こんにちは、GMOアドマーケティングで主にフロントまわりを担当しているY.A.です。
昨年までYomerumo(現「めるも」)という媒体の開発を主に対応していたのですが、今年に入ってから一部SSP周りも担当するようになり、社内でも広告関係で色々な方とお仕事するようになりました。
その中でよく受ける広告周りの不具合の問い合わせについて、一度どこかでまとめられたらいいなと思いまして、今回その一部をこのテックブログにてまとめさせていただきます。
対象は非エンジニアでWeb/Web広告周りに携わっていて、Chrome DevTools(以下DevTools)の存在は知っている/触ったことはある、だけどまだあまり深く知らない、という方向けです。
なお今回DevToolsの概要などは省略していますので、全くの初心者向けではありません。
もしまだDevToolsを触ったことがないor利用したことがない、という方は、少し前ですがこちらの記事を読んでいただくか、
↓
あるいは他のサイトでも記事がたくさんありますので、それらを事前に確認いただければと思います。
また以下に紹介するやり方は順番は関係ありませんので、気になったものだけ読んでもらうでも良いと思います。
それではいきましょう。
広告が出ない
広告が表示されていないときがあります。可能であればエンジニアに聞く前に自分で
- そもそも広告自体からレスポンスあるのか
- 広告自体からレスポンスはあるが何かしらブラウザに表示されていないのか
という切り分けができたら良いですよね。(1. ならばバックエンド、2. ならばフロントエンドに問題、と見当つけられます。)
DevToolsならばそれを見極められるので、見てみましょう。
前提
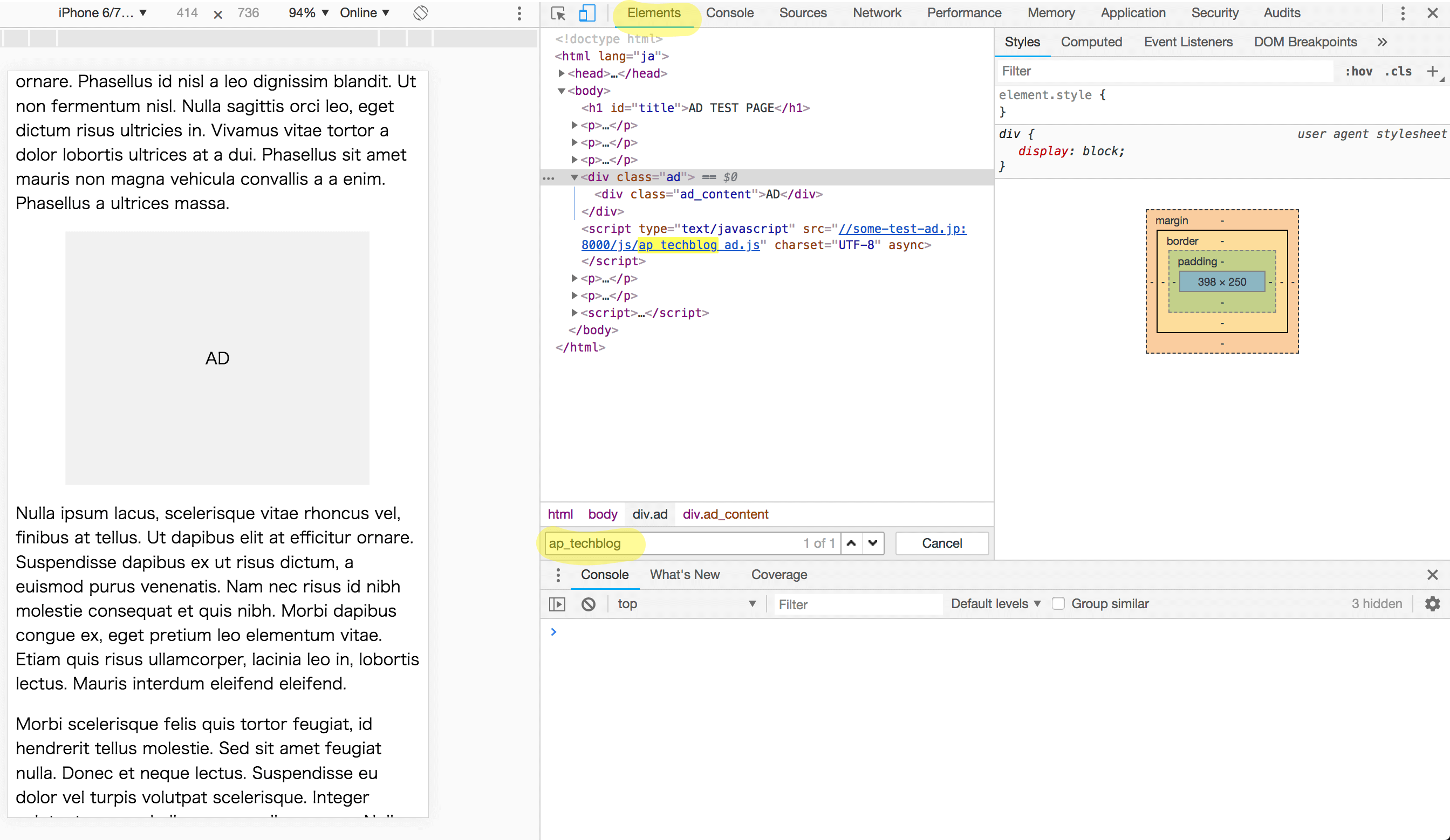
まずそもそも広告タグが入っているか確認してみましょう。(←意外と見落としがちです。)
DevToolsを開いたら「Elements」のパネルを開きます。その中で「Command + F」で検索バーを開きます。
検索バーに確認したい要素のタグであったり、そのタグに含まれている文字列を入れてみましょう。

もしその文字列が見つからなかった場合、そもそもタグが設定されていない可能性がありますので、改めて設定を確認しましょう。
もし見つかったのに、表示されていない場合は次を確認します。
レスポンスとその内容の確認
広告のレスポンスが返ってきていないケースがあります。
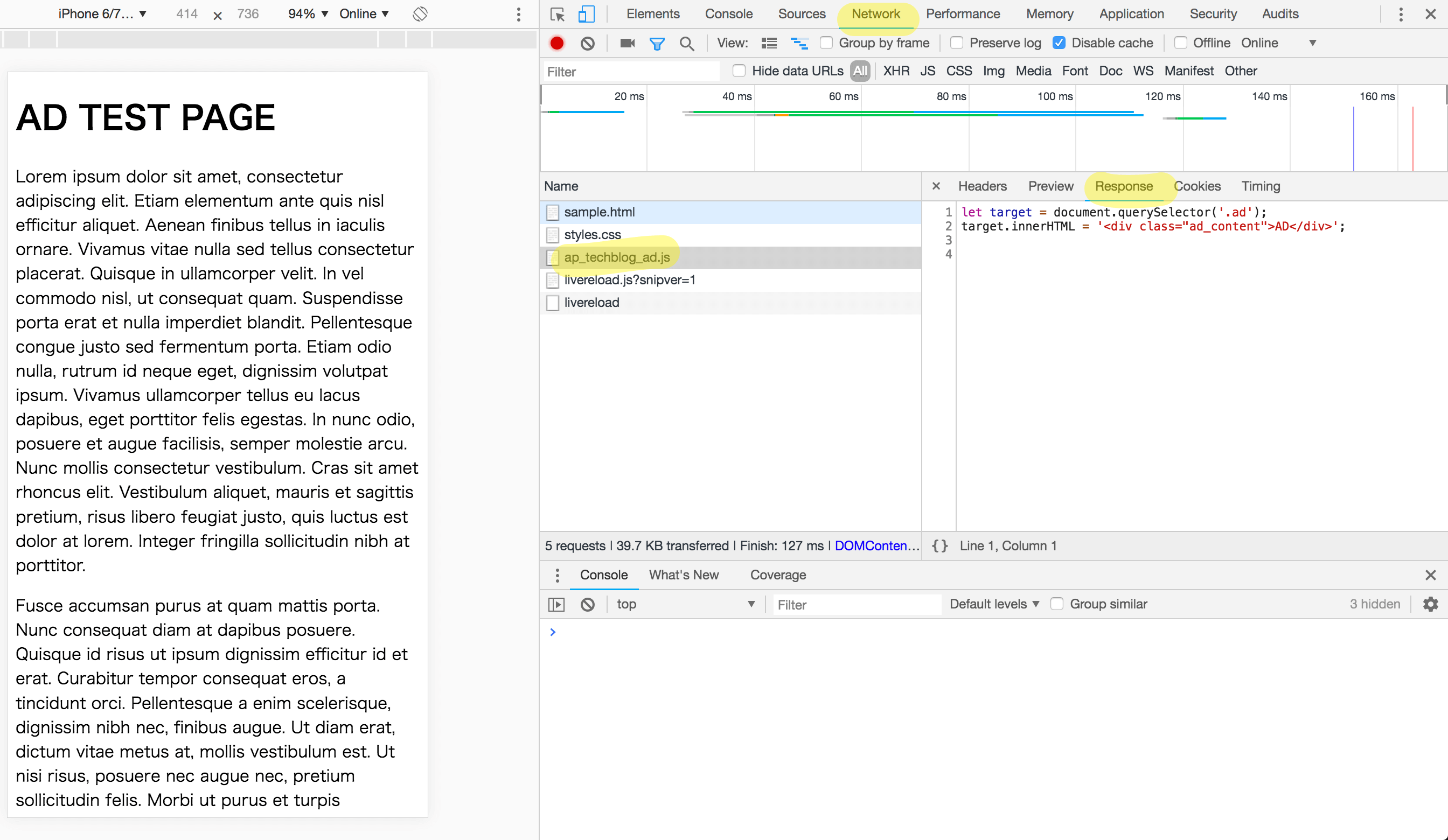
その場合は、DevTools「Network」 パネルを見てみましょう

こういった状態です。ここで期待通りにレスポンスが来ているか、あるいはその内容が正しいか確認してみましょう。
表示スタイルの確認
Webページ内の要素を非表示にするのは簡単です。
例えばある要素にCSSで
- visibility: hidden;
- opacity: 0;
- display: none;
- width: 0; height: 0;
などいずれか設定するだけで表示されなくなります。
レスポンスがあるのに広告が表示されない場合はこういったCSSが関係している可能性もあります。
ではそのようなCSSの設定されていないか確認してみましょう。調べ方は簡単です。
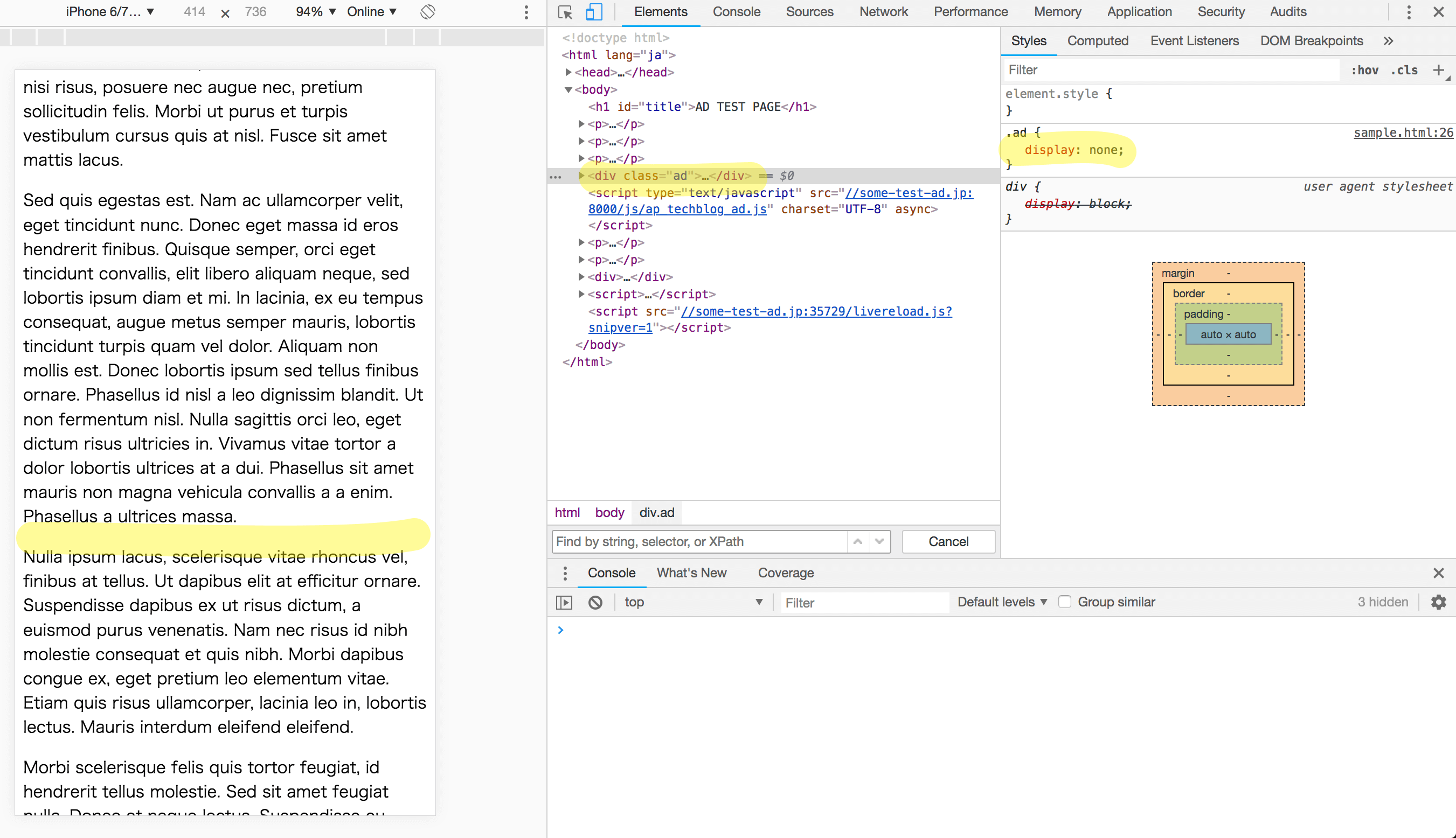
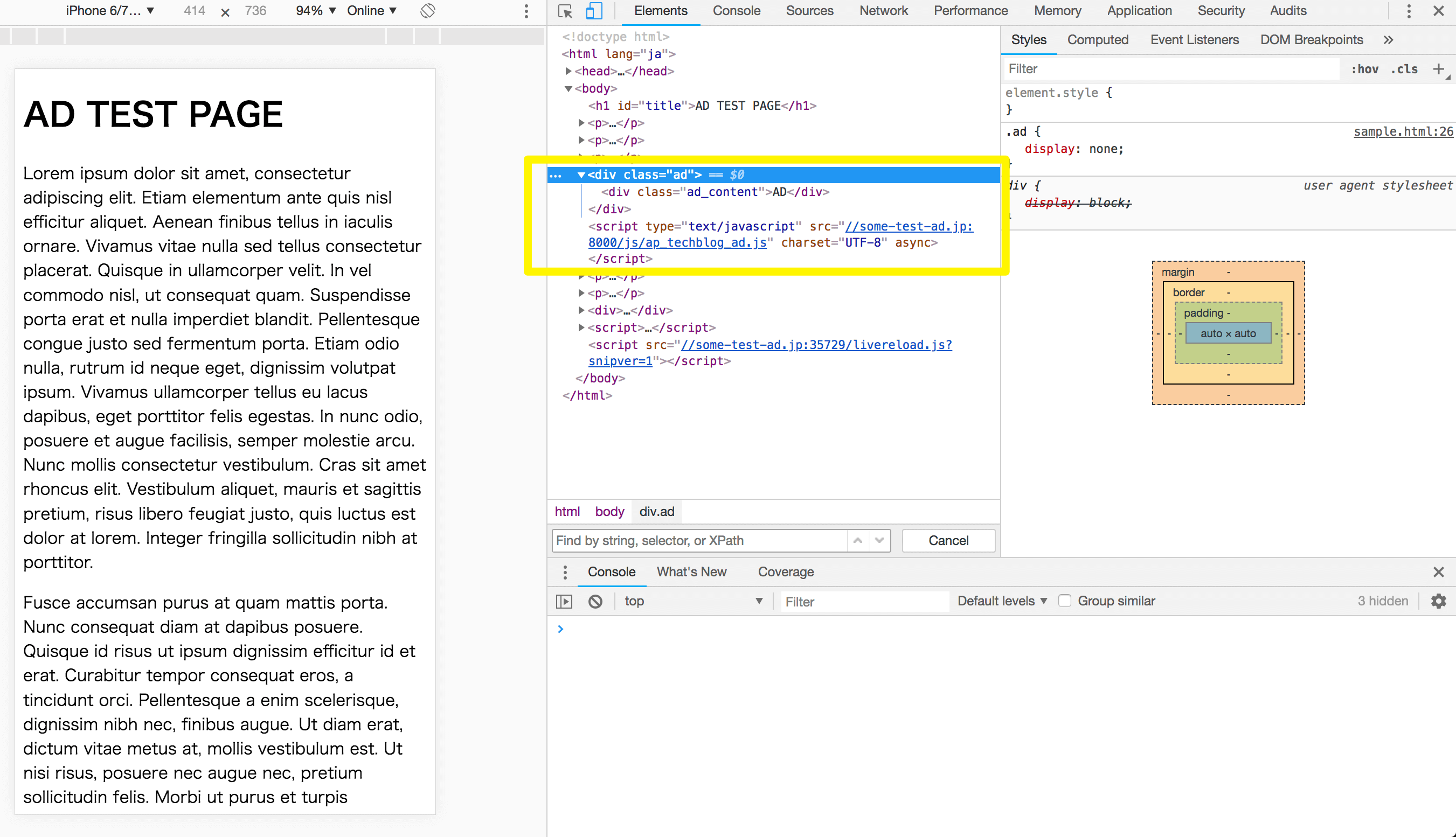
「Elements」パネルを開いて、広告が出ている要素をクリックして、隣の「Styles」を見ます。
その中に上記CSSのスタイリングがあった場合はCSSで非表示になっているということです。

上記のようなケースはサイト側が設定してあるCSSのセレクタ名と競合していたりする場合に起こります。
広告側のJavaScriptエラー
広告を出すのにもはやJavaScriptが使われないケースはほとんどないでしょう。
そのJavaScriptでエラーが起こった場合、当然表示されなくなります。
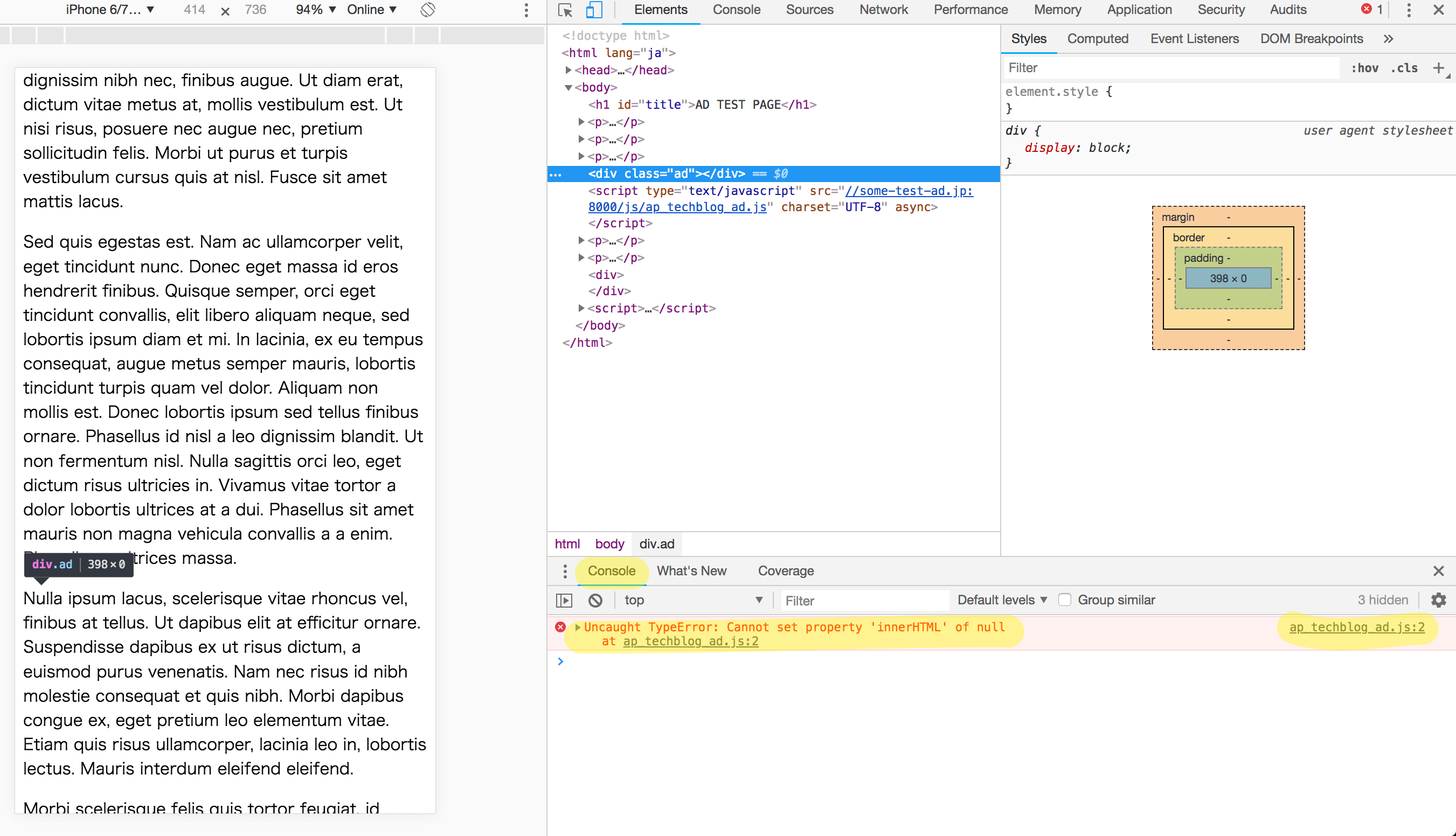
JavaScriptでエラーが起こっているかは「Console」を確認しましょう。

「Console」にはさまざまな情報が出ているので、見分けるのが難しいときもありますが、基本的にどこのJSでエラーが出ているかという情報が右端に載っています。
このエラーが起こっているJSが今回の該当タグと関係してるかどうかを確認してみることで確認できます。
広告の表示が遅いとき
広告が出ないということよりも、表示が遅いことの方が様々な要素が絡み、原因の特定は難しいです。
とはいえ基本的なアプローチとしては「広告が出ない」場合と同じです。
広告のレスポンスの確認
レスポンス自体が遅いかどうかを確認します。
広告タグの前までの処理の確認
通常Webページは上から下にかけてソースが読み込まれ、実行されます。途中にJavaScriptがある場合はHTMLのパースを中断して、実行します。
広告タグが非同期タグの場合はHTMLパースを中断しないのですが、ただ非同期であれ同期であれ、表示が遅い場合はそのタグの前までのサイトの処理に影響されている可能性があるため、その視点で調査していく必要があります。
調べ方は「Elements」パネルや「Network」パネルを見ていくのですが、HTML/CSS/JS、その他様々な基礎知識が必要で、一様にこのやり方というのがないため今回は省略させていただきます。
上記確認してもまだ遅い場合、広告呼び出し内部(主にJavaScript)の処理に原因があるということになります。
この場合は、諦めて各担当者に確認すると良いでしょう。
以上、よくあった問い合わせに対してのDevToolsの見方の一例を紹介させていただきました。
これ以外にも様々な調べ方があり、一概にDevToolsだけでは分からない問題もたくさんあります。
しかし上記のことを知っておけば、各所に問い合わせる前にある程度問題の切り分けができ、解決もよりスムーズにいくでしょう。
また当然ですがDevToolsは他にもまだまだ色々な機能がたくさんあります。
エンジニアではないけれども、今起こっている現象を理解したい、という意欲ある方は公式のドキュメントも見て、是非色々トライしてみてください。
===
以下、今回の本題とは関係ないのですが、知っておいたら良いものという意味でおまけです。
「ページのソースを表示」と「Elements」パネルに表示されているものは違う
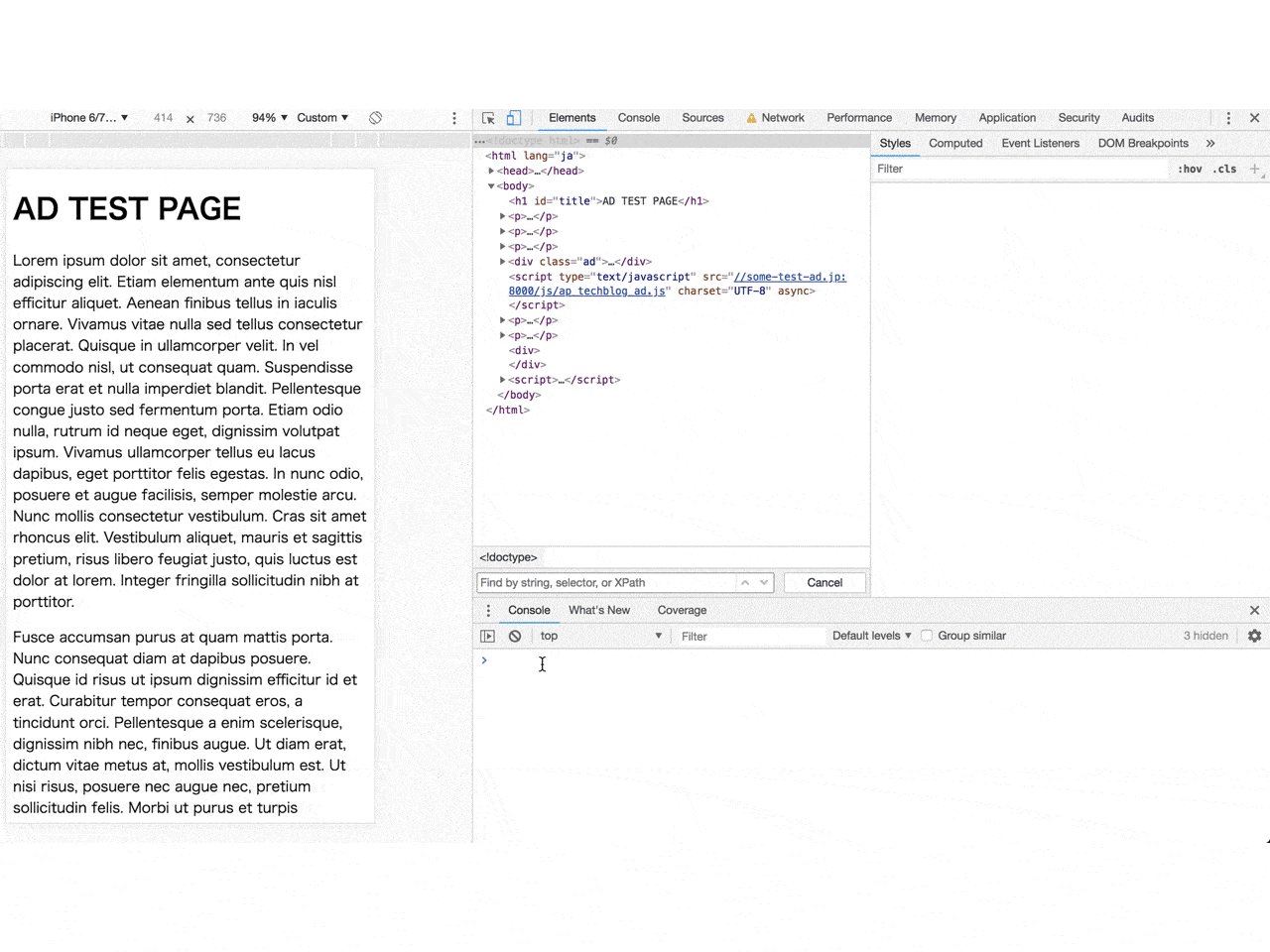
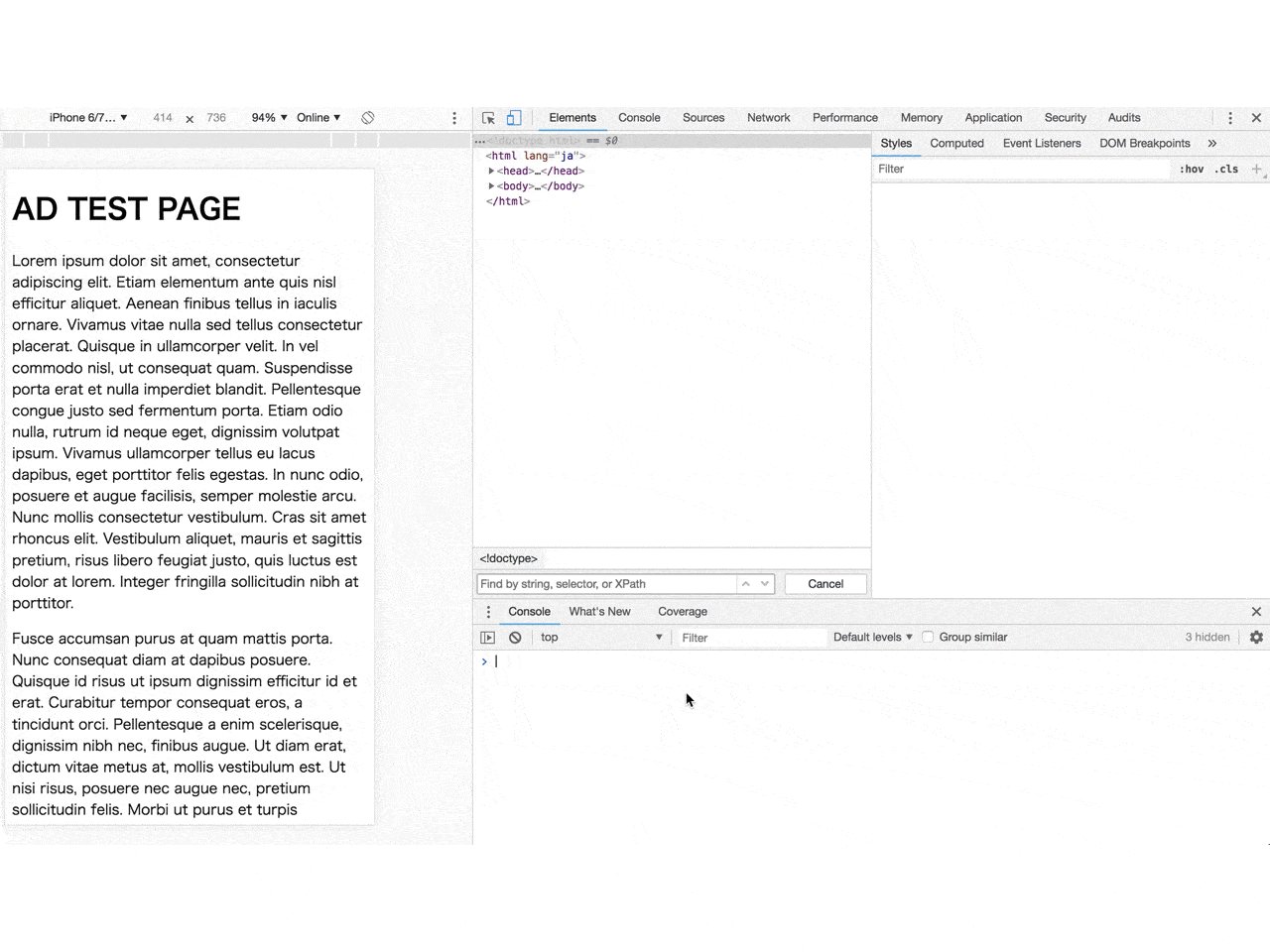
初めて使う方だと勘違いしやすいかもしれないのですが、「ページのソースを表示」と「Elements」パネルに表示されているものは違います。


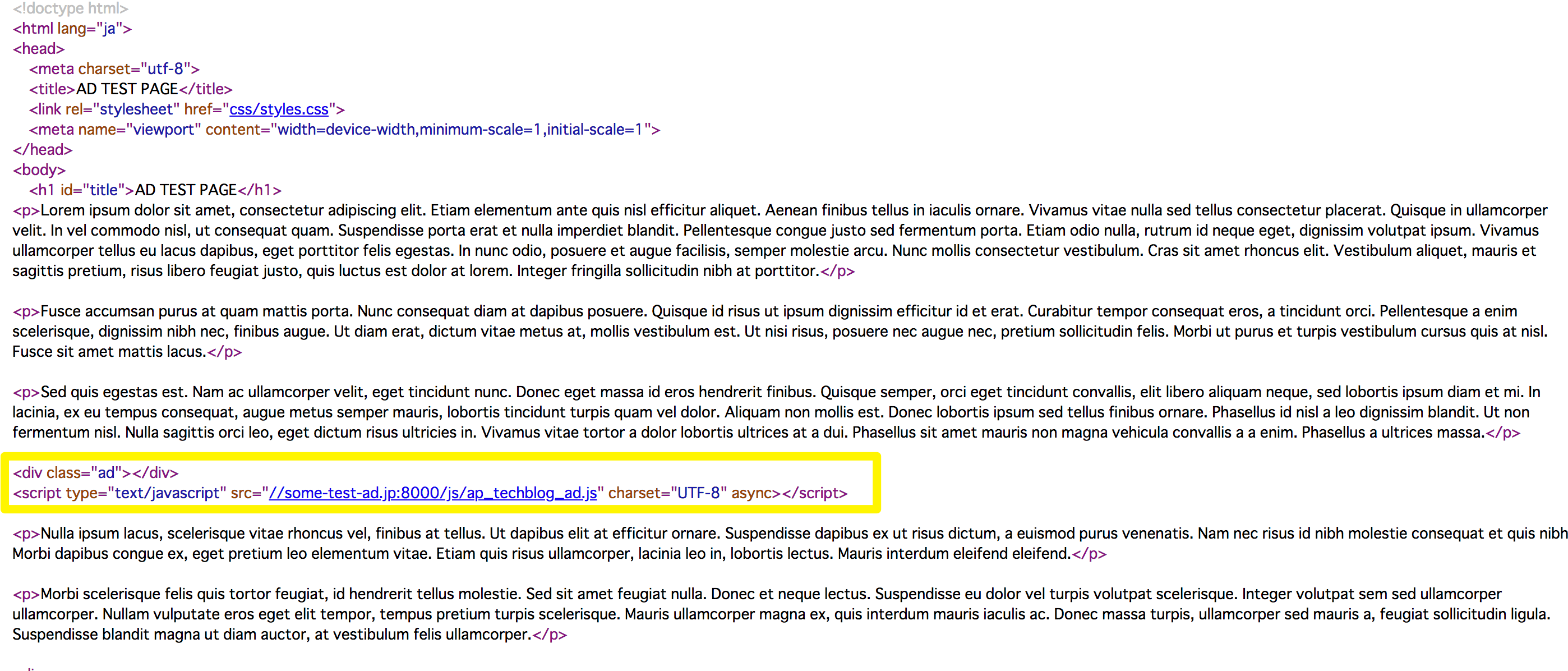
「ページのソースを表示」で表示されているものは最初にサーバーから返されたページのHTMLソースと考えればよいでしょう。
一方「Elements」パネルに表示されたものはレンダリング後の要素で、この中にはJavaScriptで生成された要素なども含まれています。
広告についてはJavaScriptで作り上げられるとこが多いため「ページのソースを表示」だけだと広告の実体を確認できないです。
どういうコードになっているかは「Elements」パネルで確認するようにしましょう。
これを分かっておくことで、最初からあるものなのか、JavaScriptなどで後から追加されたものなのか区別できます。
ネットワーク接続のエミュレーション
時折、ページが出来上がる様子をゆっくり見たいときがあると思います。
それは通信環境が良くないユーザーを想定してのテストだったり、表示不具合のための調査であったりするでしょう。
私の場合は、ある要素がJavaScriptで動的に書き換えられる様子を目視で確認したい時に使ったりします。
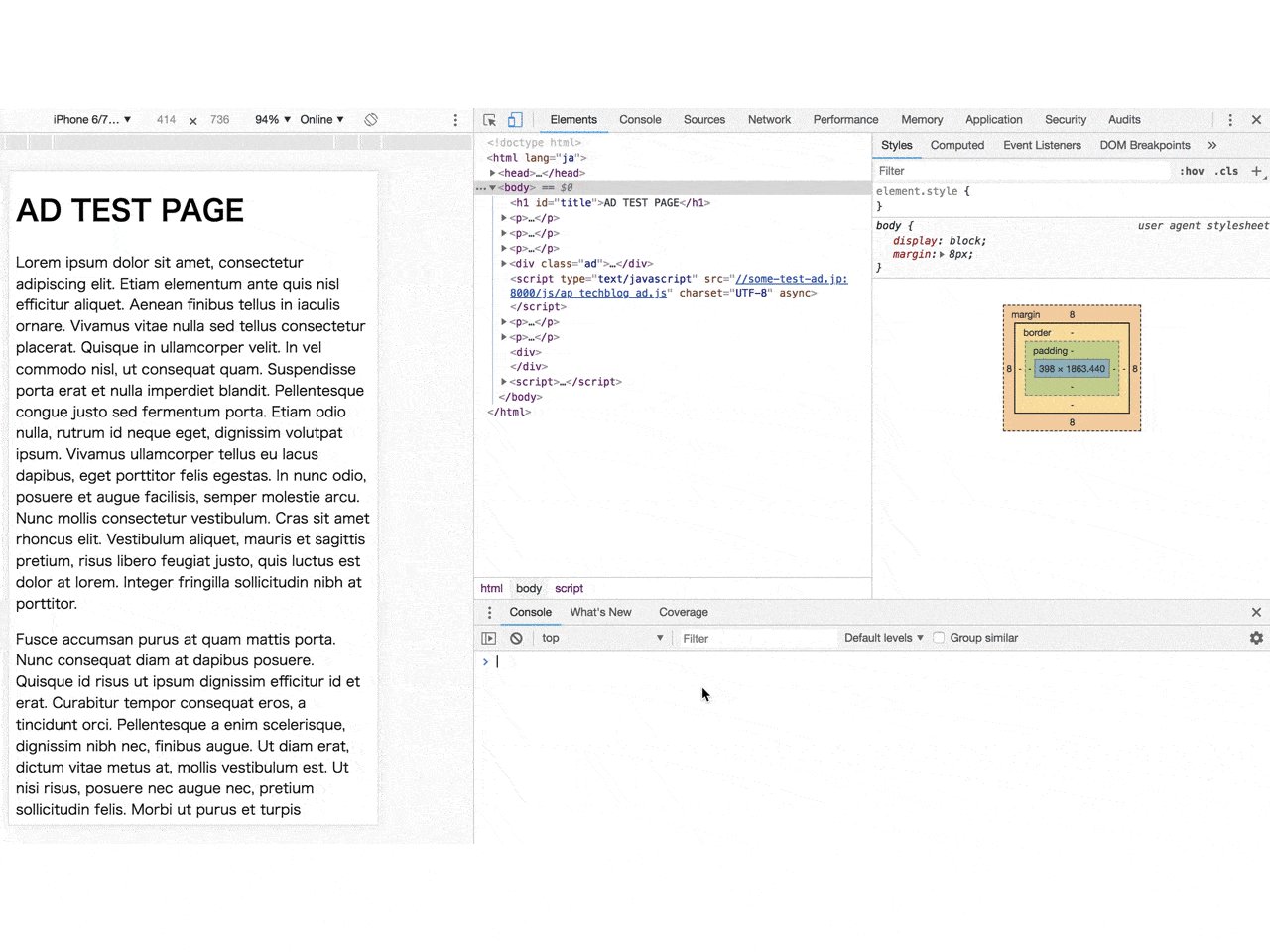
DevToolsではそういった帯域制限をかけた状態を作ることができます。
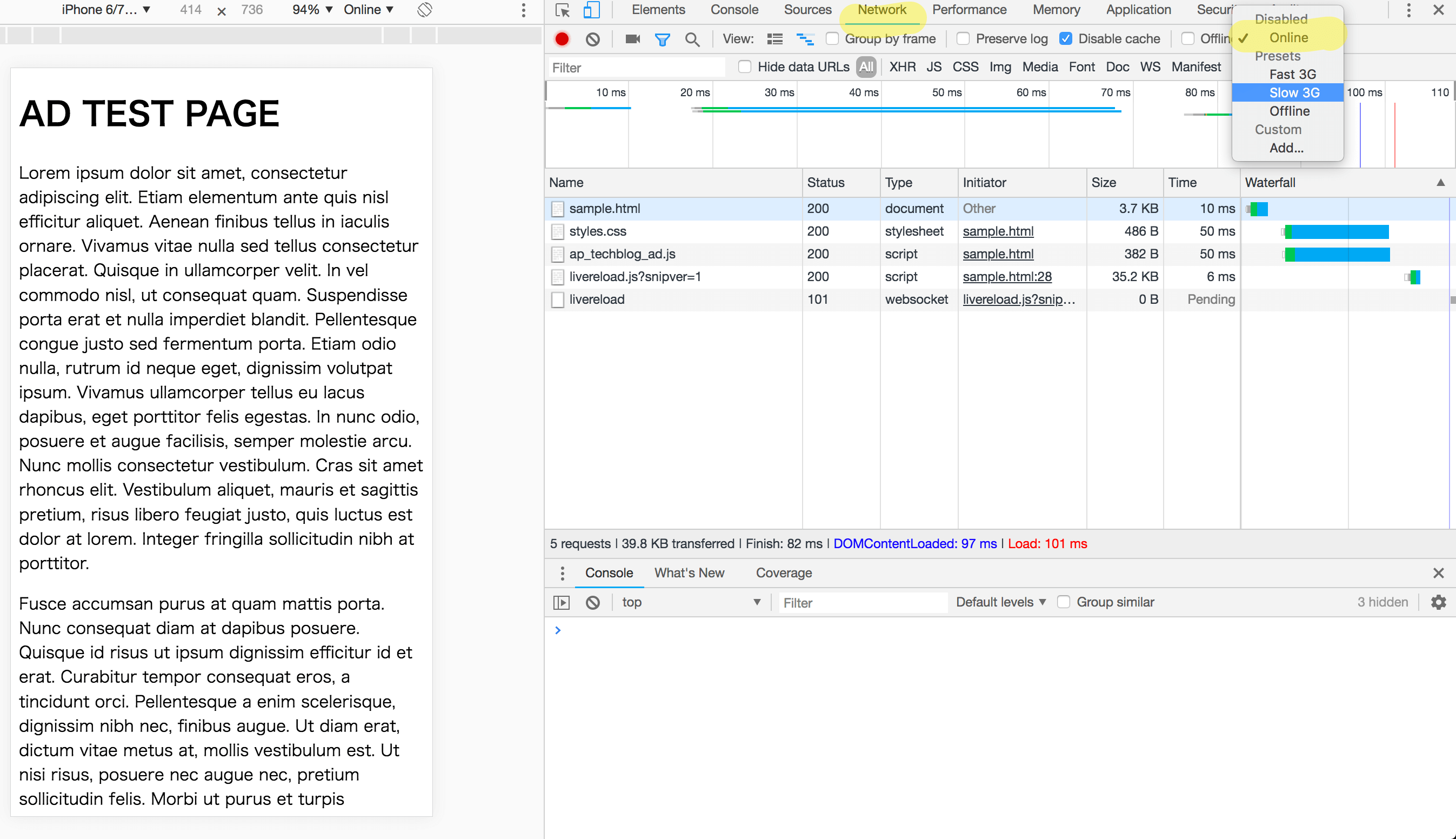
「Network」タグから右端のプルダウンをクリックすると選択肢が出ます。(デフォルトでは「Online」となっていると思います。)

ここで転送速度を調整して、表示を遅くすることができます。
ただ不具合調査の場合、目視だと変化を見落とす可能性もありますので、より正確にやるならば「Elements」でDOMにブレークポイントを設定した方が良いです。
やり方については先に紹介した以前の投稿にも詳しいのでこちら参照ください。
ブラウザ上でJavaScript実行、JSONを整形
ConsoleでJavaScriptを実行
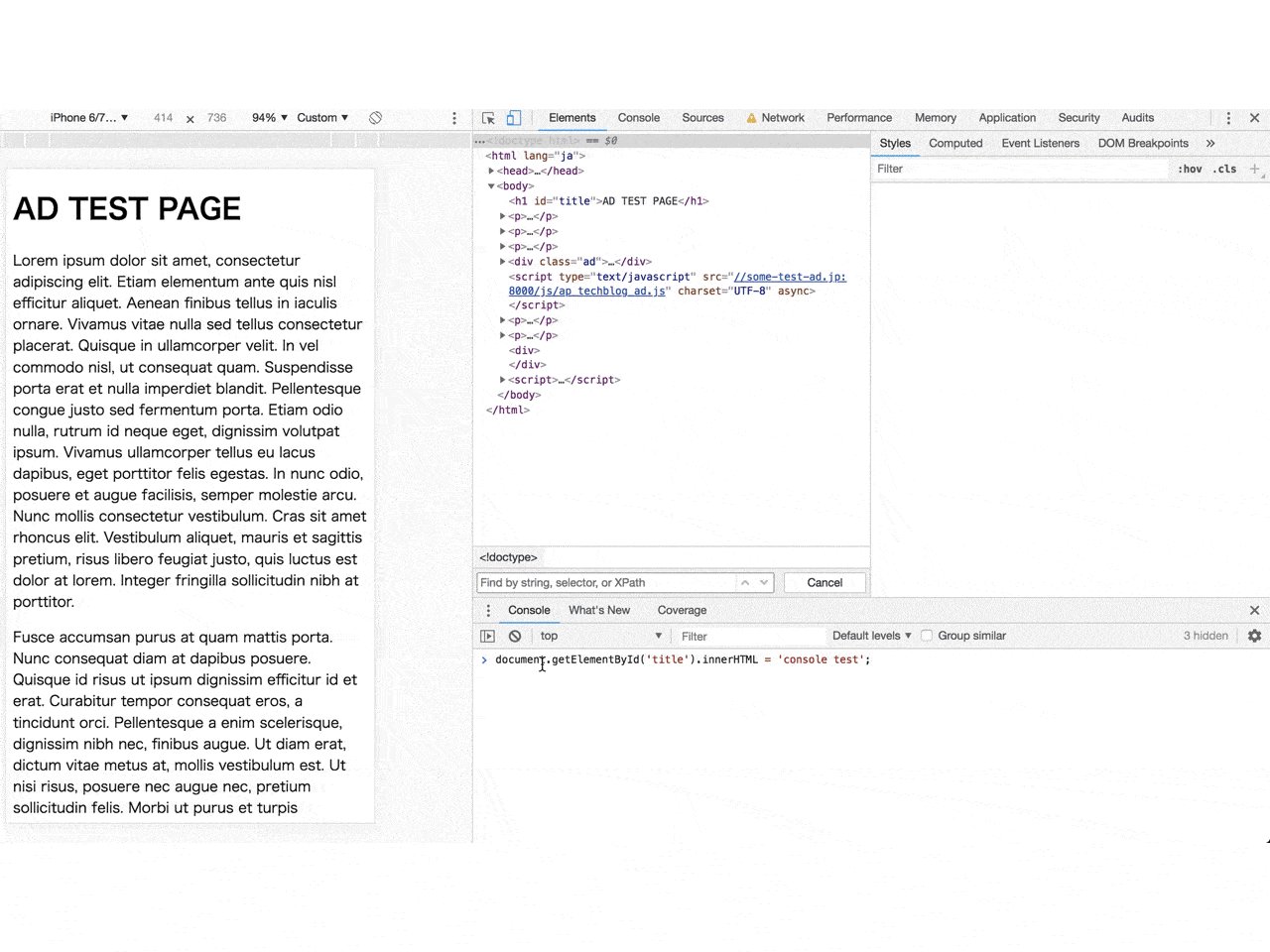
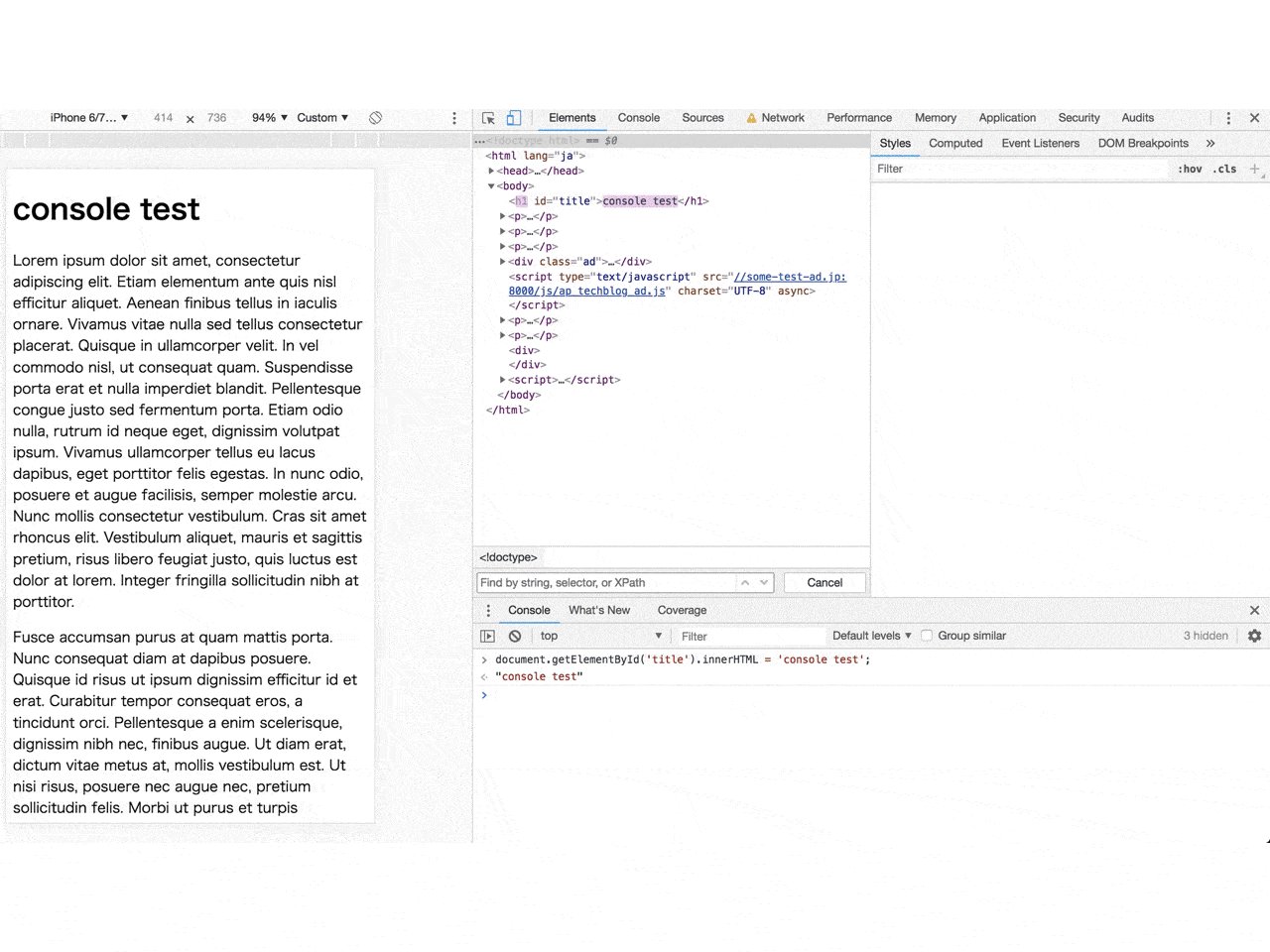
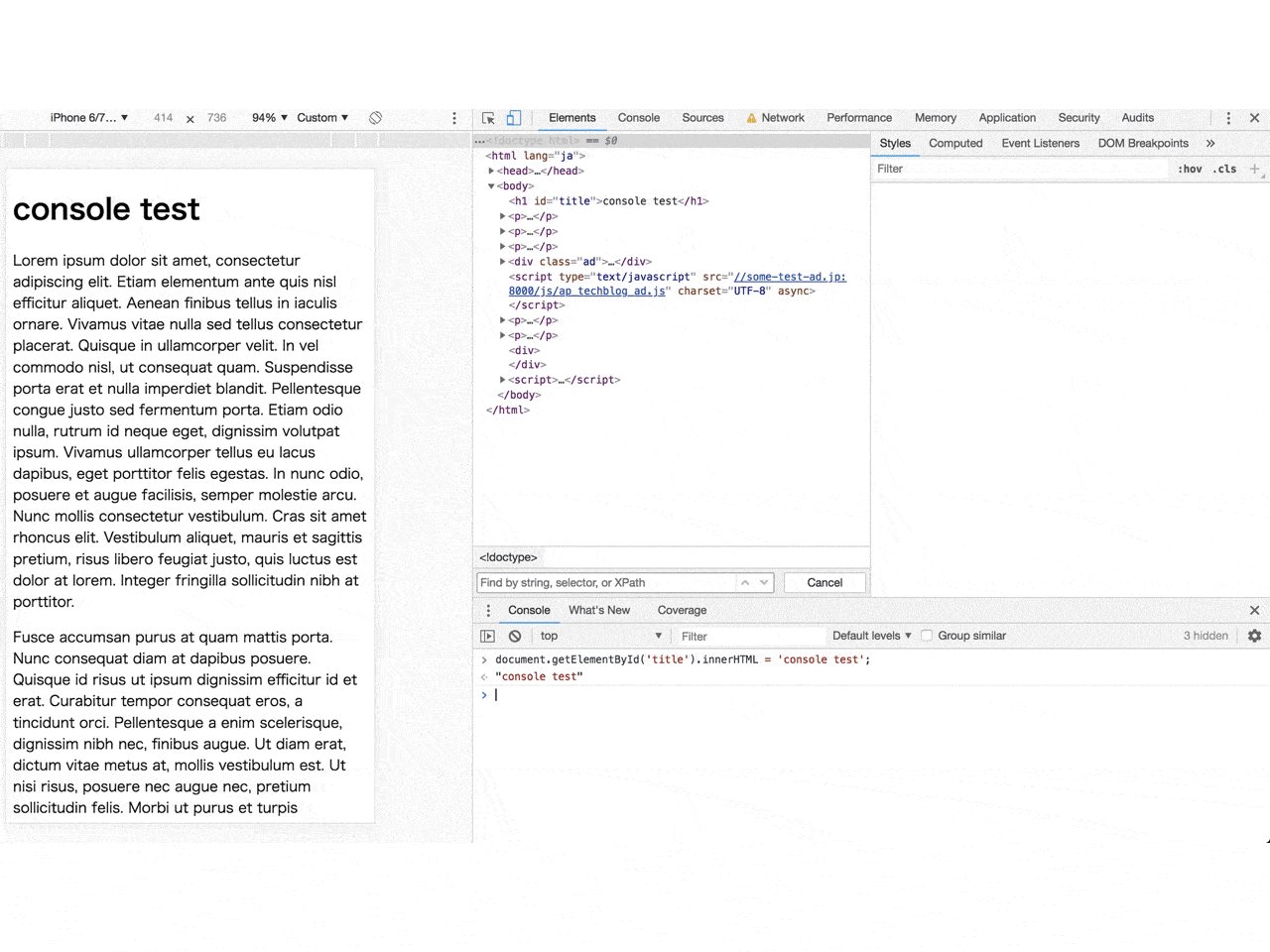
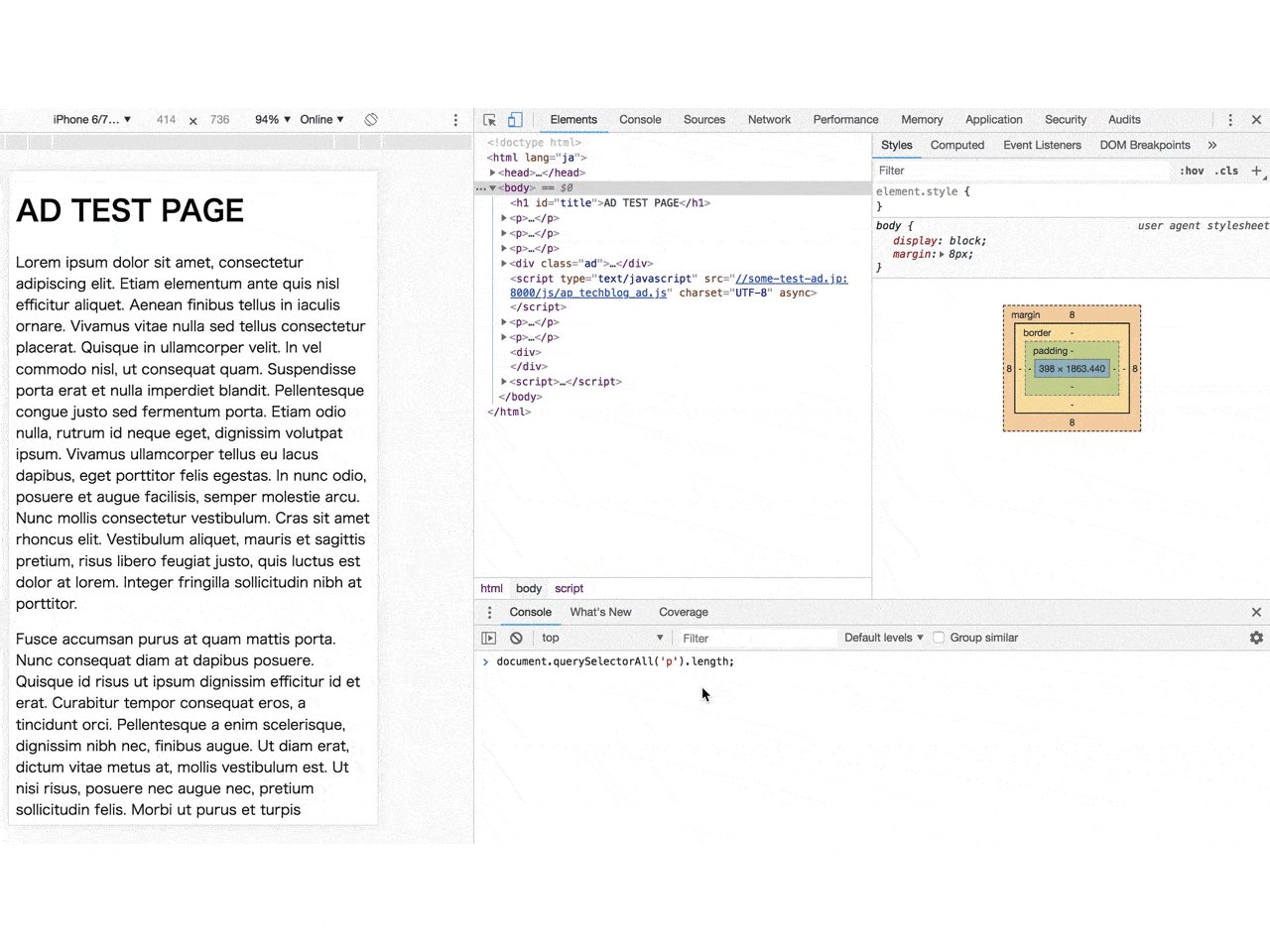
DevToolsの「Console」でJavaScriptのプログラムを入力して実行することができます。
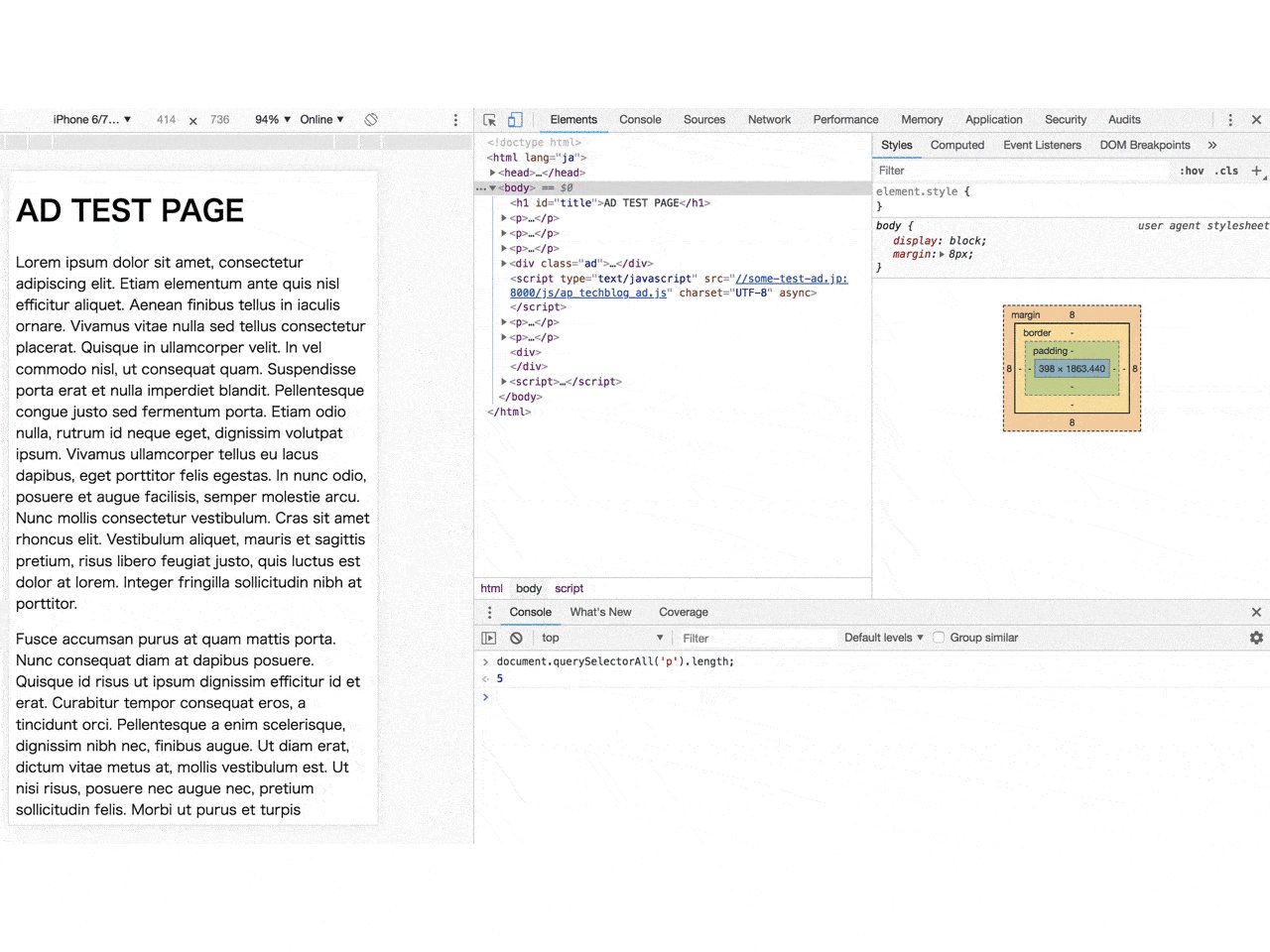
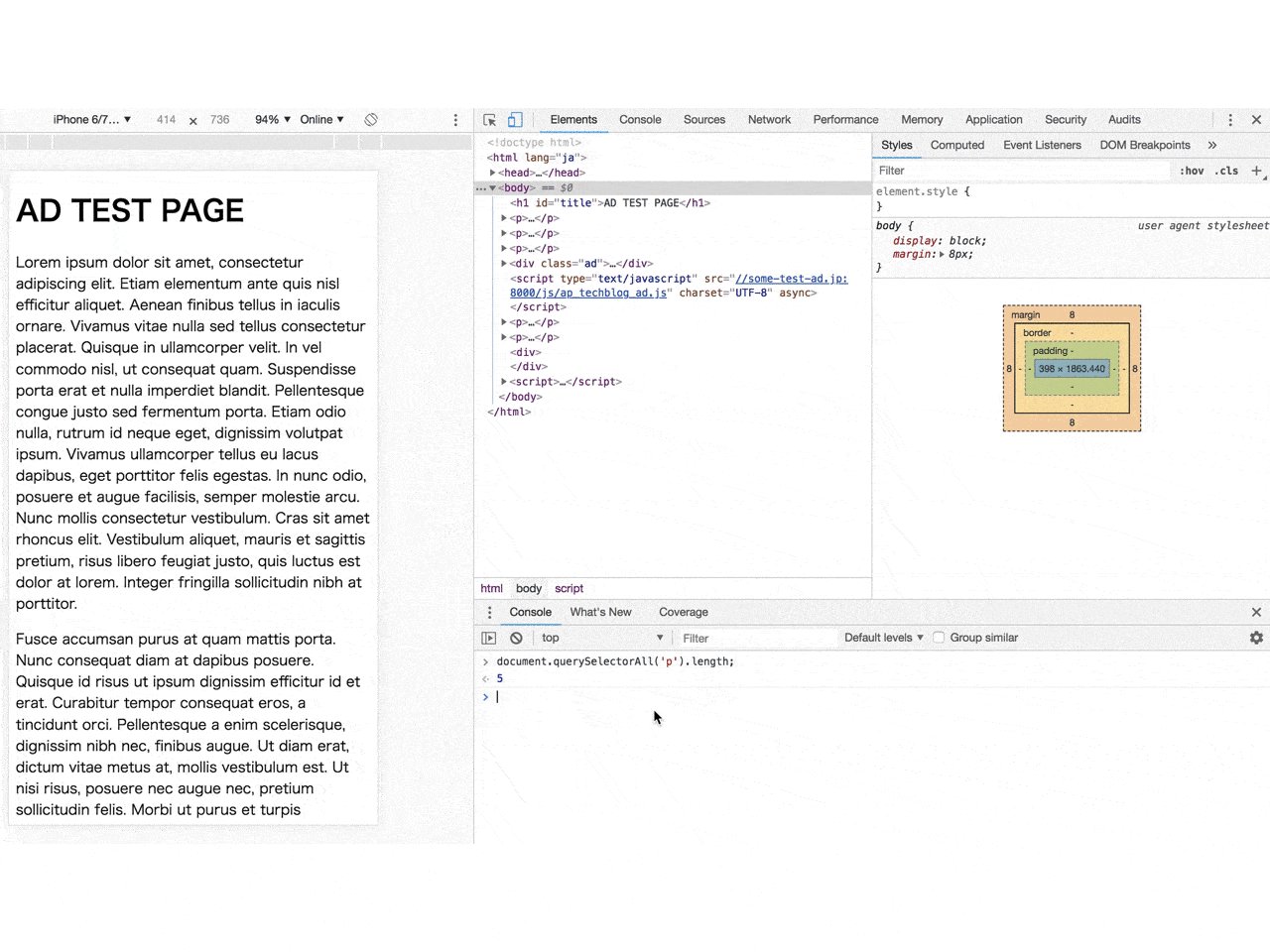
ちょっとあるコードを試したいときとか、JavaScriptを知っている方であれば、ある要素がいくつあるのかを調べるときなど役に立ちます。
[JavaScriptを入れて実行した例]

[サイト内のpタグの数をカウントした例]

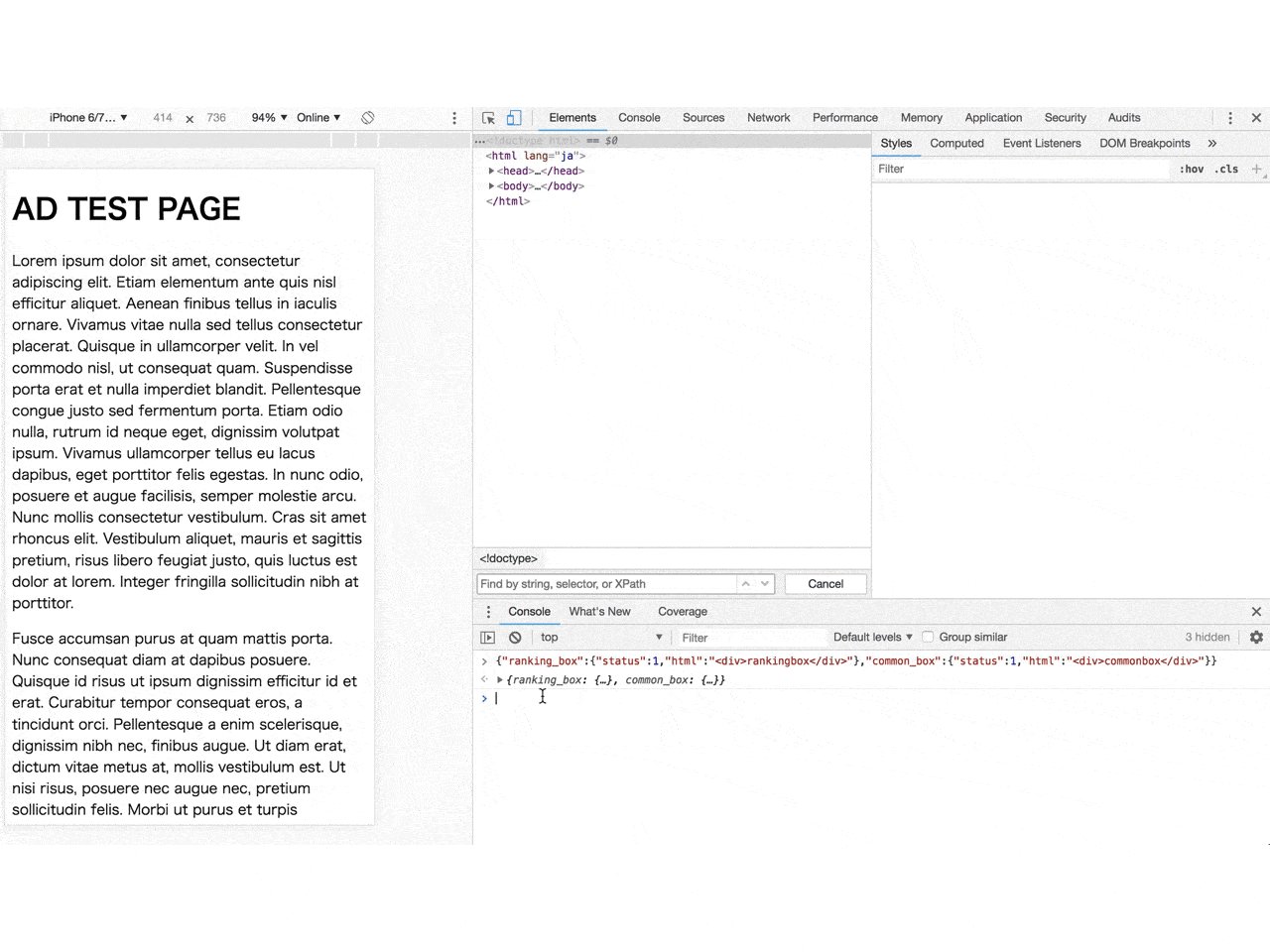
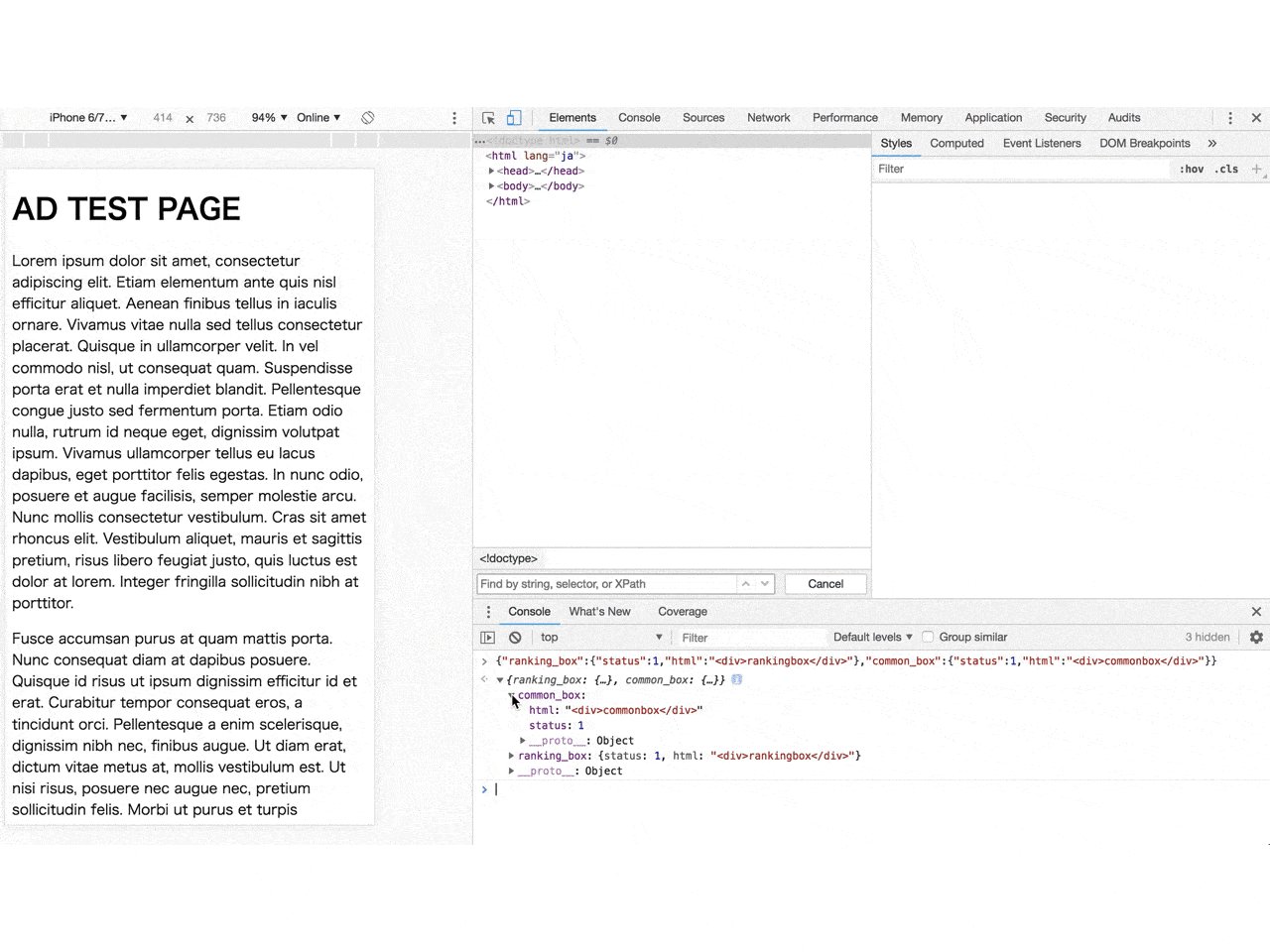
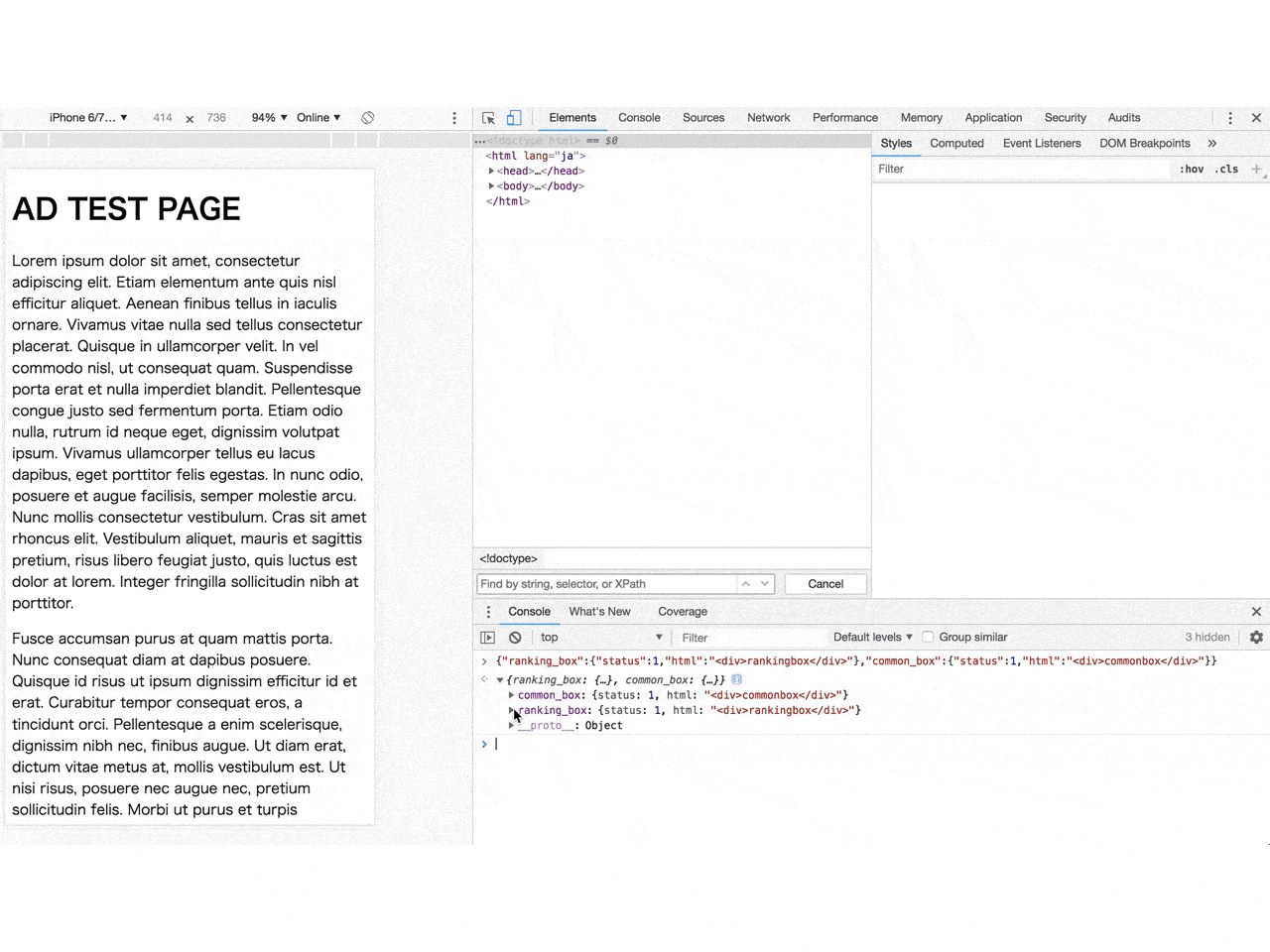
また広告などはレスポンスがJSONの形式が多いかと思いますが、「Console」にそのJSONを入れると整形してくれます。
これもさくっと確認したい場合は役に立ちます。

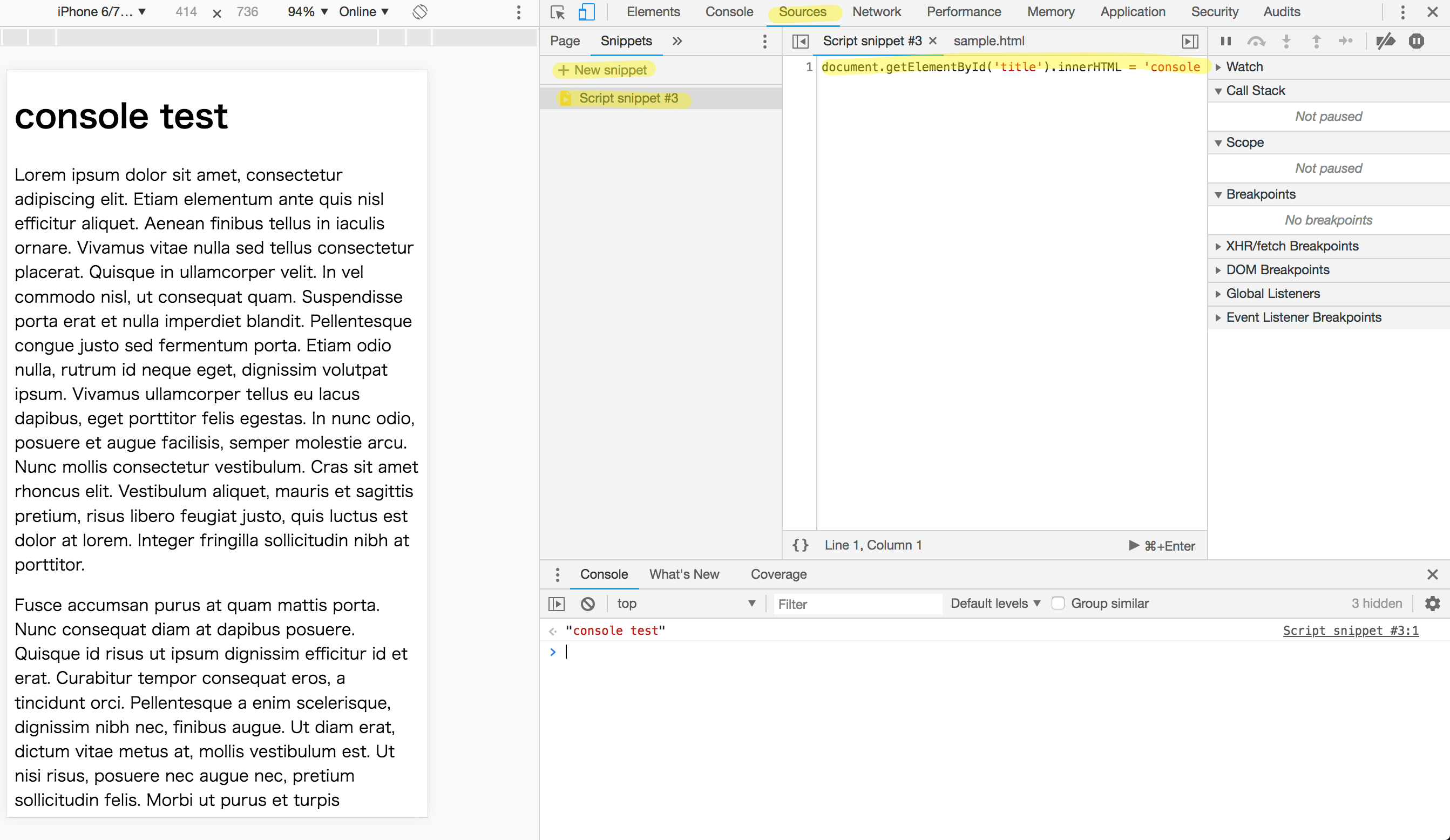
SnippetsでJavaScriptを実行
でももうちょっとJavaScriptを長く書きたくなったら「Snippets」が良いです。

「Console」と違いページを更新しても残ってます。
対象のSnippetsを右クリックして「Run」を押せば実行します。
Cookie情報を確認
広告の設定するCookieを確認したい、という方もいるかも知れません。
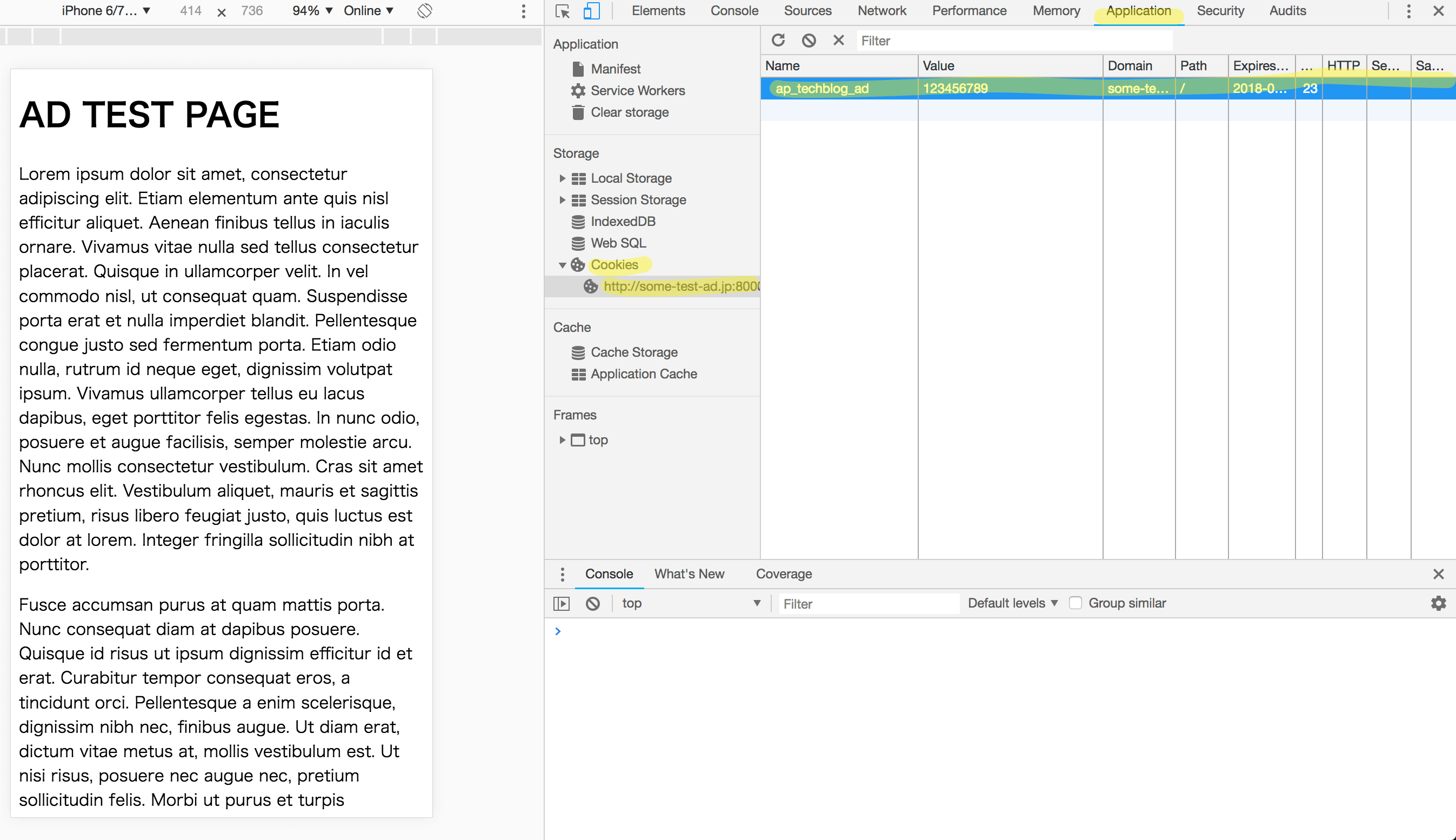
その場合はDevToolsの「Application」パネルを見るとブラウザに保存されたCookie情報が分かります。

結局おまけでかなりの分量使ってしまいました。
良いDevToolsライフを。



