この記事の概要
- 新卒エンジニアのY.Oの自己紹介
- 入社後苦労した事
- コードレビューとは何か
- コードレビューの回数を減らすために行っている対策。
ご挨拶
こんにちは! TAXELチームに配属された新卒エンジニアのY.Oです!
今回は、私が入社してから味わったコーディングの苦労とその対策について、というテーマの記事です。
が、その前にちょっとだけ、私の自己紹介をさせてください。
私は現在、TAXELというレコメンドエンジンの開発を行っています。
レコメンドエンジンとは何か簡単に説明すると、
「この記事を見た人にはこの記事もオススメです」 といった機能を提供する仕組みです。
私はそんなTAXELの管理画面をRuby on Railsを使って改善するお仕事をしています。
今でこそ、会社に入ってエンジニアとしてお仕事をさせて頂いていますが、
入社まではあまり開発作業をした事はありませんでした。
大学時代にやった事と言えば…
- プログラミングの授業の受講
- 後輩へのプログラミング指導
- 研究の一環としてのプラグインの開発
- 長期休暇中のスマホアプリ開発(ダウンロード3桁レベルの小規模なもの)
- アドパートナーズのインターンシップ(内定承諾後の半年程度)
といった内容で、プログラミングの授業でS評価は貰えるものの、
開発の経験が浅いことに加えて、集団開発の経験も無いため、
入社してからは苦労の連続でした。
入社して苦労した事
いざ入社してみると…
- Gitむずかしい…リポジトリとかブランチとか何が何やら分からない…
- Ruby on Railsってなんかスゴイけど勝手にやってくれ過ぎ?!
- 「とにかく動いて自分が読めりゃいいんだよ!」なコーディングをしてきたツケが!
- アドテクの講義、概要を追っていくので精一杯…
- 設計内容をまとめた仕様書…他の人が読んで解るように書く…って言われても、
一体どこまで書けばいいんだろう…? - プロダクトが複雑すぎて仕様や使い方が覚えきれない!
影響範囲の検討なんてひたすらコードを読んで紐解かないと分からない! - サーバー関係触ったこと無いんだけれど…
踏み台サーバーを経由してSSHでログインするって何のこと? - コードレビューこわい
- etc…
とまぁ、当然の事ながら分からない/出来ない事だらけでした。
中でも特に怖かったのが、コードレビューという作業です。
コードレビューってなんぞや?
コードレビューとは、作ったコードを別の人に見てもらい、
おかしなところが無いか確認する作業の事です。
(学生の方は、論文査読のソースコード版、と考えると分かりやすいかもしれません)
個人での開発や学校の授業では意識する事は少ないかと思いますが、
仕事としてコーディングをする際は、可読性が高く安定して動くコードを書かなければなりません。
そこで、コードレビューを通じて、より良いコードがプロダクトに追加されていく仕組みにしている…とのことです。
このコードレビュー、独学でプログラミングをやってきた私にとっては鬼門で、
かなりの回数の指摘を受けてしまっています。
いまパッと思い出せるだけでも…
- Returnの直前で条件式使ってBoolean返すなら、その条件式を返却した方がいいですよ!
- ネストが深すぎますよ!
- 関数の中身は直ってるけど、コメントが前のままだよね!
- この仕様だと、~の処理の時に問題が起こるよ!
- 関数名が処理内容を適切に表現してないよ!
- etc…
などなど…シンプルなものだけを例として挙げましたが、
実際は他にも大量に指摘され何度も何度も再レビューをする事になってしまいました。
レビューをして頂ける事はとてもありがたい事なのですが、何度も繰り返していると、
次の失敗が怖くなったり、レビュアーへの申し訳無さでいっぱいになったり…
徐々にレビューへの苦手意識が芽生えるようになりました。
対策
とはいえ、苦手だからといって逃げる訳にも行きません。
先輩からのアドバイスや書籍/ネットで調べた情報を元に、徐々に対策をするようにしています。
同じような立場の人に少しでも役立てられたらと思い、私がやってきた対策を書いていこうと思います。
1. 指摘された点はちゃんとメモを取ろう!
エンジニアに限らず誰もがやる事だと思いますが、何より重要な事だと思います。
レビューの際どの箇所で指摘を受け、その理由が何だったかを記録する事で、
後で見返せるだけでなく、書くことで記憶にも残りやすくなります。
私の場合は、会社で扱っているWikiの自分のページの中に、
指摘された内容と、その時の修正前/修正後のコードをまとめ、
以降のレビュー前に確認する自分だけのチェックリストのようなものを作っています。
2. コーディングの参考になる本を読んで勉強しよう!
私は個人で開発を行う際、自分さえ分かれば大丈夫というコードを書いてきた為、
チームの誰にとっても理解しやすいコードを書く習慣が身に付いていませんでした。
そんな状態ではいくら自分の頭で考えたところで、良いコードを考えつく訳もありません。
そのため本を通して先人の方のやり方を参考にし、コーディングスキルやチーム開発における重要な考え方を学びました。
参考になった本をいくつか、ここで紹介させて頂きます。
リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
(引用元:O’Reilly Japan「リーダブルコード――より良いコードを書くためのシンプルで実践的なテクニック」https://www.oreilly.co.jp/books/9784873115658/”)
読みやすいコードを書くためのテクニックを凝縮した本になります。
既にチーム開発を体験している方は当然の事ながら、
私のような独学でやってきたプログラマーにもオススメな書籍になっています。
理解しやすいコードとはどんなものなのか?といった内容から、
名前の付け方のコツやコメントに書くべき内容などの、
実際に理解しやすいコードを書くために必要な技術や知識が山ほど書いてあります。
言語に依らず、どんなエンジニアにとっても必要な考え方が学べますので、
エンジニアになってまず何を読めば良いか分からない、
という方はとりあえずコレを読んでおけば良いのではと思います。
プログラマが知るべき97のこと
(引用元:O’Reilly Japan「プログラマが知るべき97のこと」https://www.oreilly.co.jp/books/9784873114798/”)
こちらは、技術というよりもプログラマとしての考え方を学べる書籍となっています。
(実は こちら で全て無料で公開されています。)
まだまだ経験不足で理解できない内容もありましたが、
今でも必要性が理解できて、記憶に残るエッセイも数多くありました。
ネットから無料で読むことも出来るので、通勤時などに少しづつ読み進めています。
3. 静的コード解析ツールで、目視では見逃しがちなミスを捕まえよう!
自分ではとても気をつけているつもりでも、小さなミスを0にするのは中々難しいものでした。
最終的には正しい書き方を覚え、ミス無く書けるようにする…というのがベストだとは思うのですが、
慣れるまでの間、何度も何度もミスを重ねてしまうのは悲しいので、
静的コード解析ツールを導入しました。
静的コード解析ツールというのは、コードを実行せずにコード中の悪い点を見つけてくれるツールです。
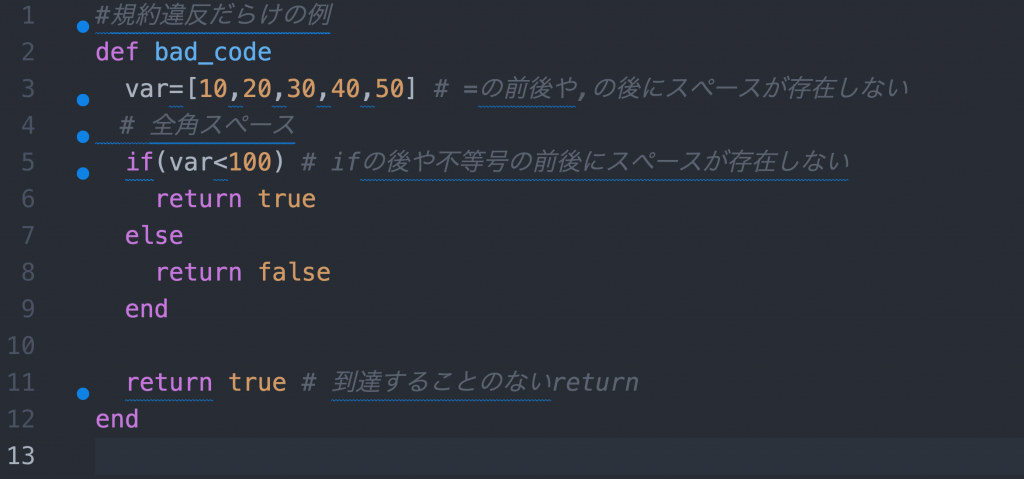
例えば、下記のような規約違反だらけのコードがあったとすると、
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#規約違反だらけの例 def bad_code var=[10,20,30,40,50] # =の前後や,の後にスペースが存在しない # 全角スペース if(var<100) # ifの後や不等号の前後にスペースが存在しない return true else return false end return true # 到達することのないreturn end |
このように問題点を指摘してくれるツールです。
静的コード解析ツール以外にも、規約に沿った形に自動整形してくれるプラグインや、
過去のGitのCommitと現在のコードを比較するプラグインなど、
業務の効率化が図れるツールは積極的に導入するようにしています。
4. コードにコメントを書き、自分もメンバーも分かりやすいコードに!
コメントが必要な全てのコードにコメントが書かれていれば良いのですが、必ずしもそうではありません。
TAXELのコードの中にも、名前やコードだけでは意図が掴みづらいにも関わらず、
コメントが書いていないコードが多々ありました。
その為、コードを読んだ後は理解した内容をコメントで残すようにしています。
当然の事ながらコメントを書くべきではない箇所もありますので、
その点は気を付けなければなりませんが、
自分やチームの助けになるだけでなく、コメントにまとめる事で理解が進むように感じています。
5. キレイなコードを読み、参考にしよう!
成長する為には、上手い人のやり方を真似するのが近道である場合が多いと思うので、
一度キレイなコードを読もうと考えました。
TAXELのコードも、私から見ればキレイなコードではありますが、
それ以上にキレイなコードを見てコーディングの参考にする為に、
オープンソースのコードを読んでみる事にしました。
先輩にオススメを聞いたところMastodonが良いと聞きコードを読んでみたのですが、
とてもシンプルで読みやすく書かれており、キレイなコードを書く上での勉強になりました。
まとめ
今回の記事では、私が入社後体験した苦労や、その中でも最も苦しかったコードレビューへの自分なりの対策を書かせて頂きました。
私なりの対策ですのでより良い方法もあるかと思いますが、ほんの少しでも参考になったら嬉しいです。
上記の対策をしても尚、まだまだレビューを通すのに時間が掛かる毎日ですが、
一日でも早く成長してコードレビューやその他業務をミス無くこなせるように頑張ります!