応じて使い分けるとよいかと思います。
まとめ
OnsenUIのテンプレートからCordovaプロジェクトをダウンロードし、Visual Studio 2015にインポートしてビルドする手順についてまとめました。
ハイブリッドアプリは、開発環境さえ整えばネイティブアプリを個別に実装よりも圧倒的な効率で実装・ビルド・リリースをすることができます。ぜひ活用してみてください。


