こんにちは、フロント周りを担当しているY.A.です。
またまたChrome DevToolsの話です。
https://developers.google.com/web/tools/chrome-devtools/

以前に『非エンジニアだけどWebに携わっている人なら知っておきたい広告表示不具合調査のときのChrome DevToolsの使い方』というエントリを書いたのですが、結構基本的な内容のみだったので、今回はその発展編を紹介します。
比較的小技中心ですが、様々なケースで役に立つと思いますので、ご参考ください。
【目次】
※なお本稿ですが、先の『非エンジニアだけどWebに携わっている人なら知っておきたい広告表示不具合調査のときのChrome DevToolsの使い方』の内容を理解していることが前提です。
任意のJSのscriptを自動実行させたい
特定のJSのscriptを確認したい場合、以前の投稿したエントリでも紹介した通り「Console」「Snippets」での確認方法があります。
(Consoleの場合)

(Snippetsの場合)

ただいずれもEnterなど押しての実行が必要です。
そのため自動実行したい場合などは「Live Expression」を使うと良いでしょう。Chrome 70からの機能です。
https://developers.google.com/web/updates/2018/08/devtools#watch
具体的な使い方を見てみます。
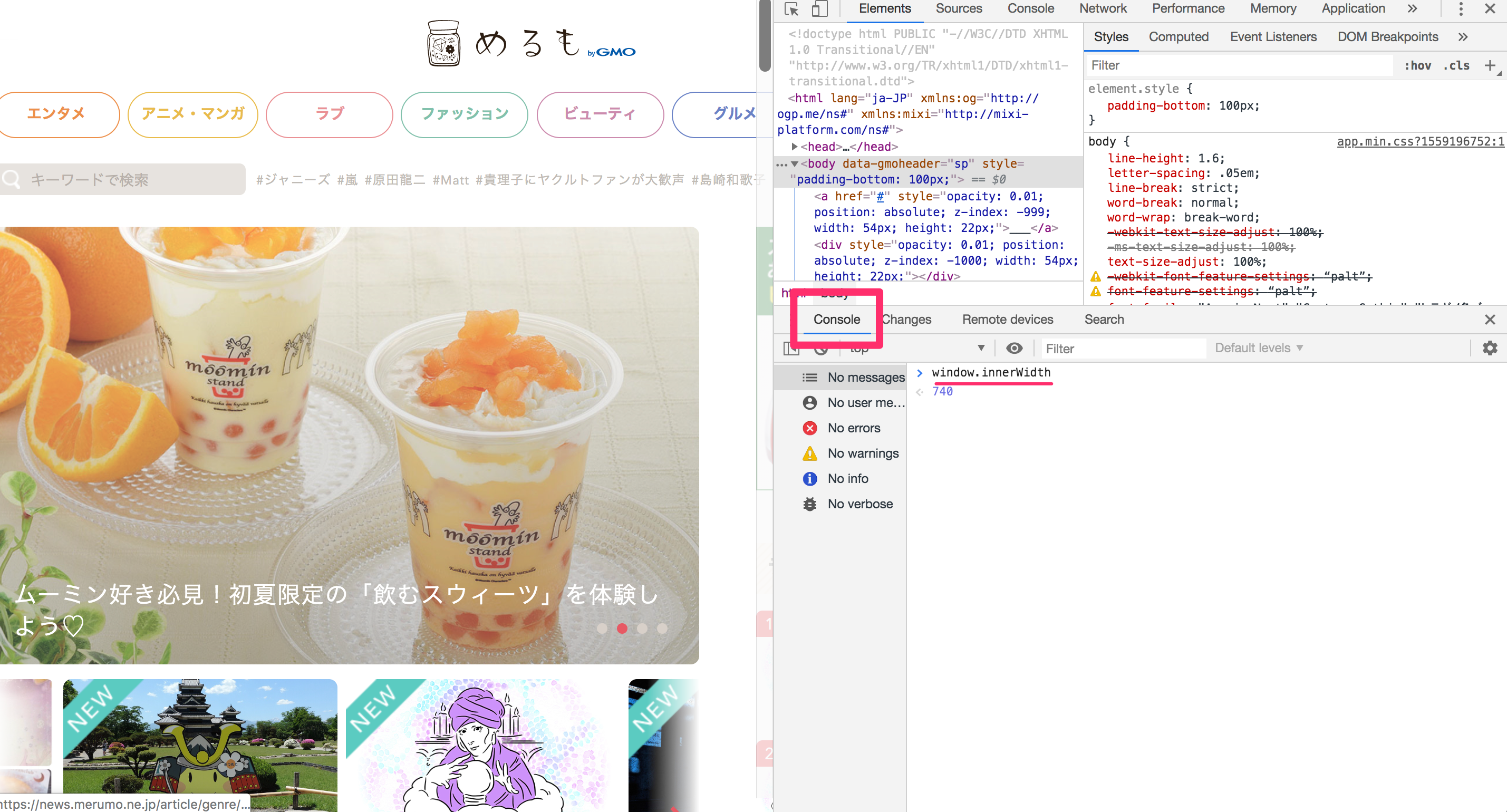
1.「Console」を開きます。(パネルにあるものでも、ドロワーにあるものでもどちらでも大丈夫です。)

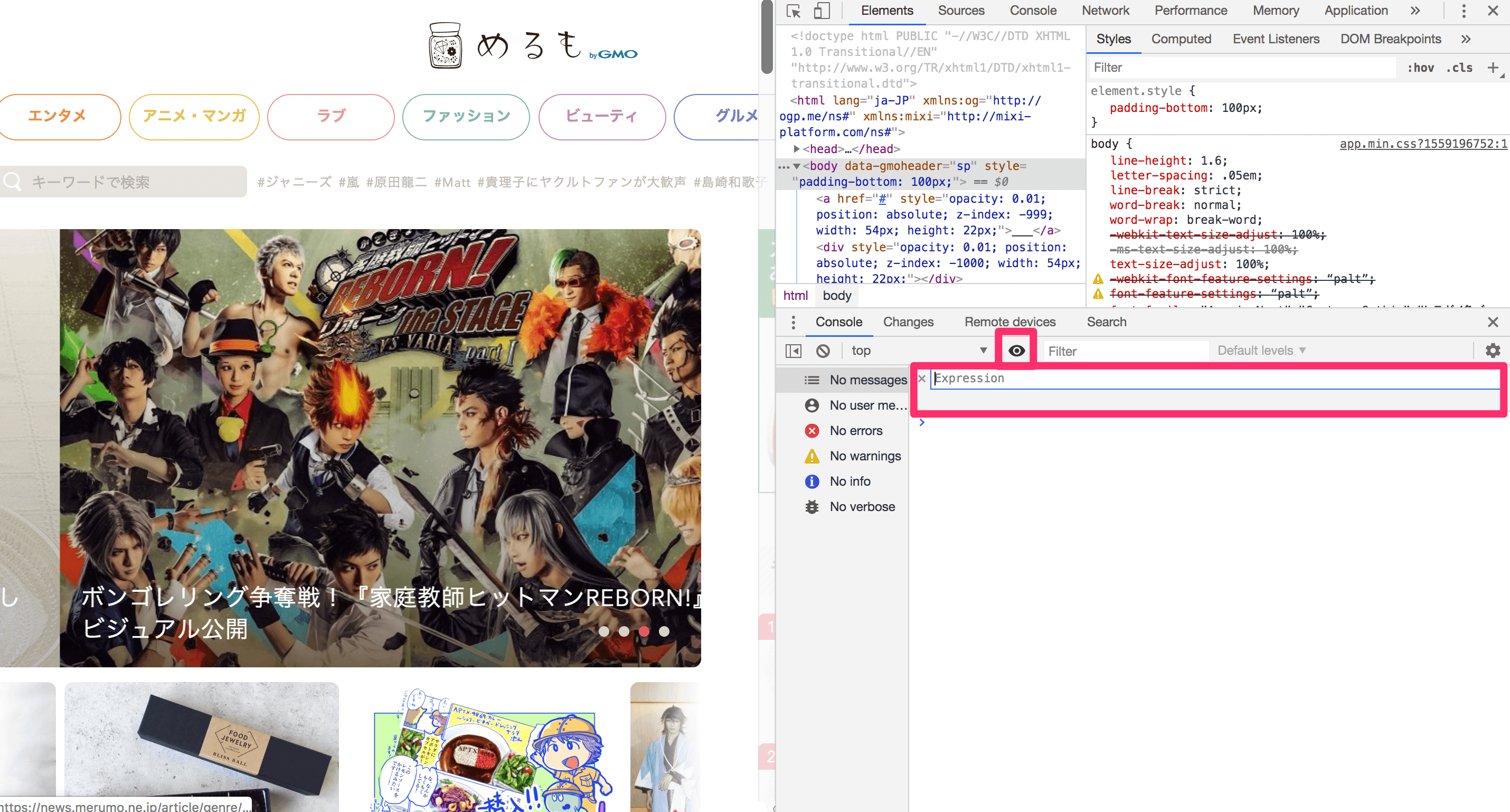
2.眼のアイコンがありますので、クリックします。入力できるUIが出てきます。

3.そこにJSのエクスプレッションを書きます。
例えば
|
1 |
window.innerWidth |
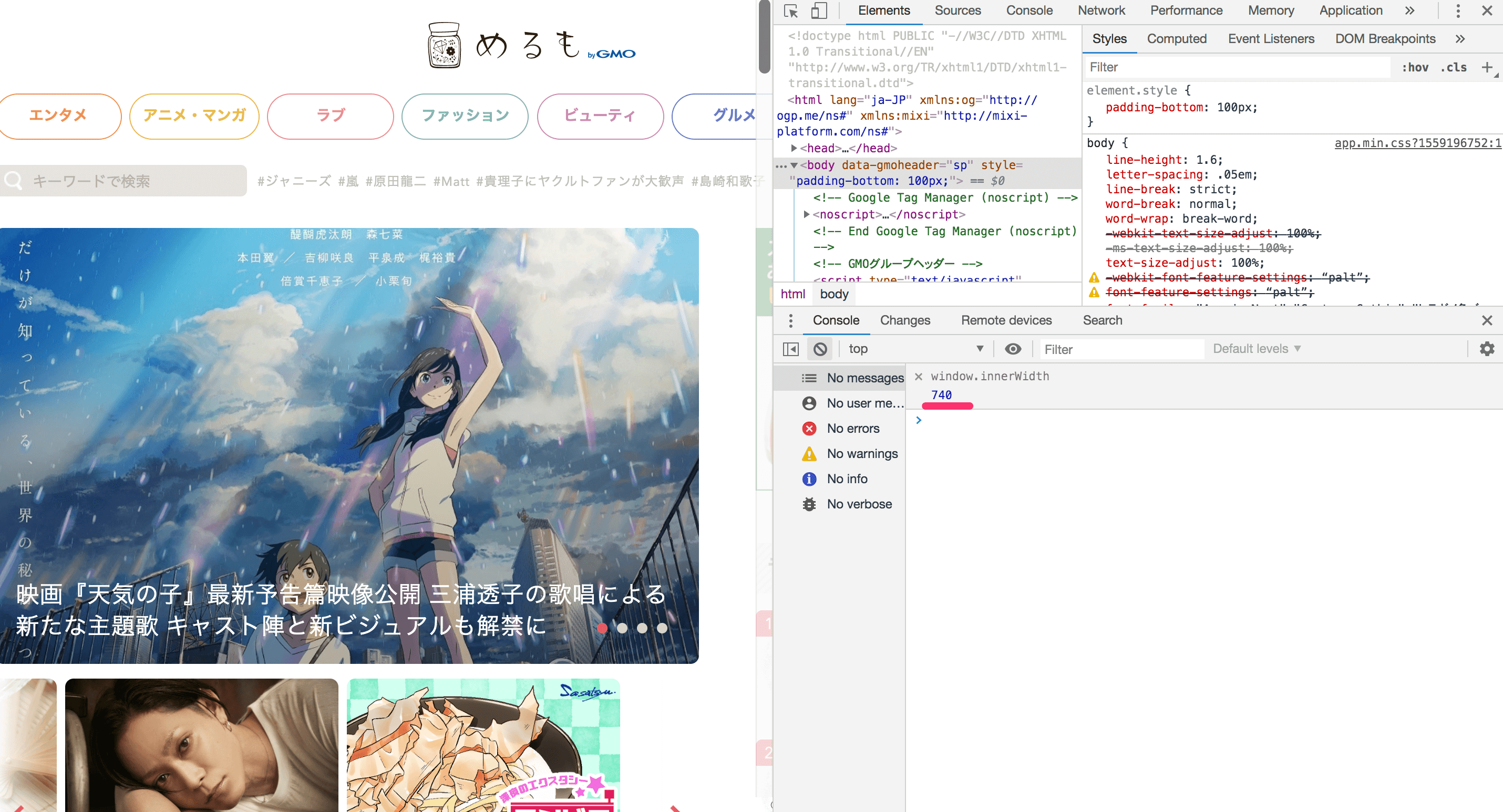
と入れてみましょう。

「740」という値が返ってきています。
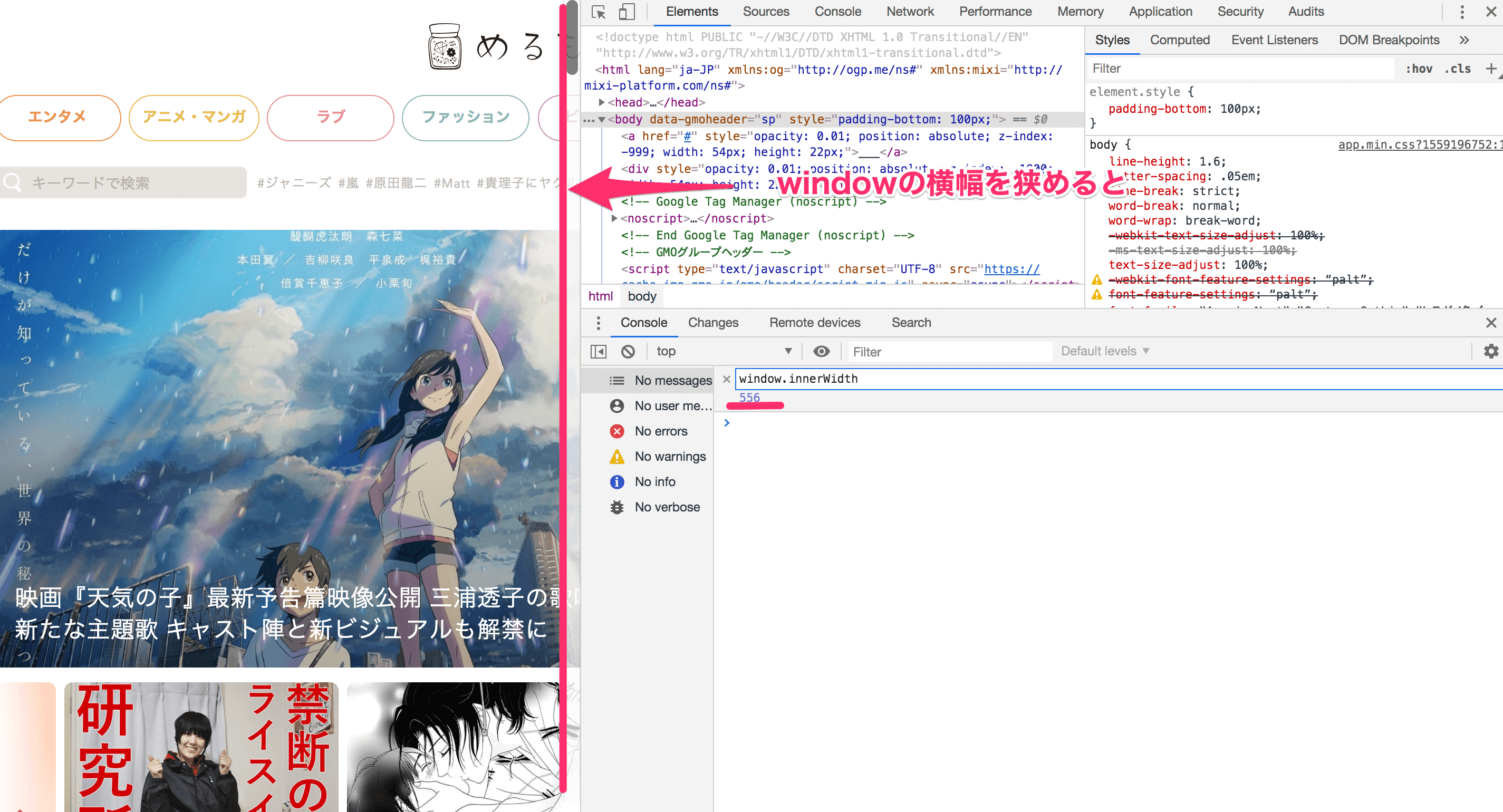
ここからウィンドウのサイズを変えてみましょう。狭めてみます。

自動実行されて返ってきている値が「556」に変わっているのが分かります。
こちらは名前の通りライブで自動実行し続けます。更新は250ms毎です。
さらに特徴としては、Live Expressionはページがリフレッシュしたり別ページに遷移しても自動実行してくれることです。
使用シーンとしては、例えばリダイレクトが絡む遷移でリファラを確認したい場合などで、都度「Console」なり「Snippets」に
|
1 |
document.referrer |
を書いて実行する手間を省くために、「Live Expression」で自動的に変化をみたい場合などです。
その他グローバルオブジェクトのプロパティの変化について見たい場合などでも、役に立つと思います。
ページの任意のiframe内で任意のJSのscriptを実行させてみたい
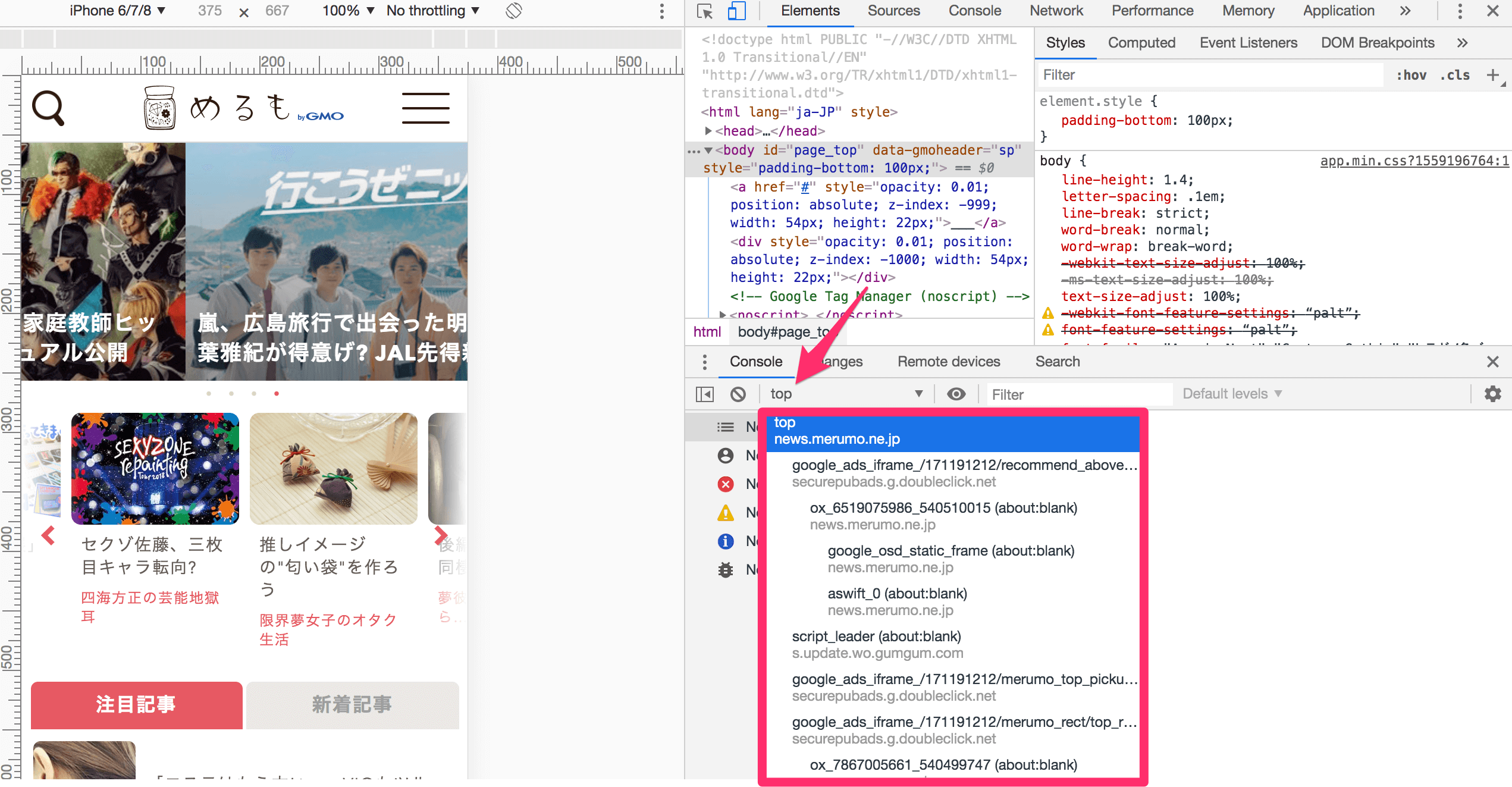
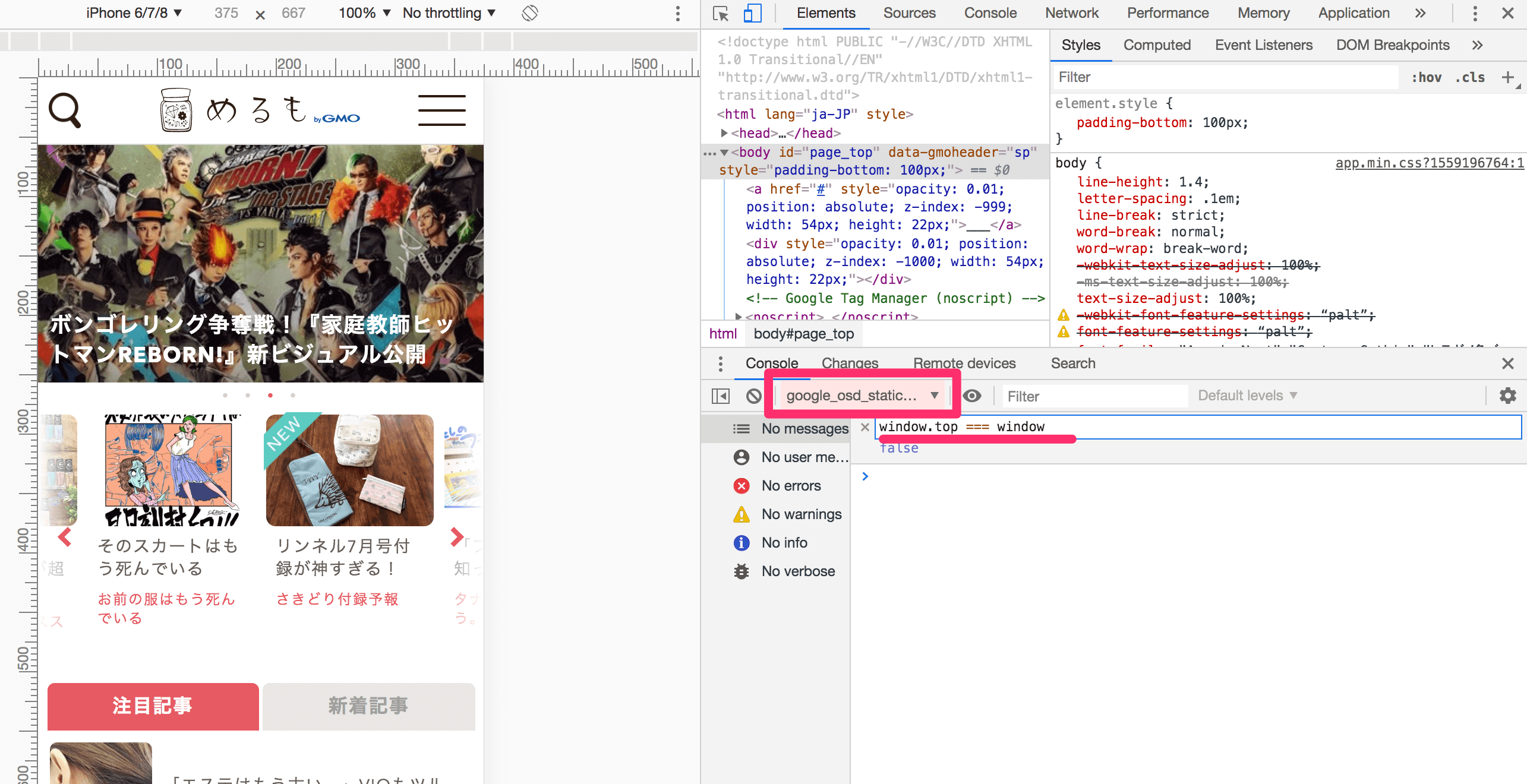
実現するには「Console」内に「JavaScript Contexts」を利用します。
https://developers.google.com/web/tools/chrome-devtools/console/reference#context

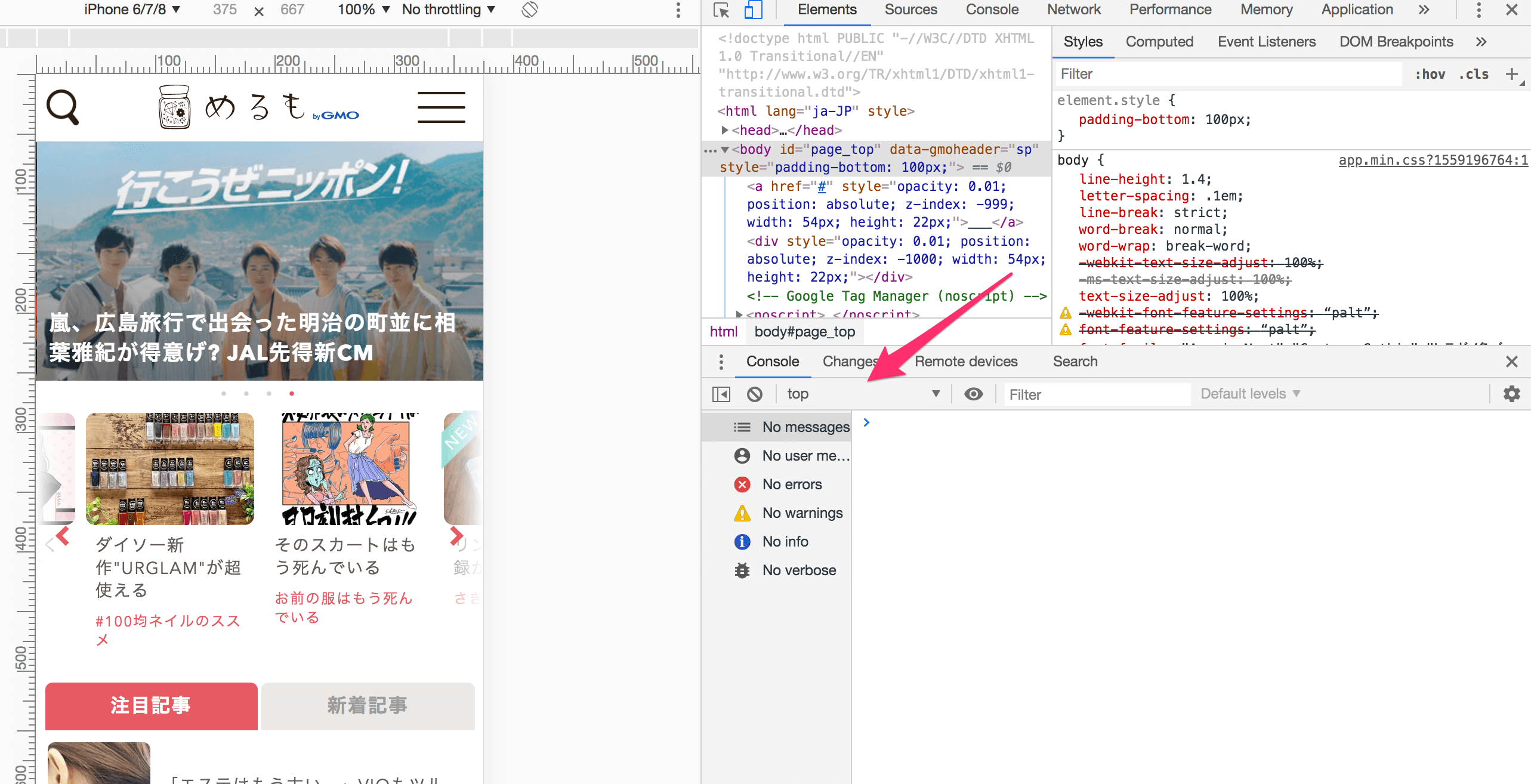
ここをクリックするとドロップダウンで、window内のtopを含むフレーム一覧で表示されます。

これを利用することで任意のiframe内で任意のJSを実行することができます。
例えば次のようにすれば、疑似的にそのiframe内でJSのscriptを実行できます。
1.任意のframeを選択

2. 「Console」または「Snippets」または「Live Expression」にscriptを書く
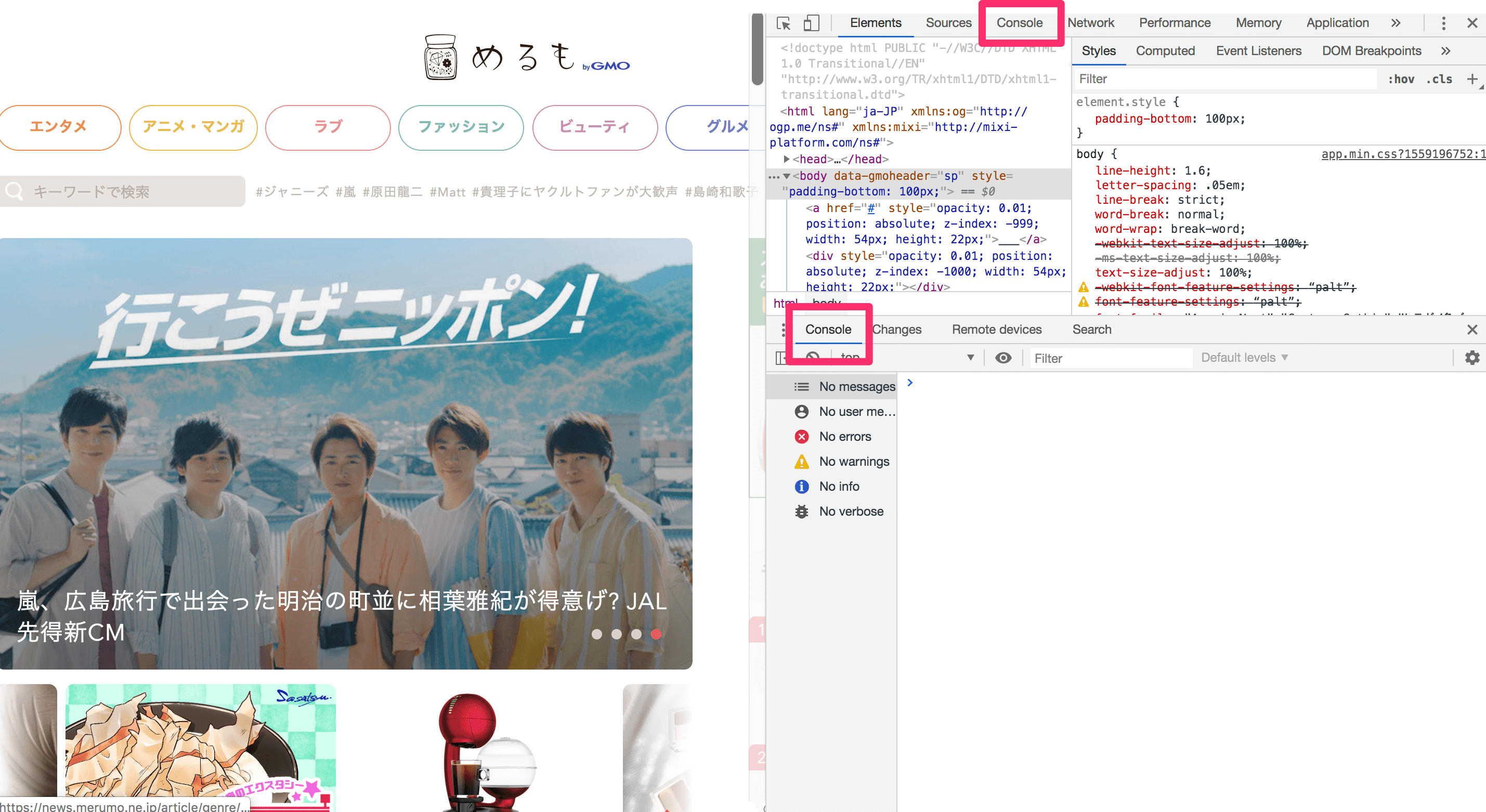
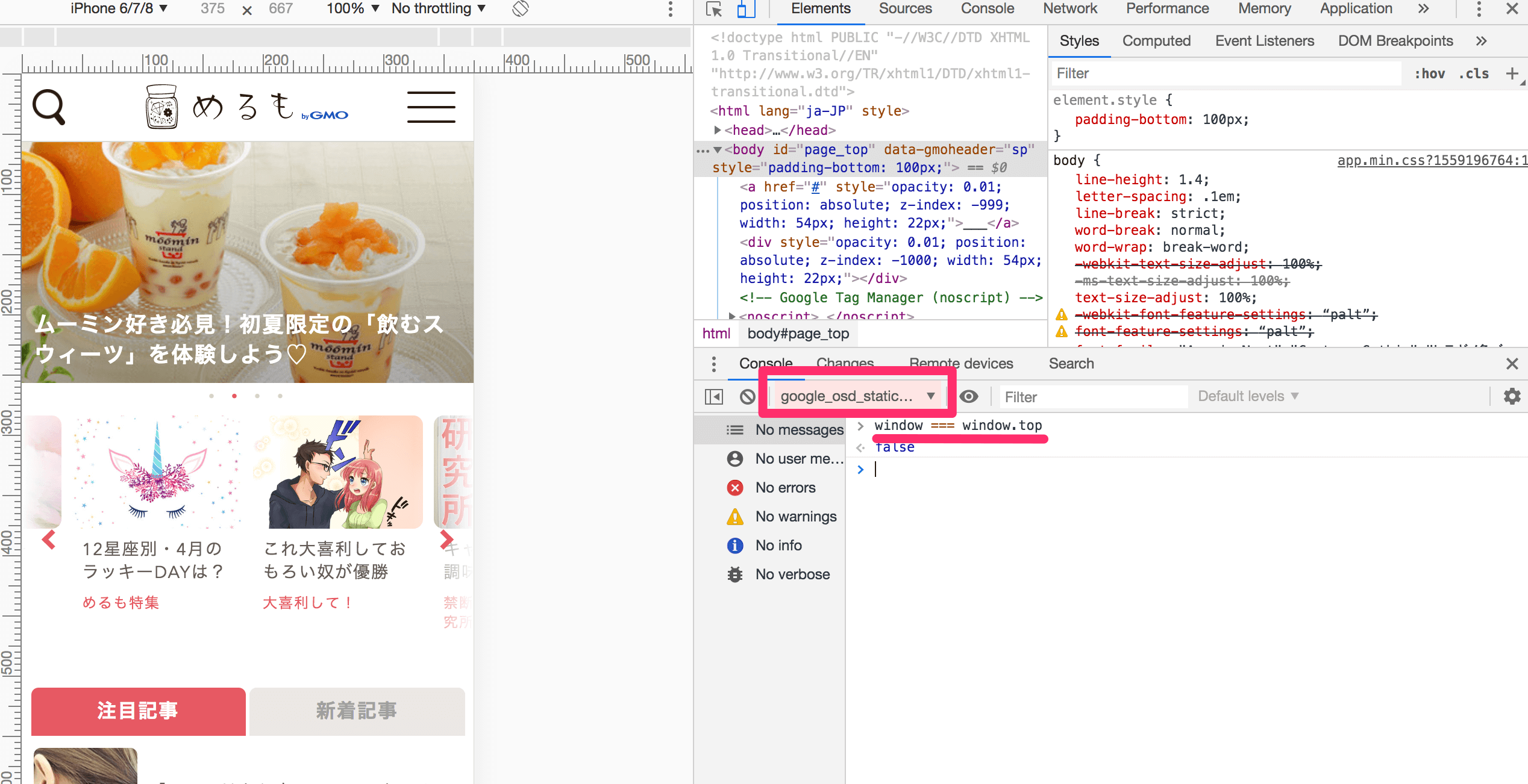
(「Console」に書いた場合)

「Console」以外にもJSは「Snippets」でも「Live Expression」でもできるとお伝えしましたが、このフレーム選択時も同様に有効に働きます。
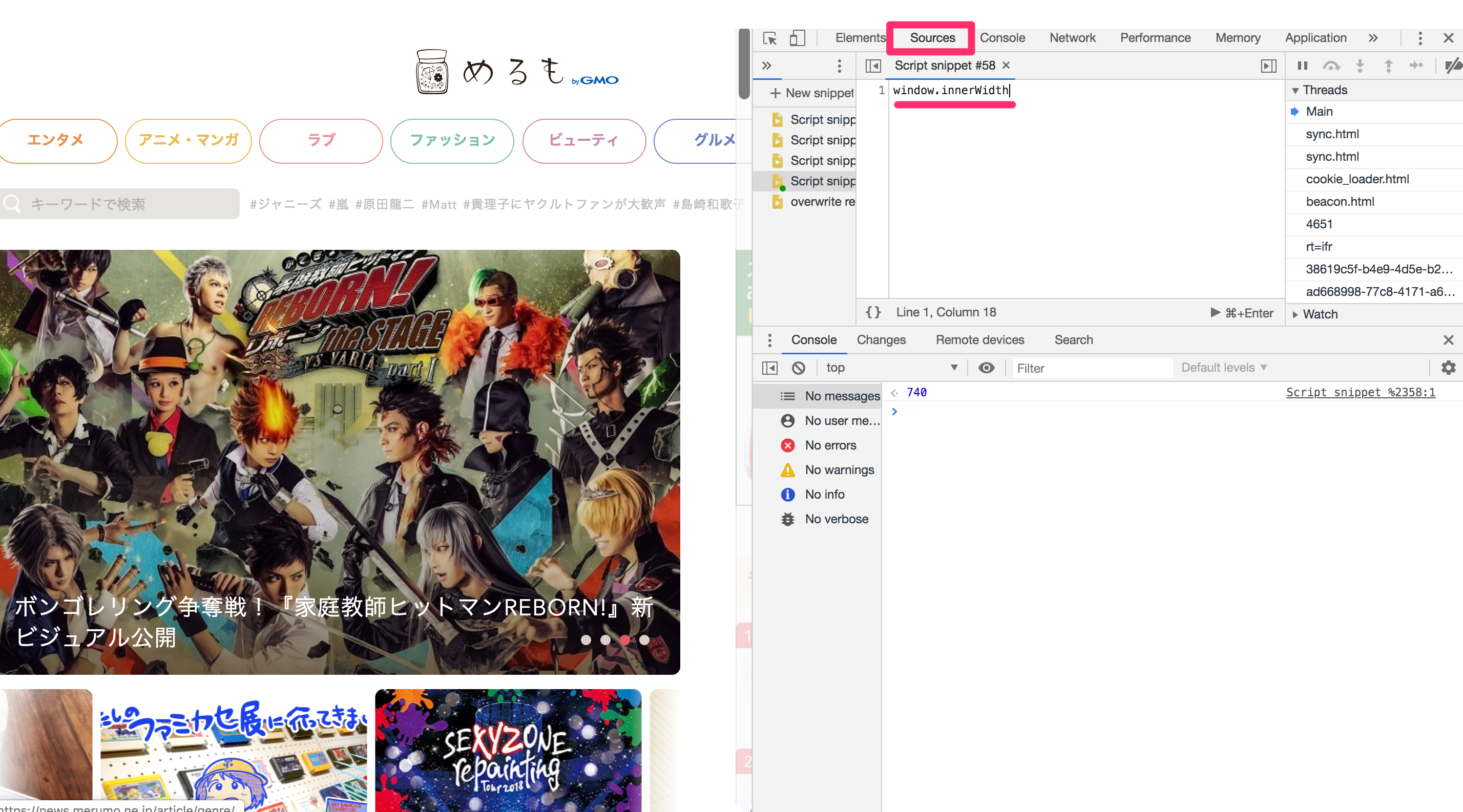
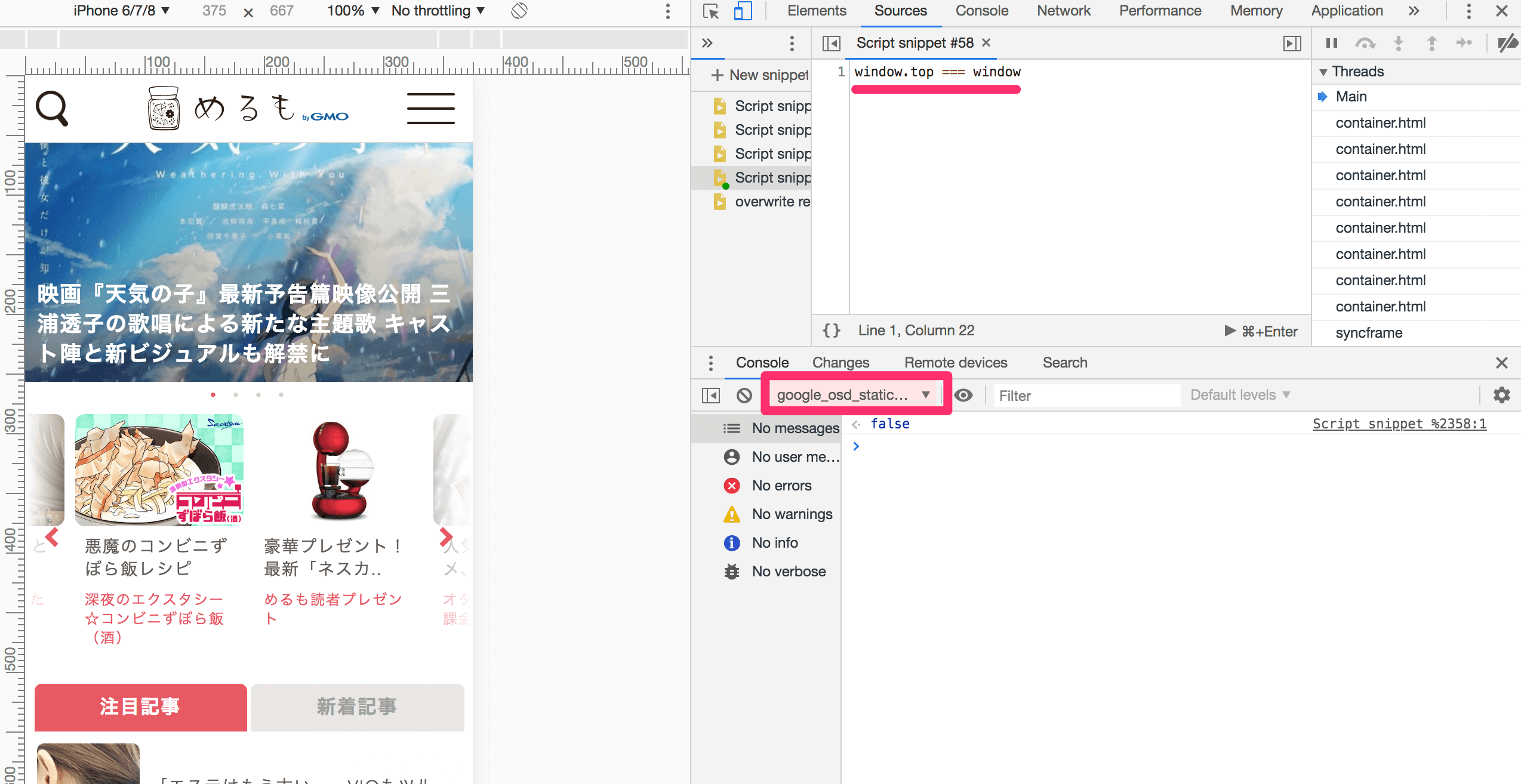
(「Snippets」に書いた場合)

(Live Expressionに書いた場合)

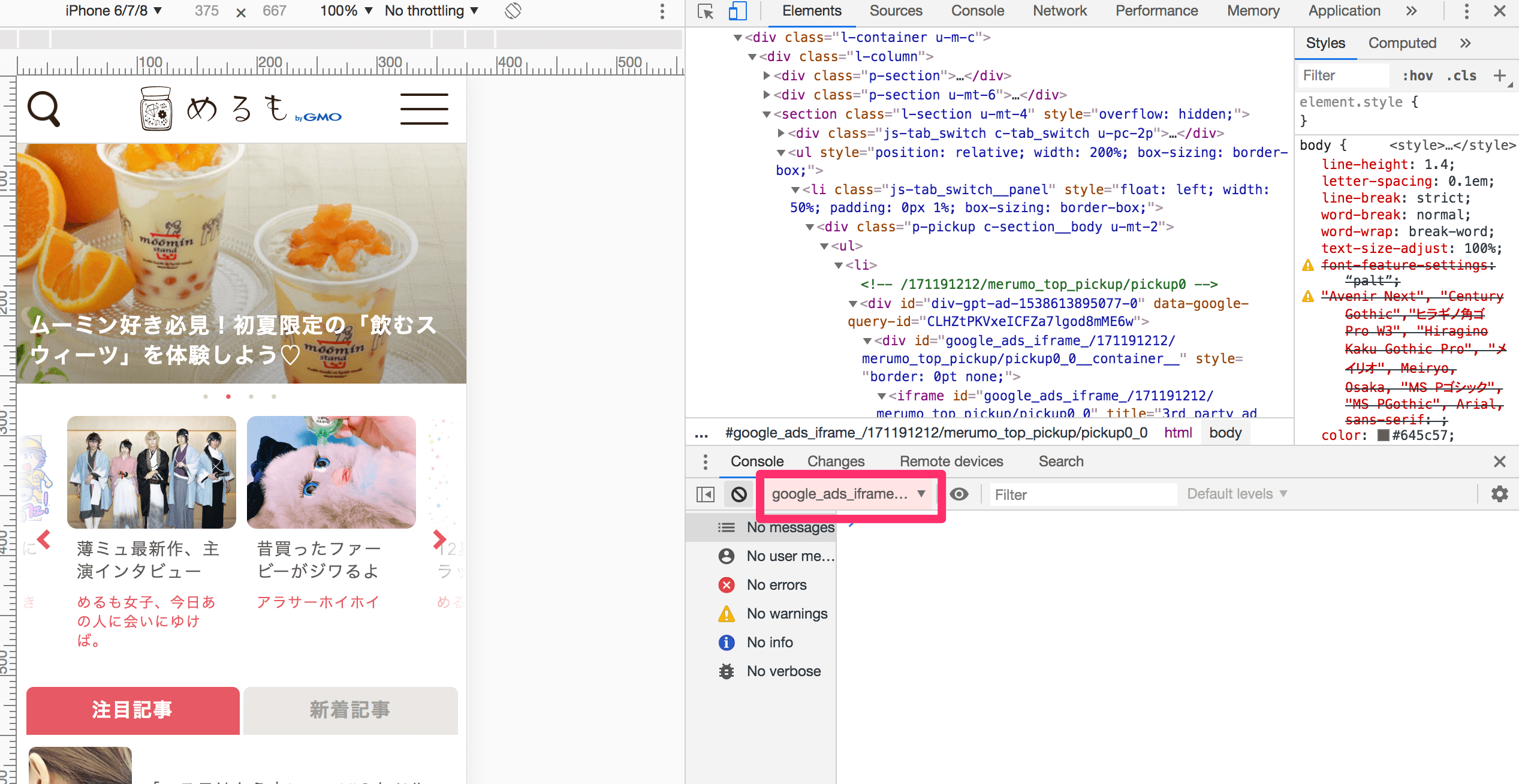
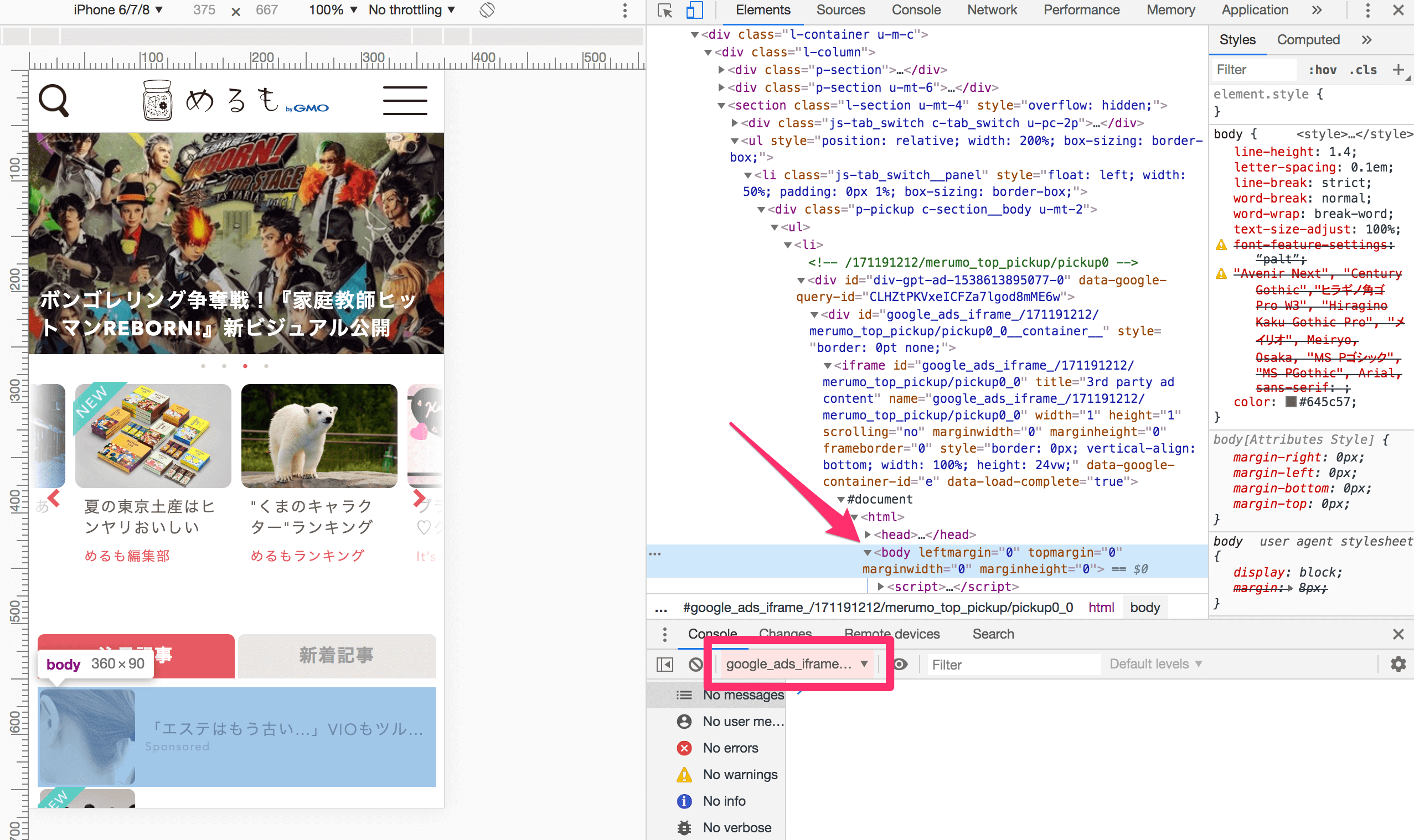
なおこのドロップダウンからframeを選択せずとも、「Elements」パネルより、特定の要素を選択(クリック)する事で、自動的にこのドロップダウンのフレームを切り替えることができます。
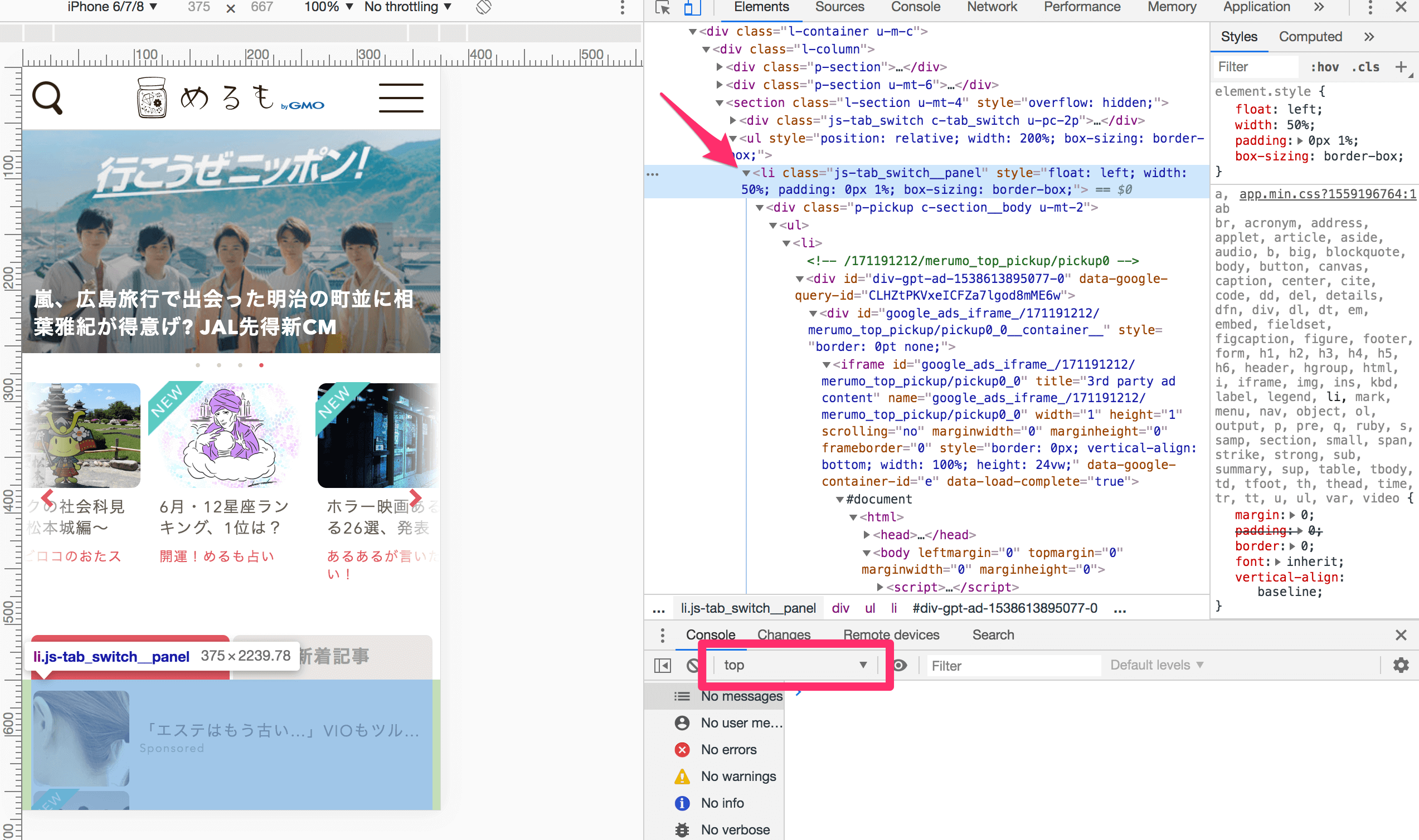
例えばiframe内の要素を選択した場合自動的に「JavaScript Contexts」のフレームも切り替わっているのがわかります。

topフレームの要素を選択すると再びtopに戻ります。

こちらの方がより簡単にターゲットフレームを選択できます。
差分確認
CSSなどのスタイルをライブ編集した場合、途中からどこの箇所を編集したのか、編集内容を見失ってしまうことがあります。
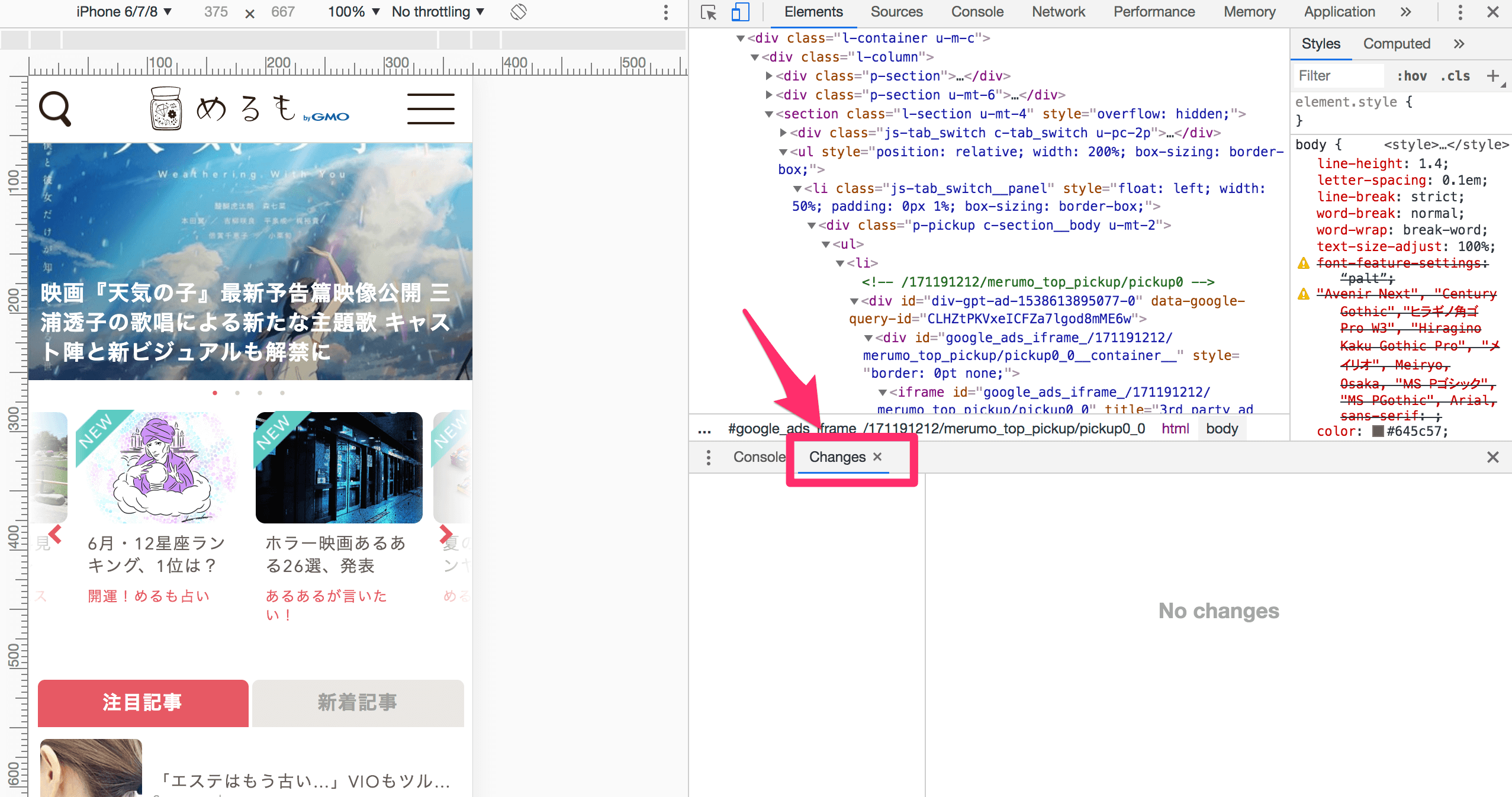
その際には「Changes」パネルを使います。

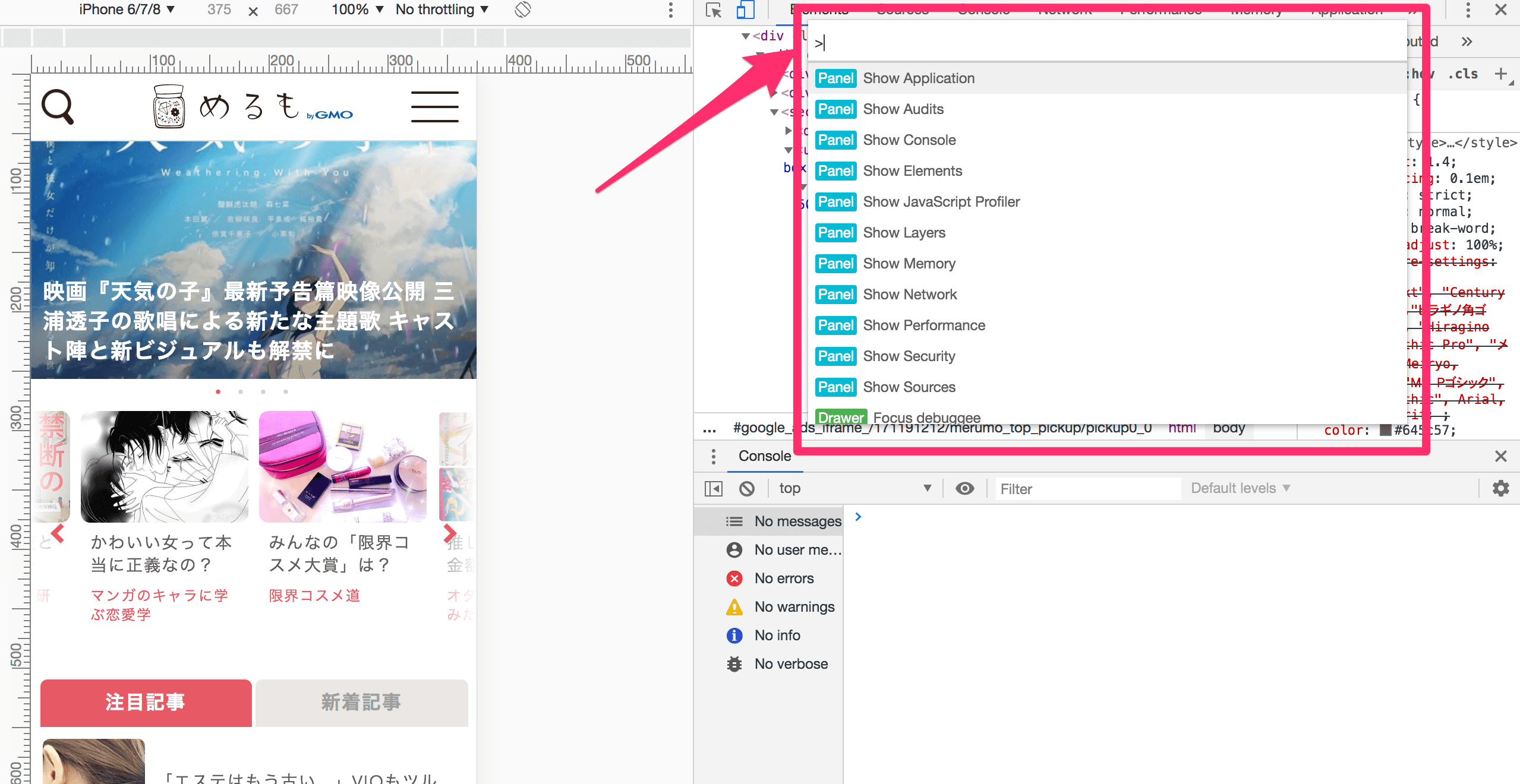
ドロワー(パネルの下に表示される上下分割ペイン)内に「Changes」パネルが無い場合は次の手順で開くことができます。
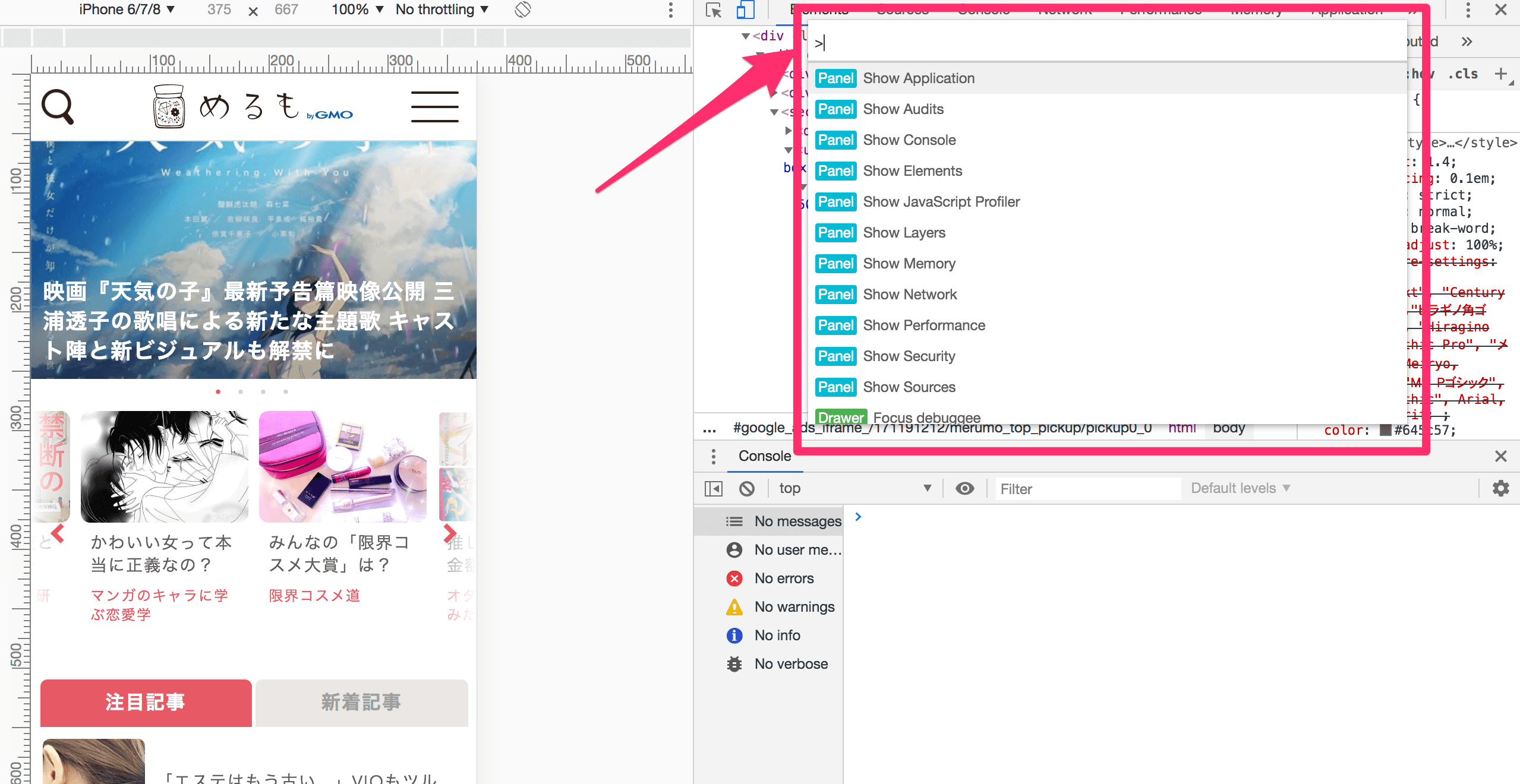
1.cmd(ctrl) + shift + p

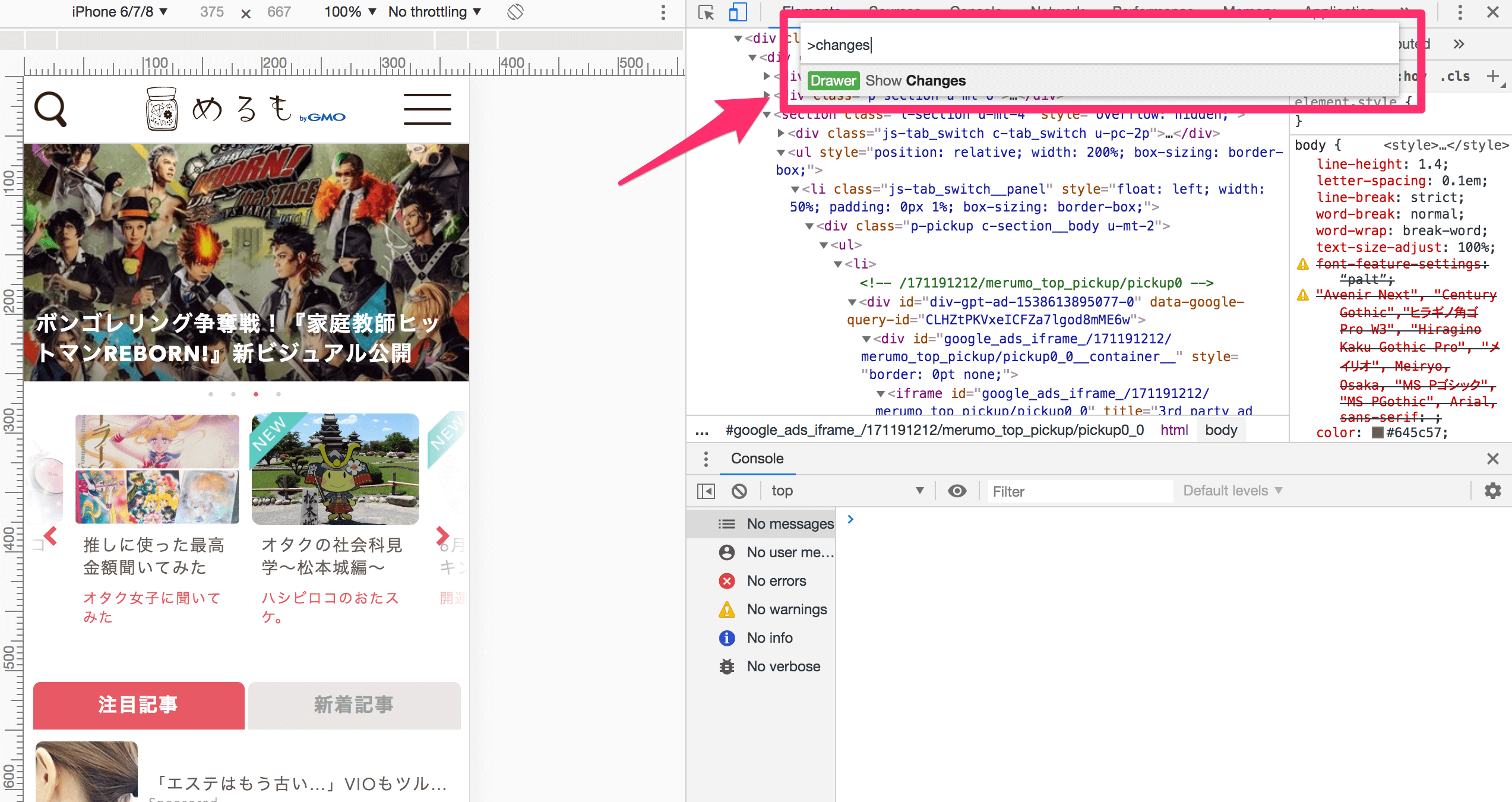
2.「Changes」を打つ

これでドロワーにパネルが表示されます。
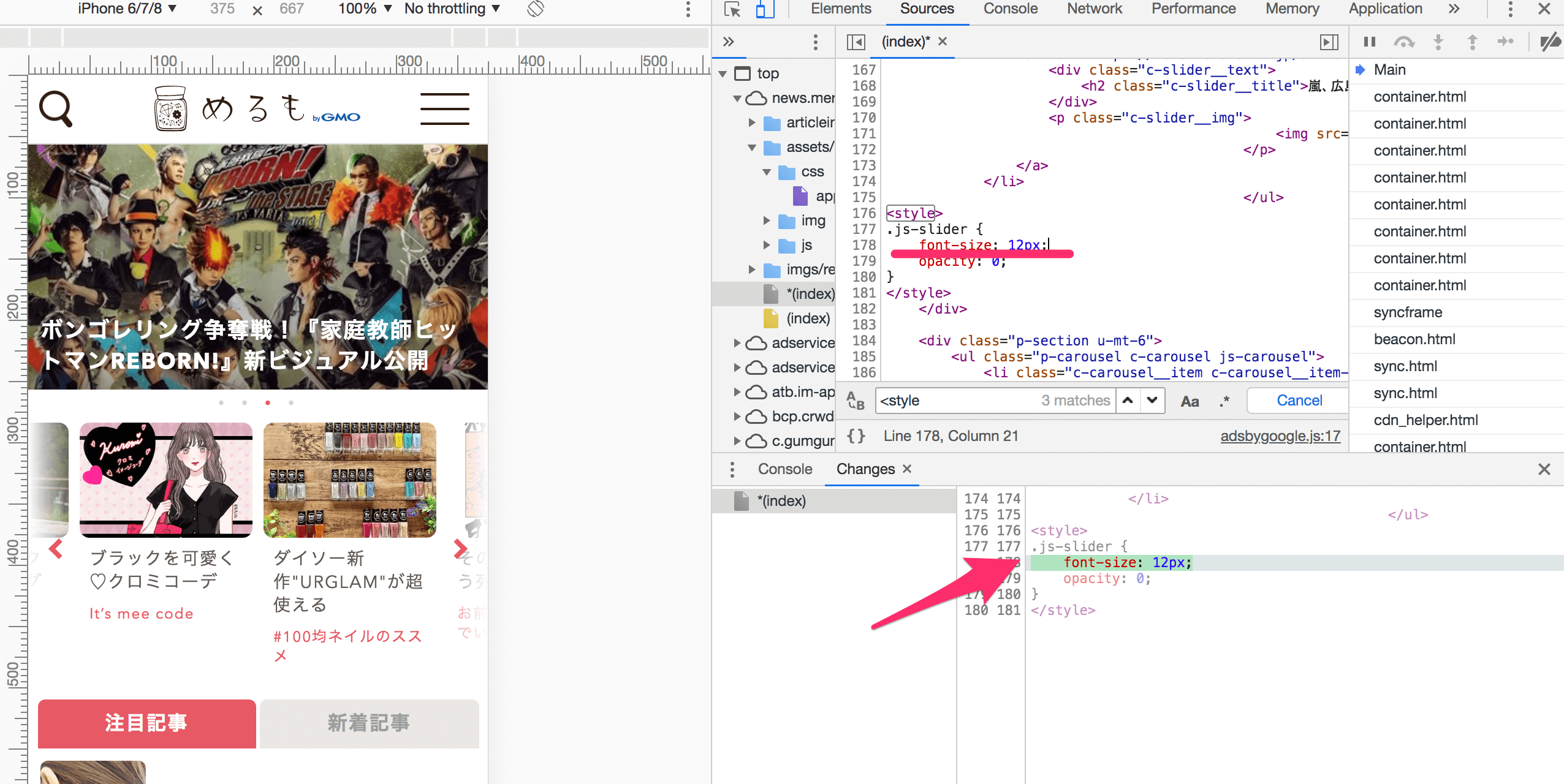
そこで加えた変更の差分を見ることができます。

文字列・ファイル検索
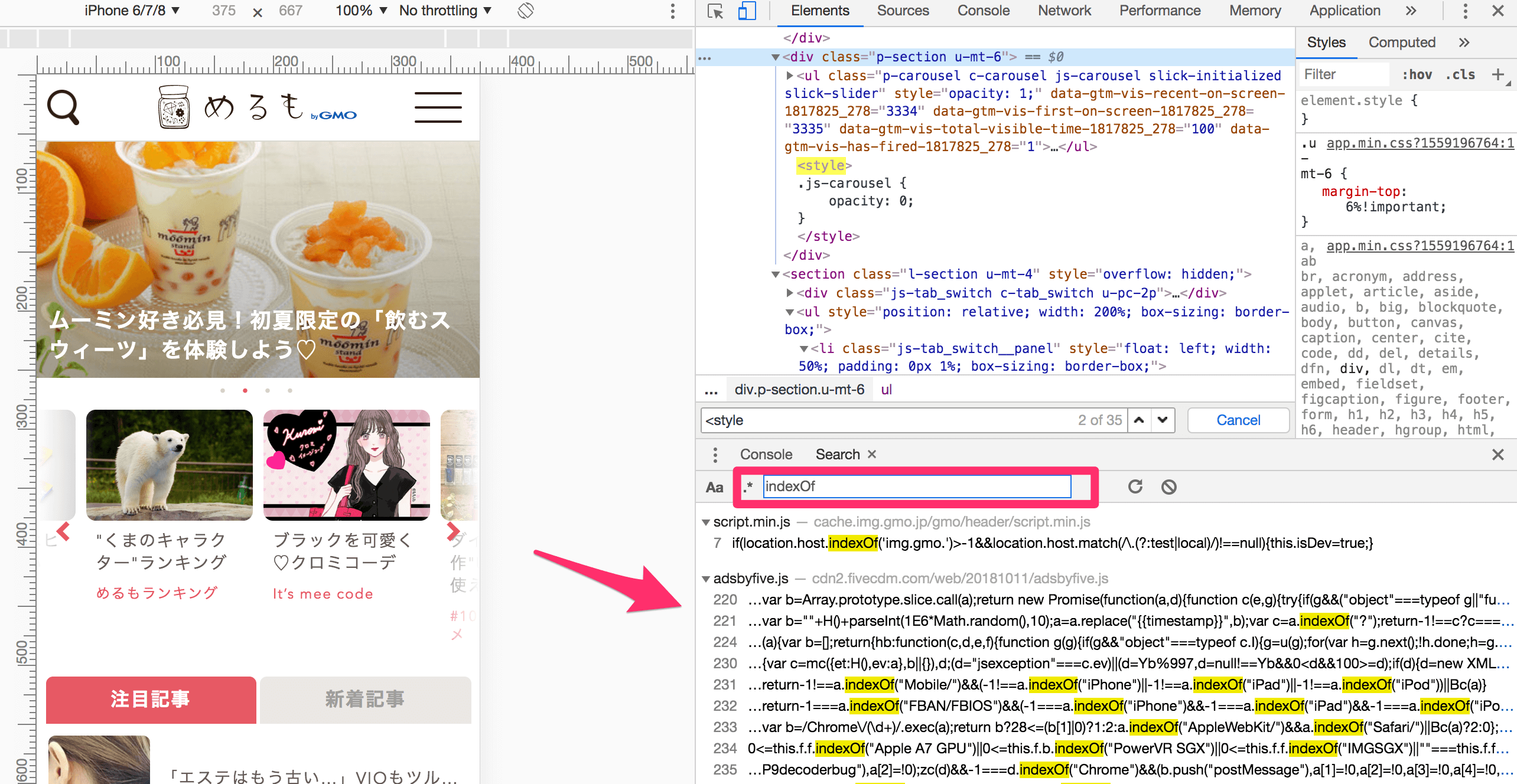
ある特定の文字列を検索したい場合は「Search」パネルを使用します。

ドロワー(パネルの下に表示される上下分割ペイン)内に「Search」が無い場合は次の手順で開くことができます。
1.cmd(ctrl) + shift + p

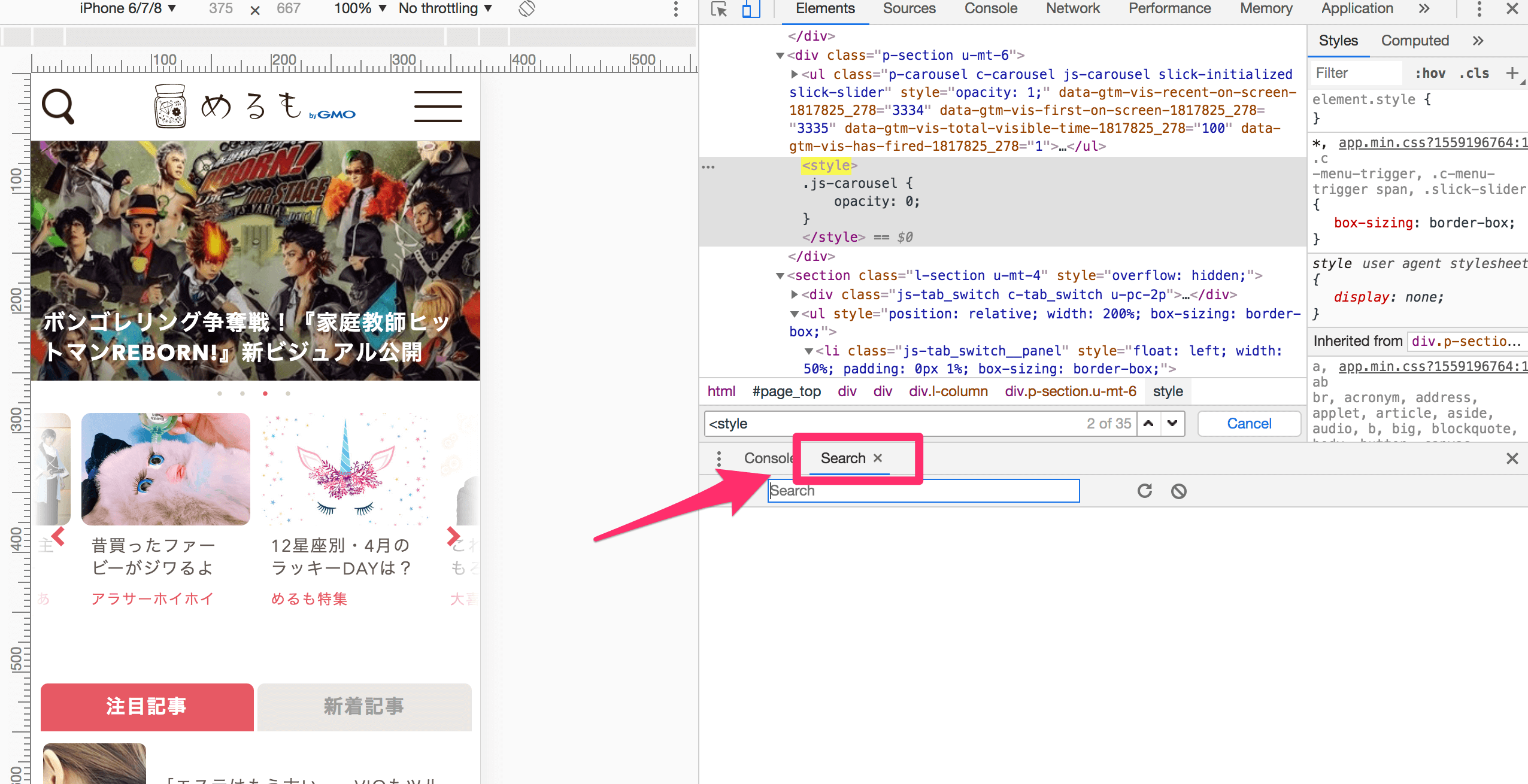
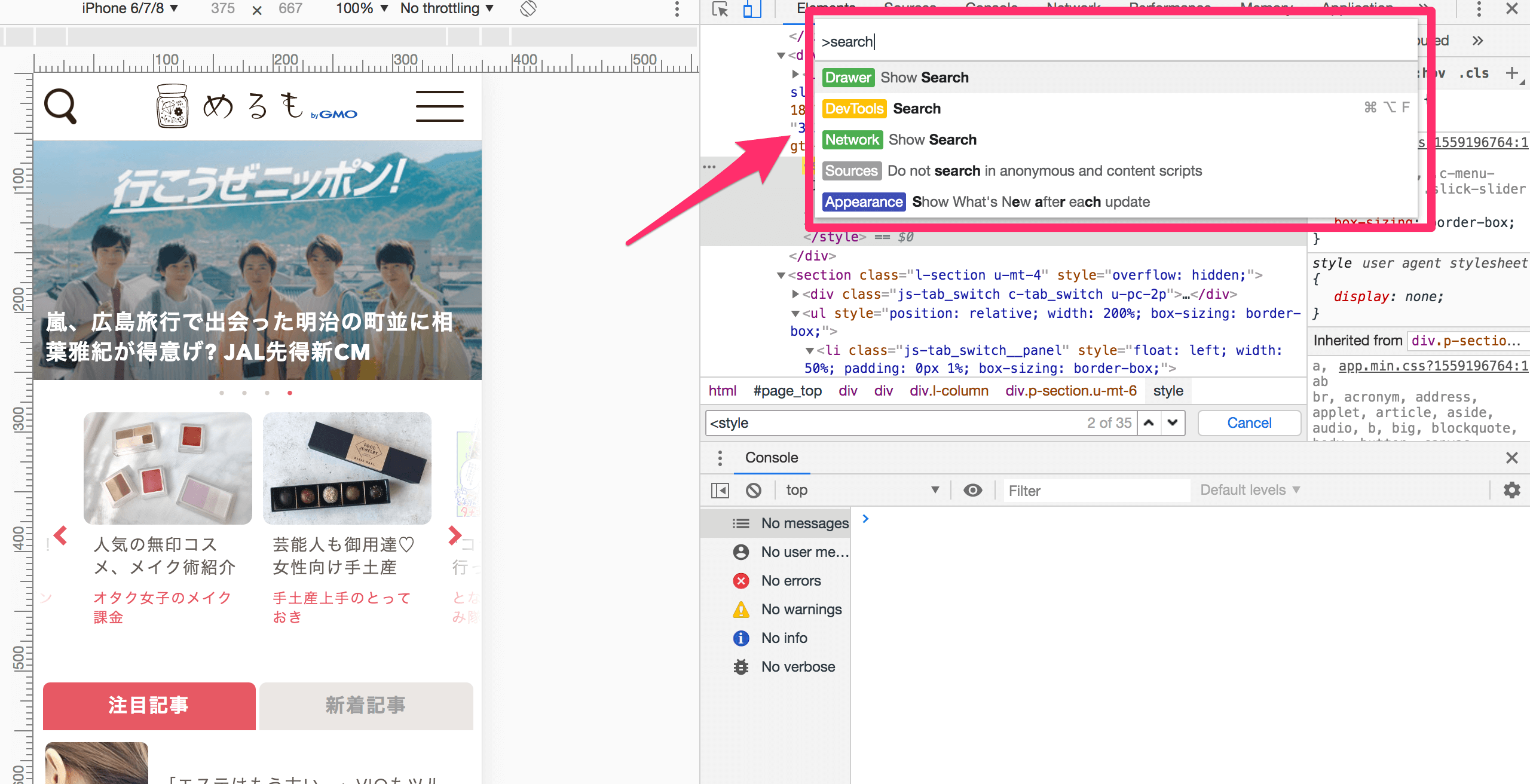
2.「Search」を打つ。

複数候補が出ますが、選択するのは「Drawer Show Search」か「DevTools Search」です。
これでドロワーにパネルが表示されます。
ここで検索ができます。検索した場合の結果が次のように出ます。

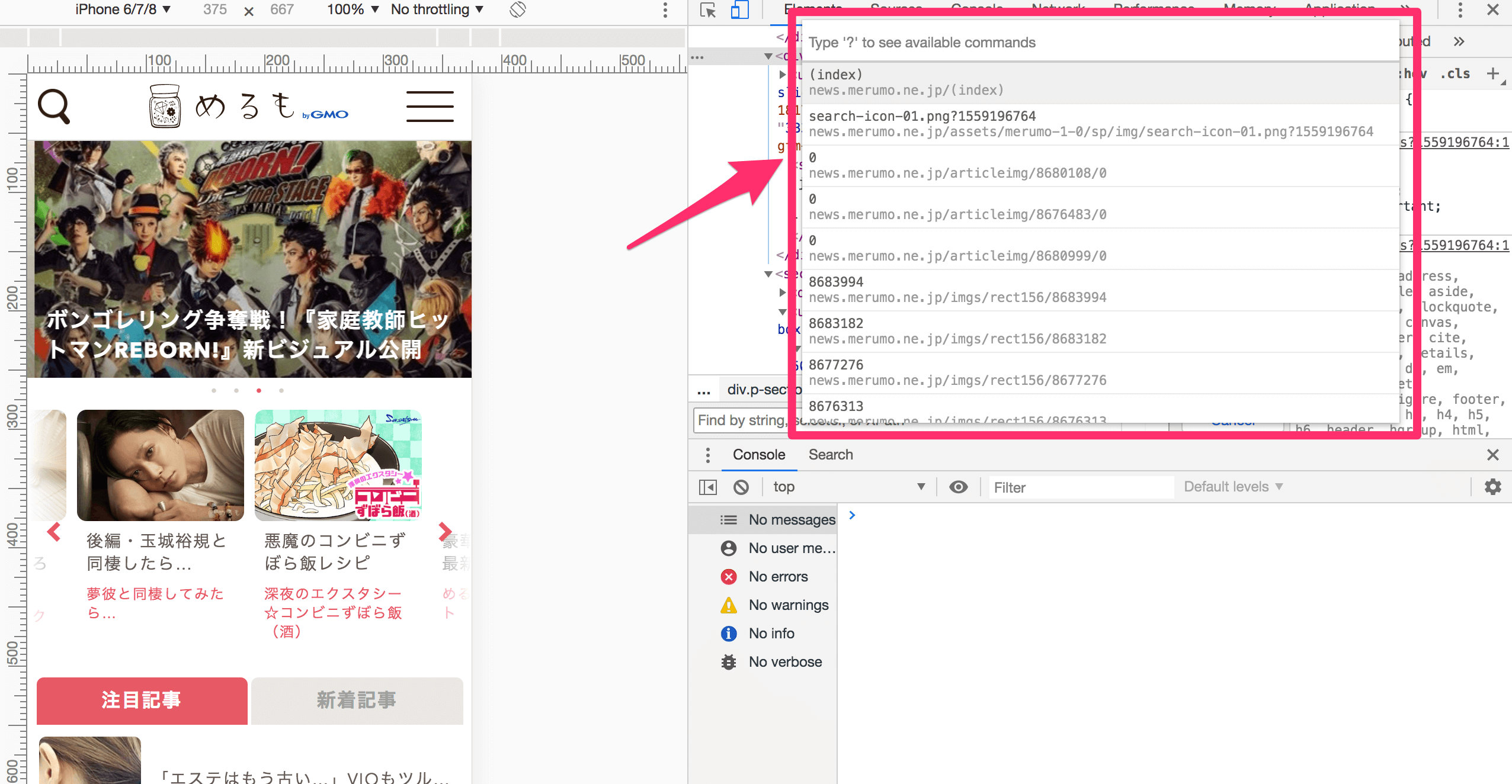
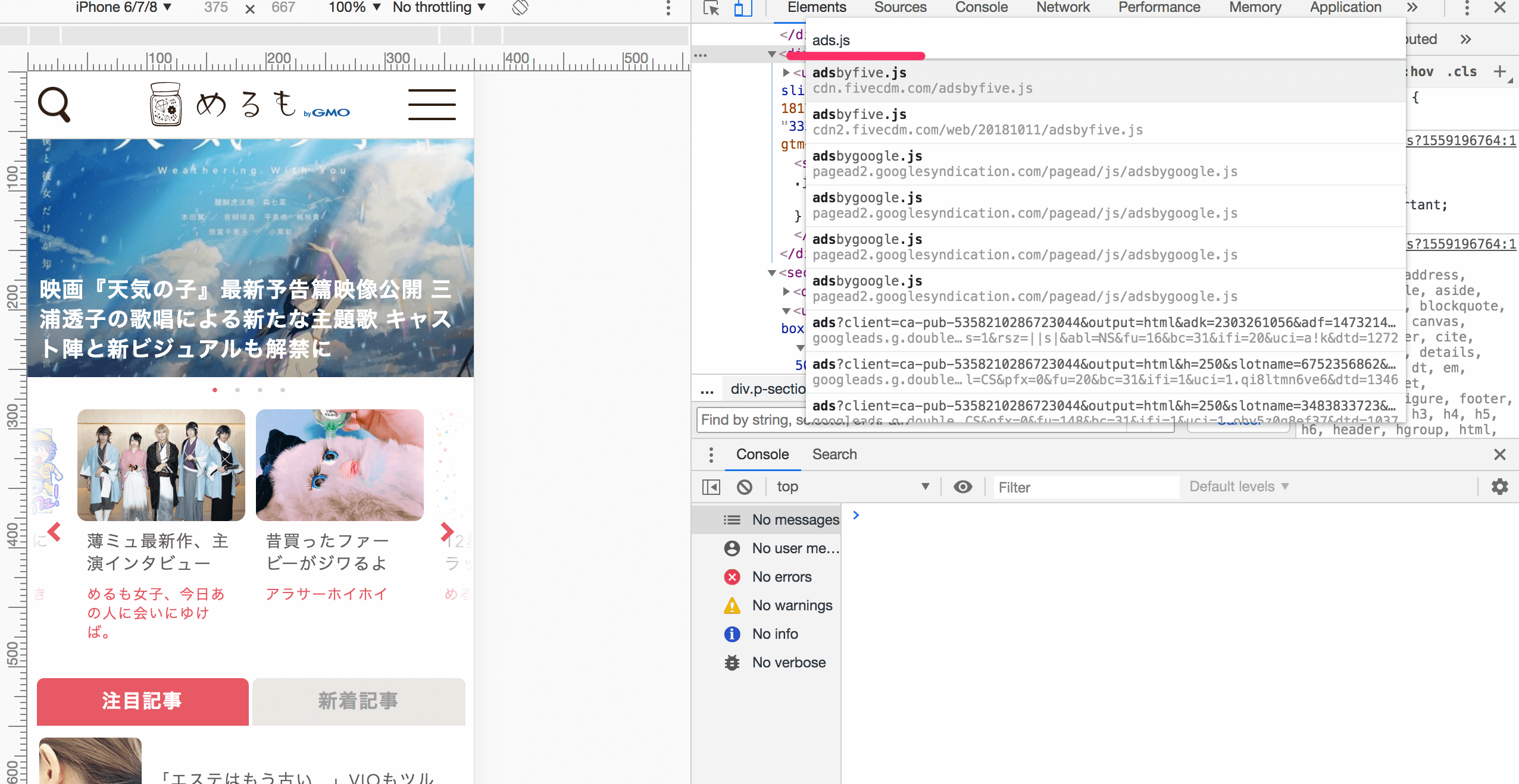
なおファイルを検索したいだけでしたら、
cmd(ctrl) + p
でファイル検索できます。

例えばads.jsと言う文字列で検索した場合はこうです。

地味かもしれませんが、利用する場面が多いので、とても便利な機能です。
イベントリスナー
イベントリスナーを確認したい場面で使用します。確認できる方法は2つあります。
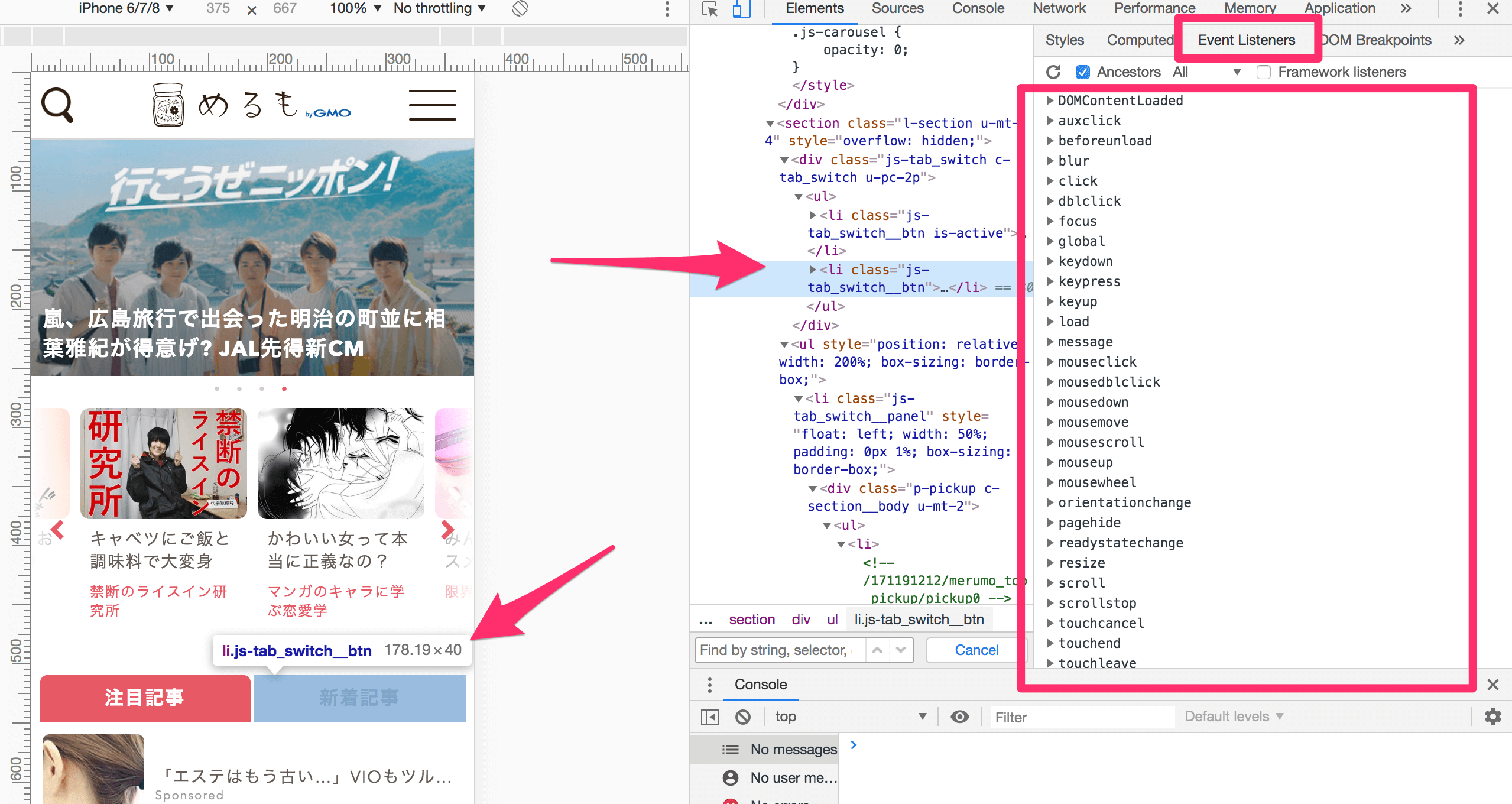
1. 「Elements」パネル
「Elements」パネルで特定のDOMノードを選択し、「Event Listeners」のペインでリスナーを確認できます。
https://developers.google.com/web/tools/chrome-devtools/inspect-styles/edit-dom#view_element_event_listeners

しかし上記スクショを見ると選択した要素以外のイベントリスナーも入っていることが分かると思います。これは「Ancestors All」にチェックが入っているためです。
「Ancestors All」はこの選択した要素の祖先要素のイベントリスナーも表示します。
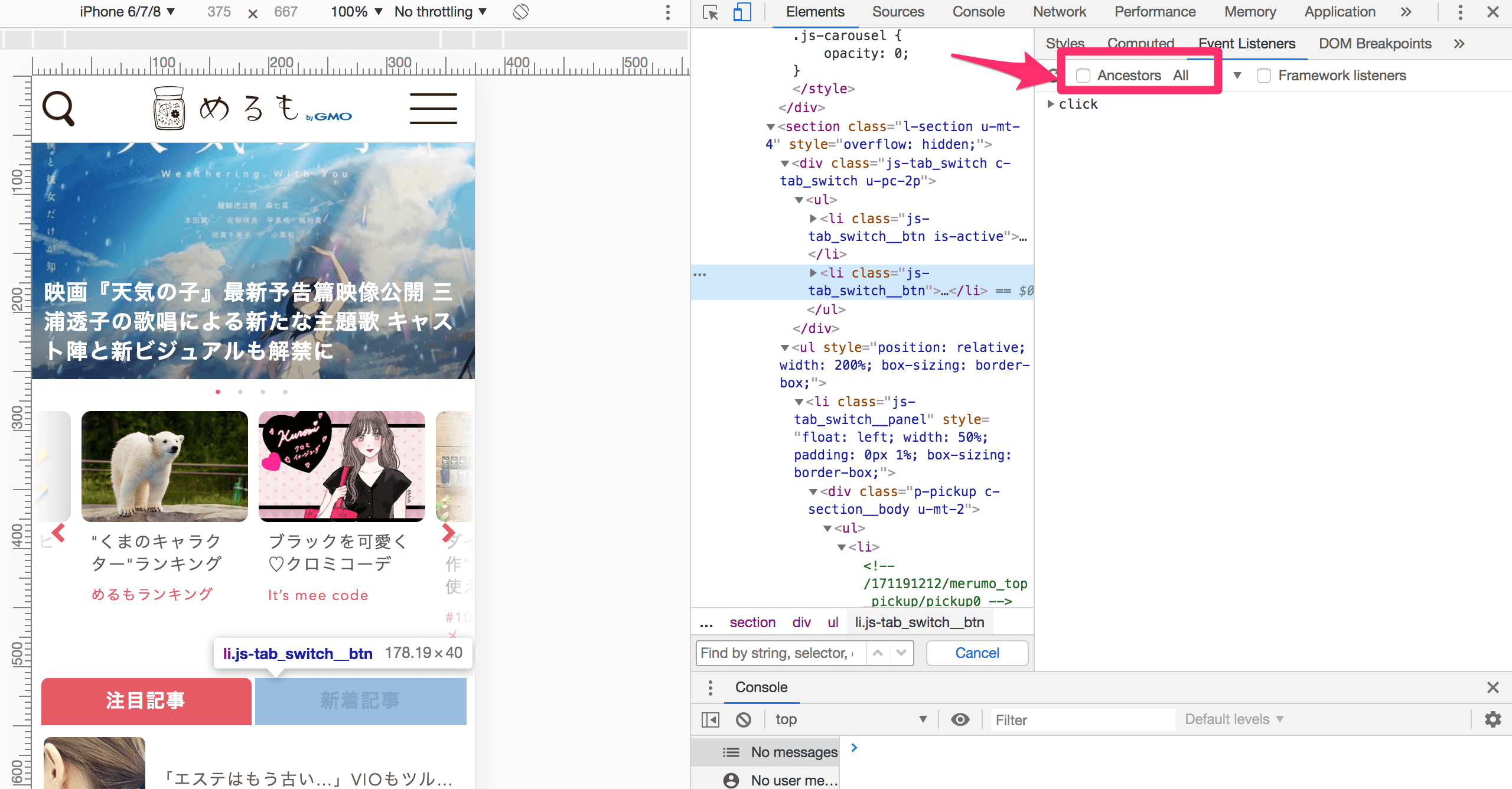
この要素だけのイベントリスナーを表示させたい場合は、チェックを外しましょう。

だいぶすっきりしました。また、これでこの要素のイベントが特定できました。
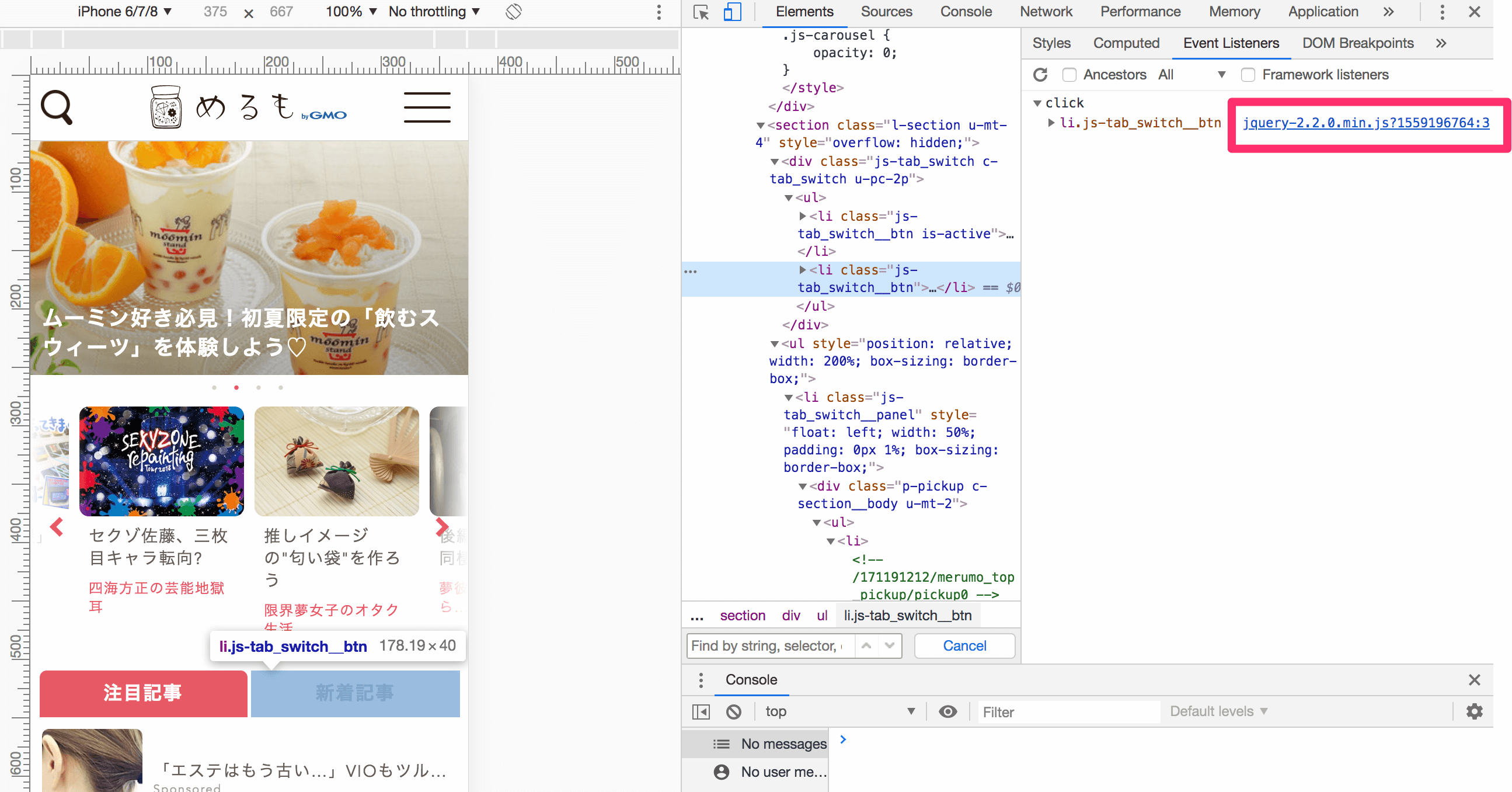
なお実際のハンドラを確認したい場合は、イベント名の前の「▶︎」をクリックする事で見る事ができます。(リンクになっており、クリックするとそこにイベントと結びついた処理を見る事ができます。)

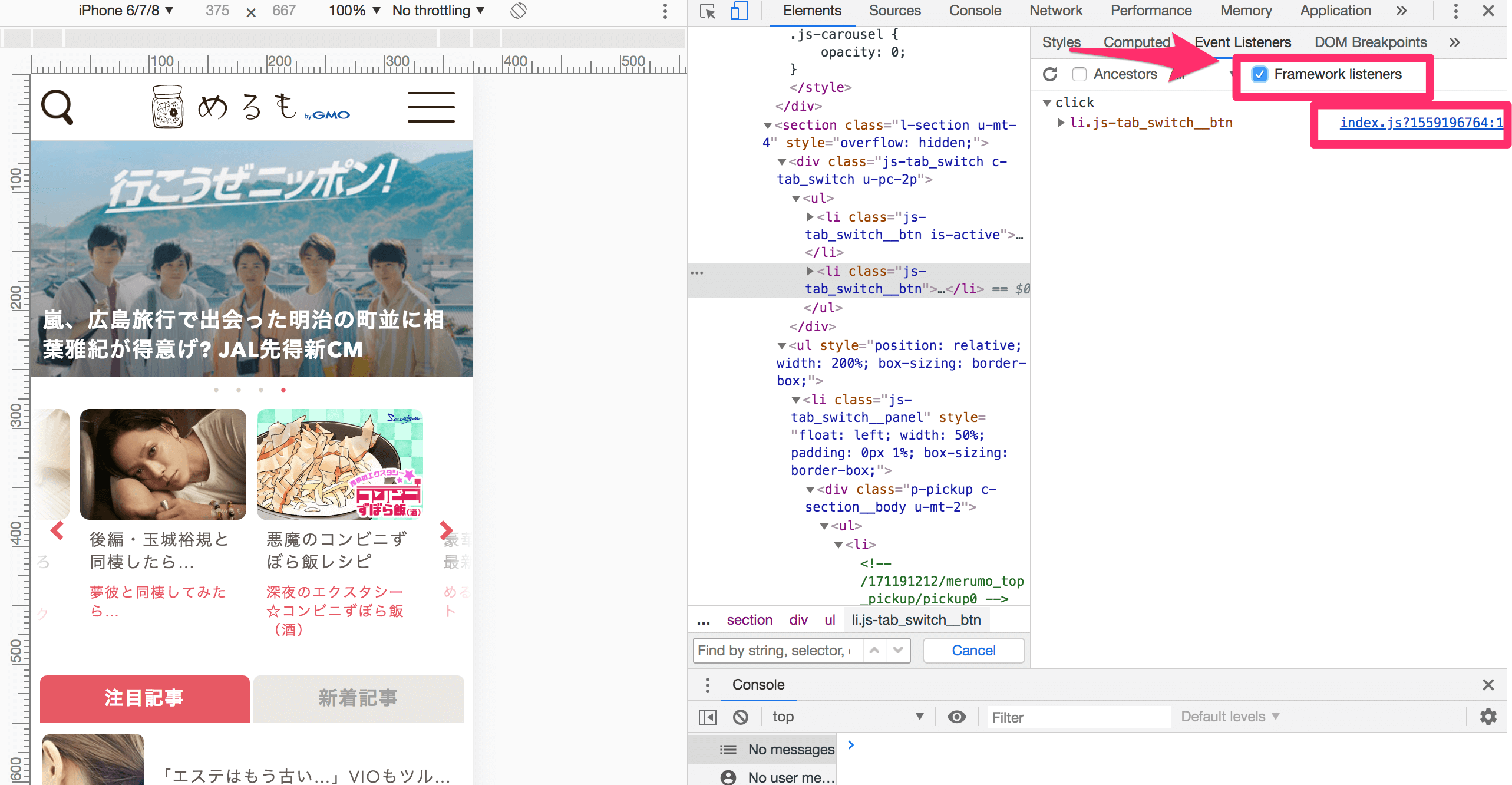
ただjQueryなどライブラリででイベントを設定している場合、リスナーにはjQueryソースへのリンクが出てくる場合があると思います。上の例もそのような状態になっています。
この場合「Framework listeners」にチェックを入れることでライブラリを介してイベントを設定している場所を特定することができます。

jquery-xxx.xxx.jsへのリンクが、実際にイベントリスナーを設定しているindex.jsへ向くようになりました。
2. EventLisetener Breakpoints
Elementsパネルからのイベントリスナー確認は、ある程度要素に目星付けられている場合に有効です。
ただもっと手っ取り早く「何かしらページ内でクリックイベントが起きたらbreakしてリスナーを見つけたい」という場面があると思います。
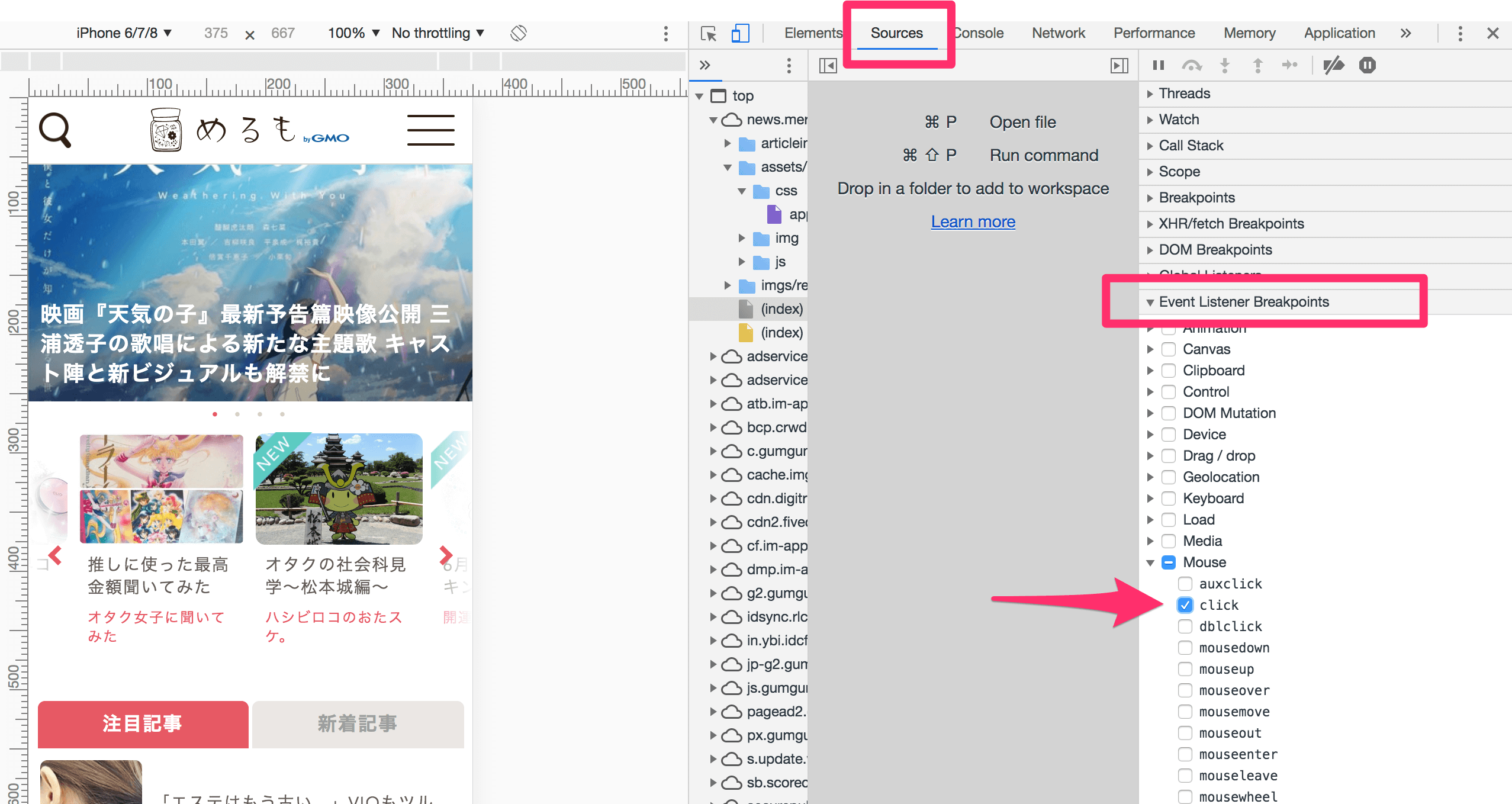
その場合は「Sources」パネルの「Event listener breakpoints」を使うと良いでしょう。
https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints#event-listeners
例えばクリックイベント見たいのであれば、
Mouse > click
でチェックを入れれば確認ができます。

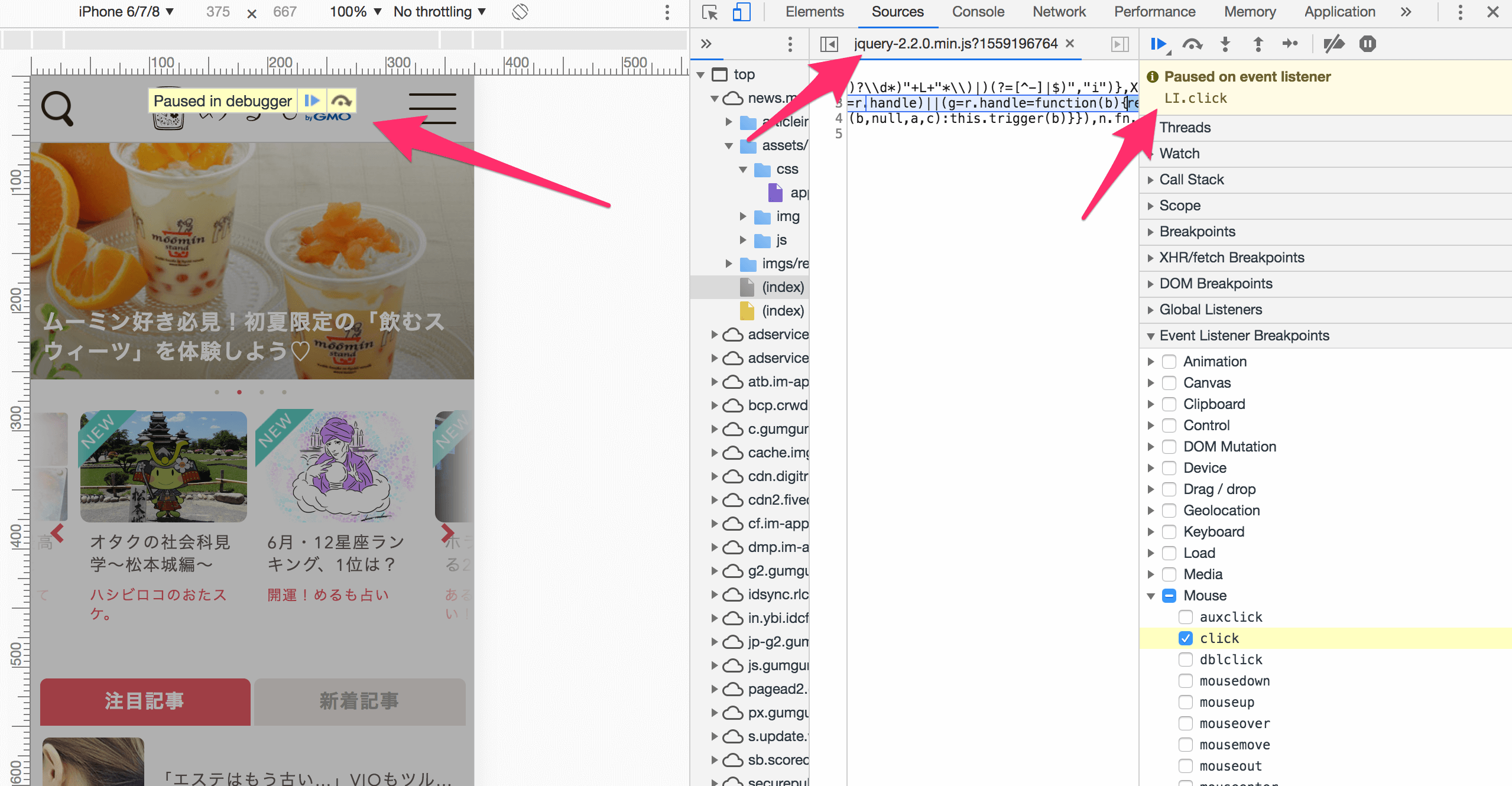
実際にクリックするとブレークします。

ご覧の通り、他にもいくつものイベントをまとめて確認する事ができます。
最後に
こういった便利テクニックは公式ドキュメントはもちろんに載っています。
https://developers.google.com/web/tools/chrome-devtools/
ただもっとライトに情報を追いたい方は公式Twitterをフォローすると良いでしょう。比較的更新頻度高めです。
https://twitter.com/chromedevtools
また実はこういうデバッグをしたいなら、Firefoxの方が便利というケースもあります。(CSS周りはFirefox Nightlyの方が個人的には好きです。)
FirefoxのDevToolsのTwitterもありますので、併せてフォローしておくと視野が広くなると思います。
https://twitter.com/FirefoxDevTools
その他ブレークポイント周りについても紹介したかったのですが、それはまた次回に。
記事中掲載している画像キャプチャは、当社サービス「めるも」です。是非こちらのコンテンツもご参照下さい。
素敵なDevToolsライフを!


