こんにちは。
GMOアドマーケティングのR.Sです。
今回は、Railsで簡単にグラフを描画できる「Chartkick」を使ってみたので実装の手順と使い方を紹介します。
動作環境
- Rails 5.2.2
- chartkick 3.1.0
実装方法
実装はとても簡単で、Gemをインストールして、グラフを描画するJavaScriptライブラリを読み込むだけです。
Gemのインストール
まずはGemfileに
gem 'chartkick' を追加して、
$ bundle install を実行します。
JavaScriptライブラリを読み込む
application.jsに以下の2行を追加します。
|
1 2 |
//= require chartkick //= require Chart.bundle |
たったこれだけで、グラフを描画する準備ができました!
グラフを描画する
Chartkickで描画できるグラフの種類は
- Line chart(折れ線グラフ)
- Pie chart(円グラフ)
- Column chart(縦棒グラフ)
- Area chart(面グラフ)
- Scatter chart(散布図)
など、様々なので、用途に合わせて使い分けることが出来そうです。
今回はcontrollerでデータを用意してviewで表示する形式で、折れ線グラフと円グラフを描画してみます。
データは、配列またはハッシュで用意します。
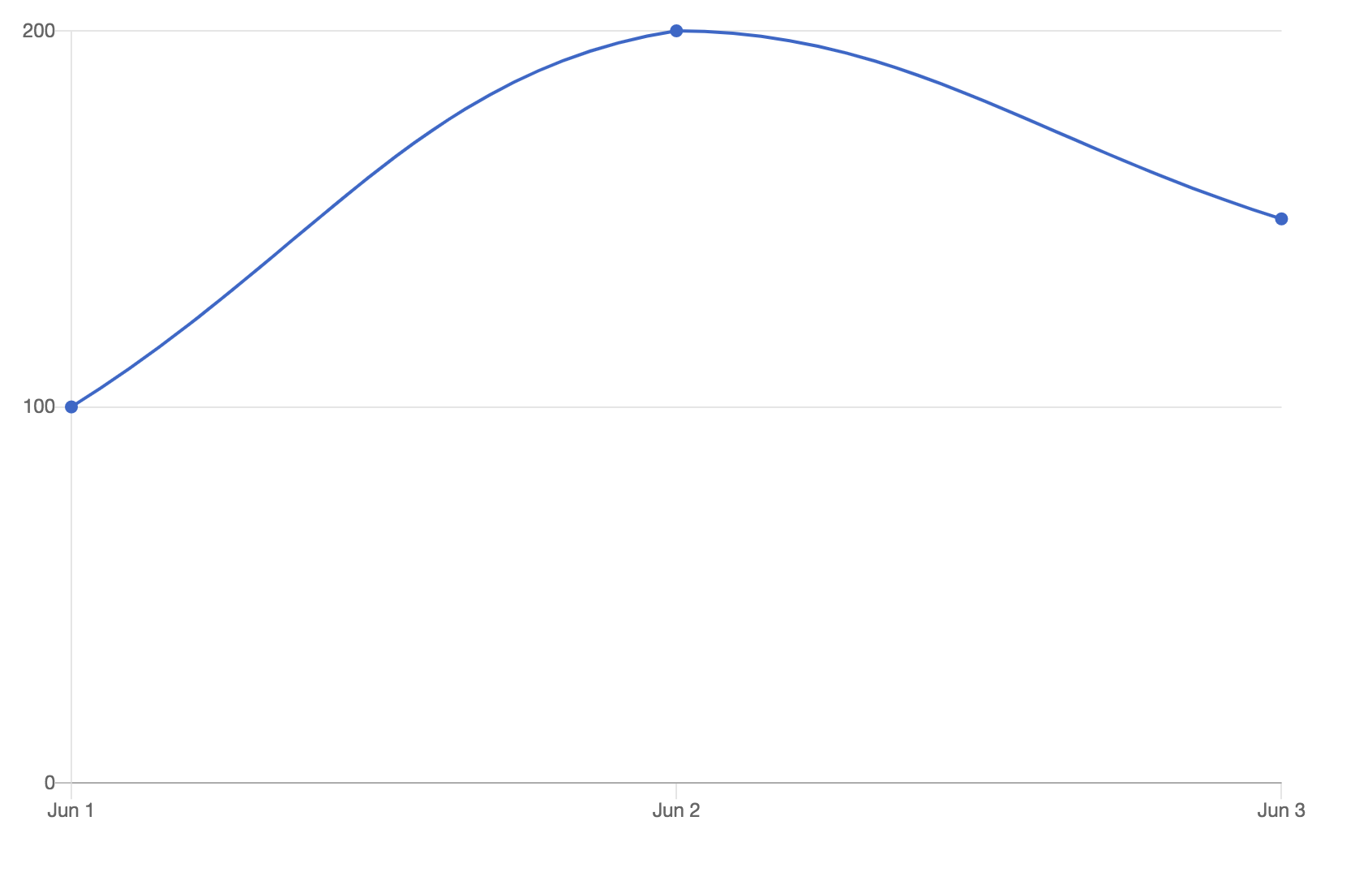
折れ線グラフ
controllerでデータを用意
|
1 2 3 4 |
def index #配列形式でデータを用意する @data = [['2019-06-01', 100], ['2019-06-02', 200], ['2019-06-03', 150]] end |
viewで表示 (サイズも調整)
|
1 |
<%= line_chart @data, width: "800px", height: "500px" %> |

controllerもviewも1行ずつ書くだけで出来上がりました。簡単すぎる。
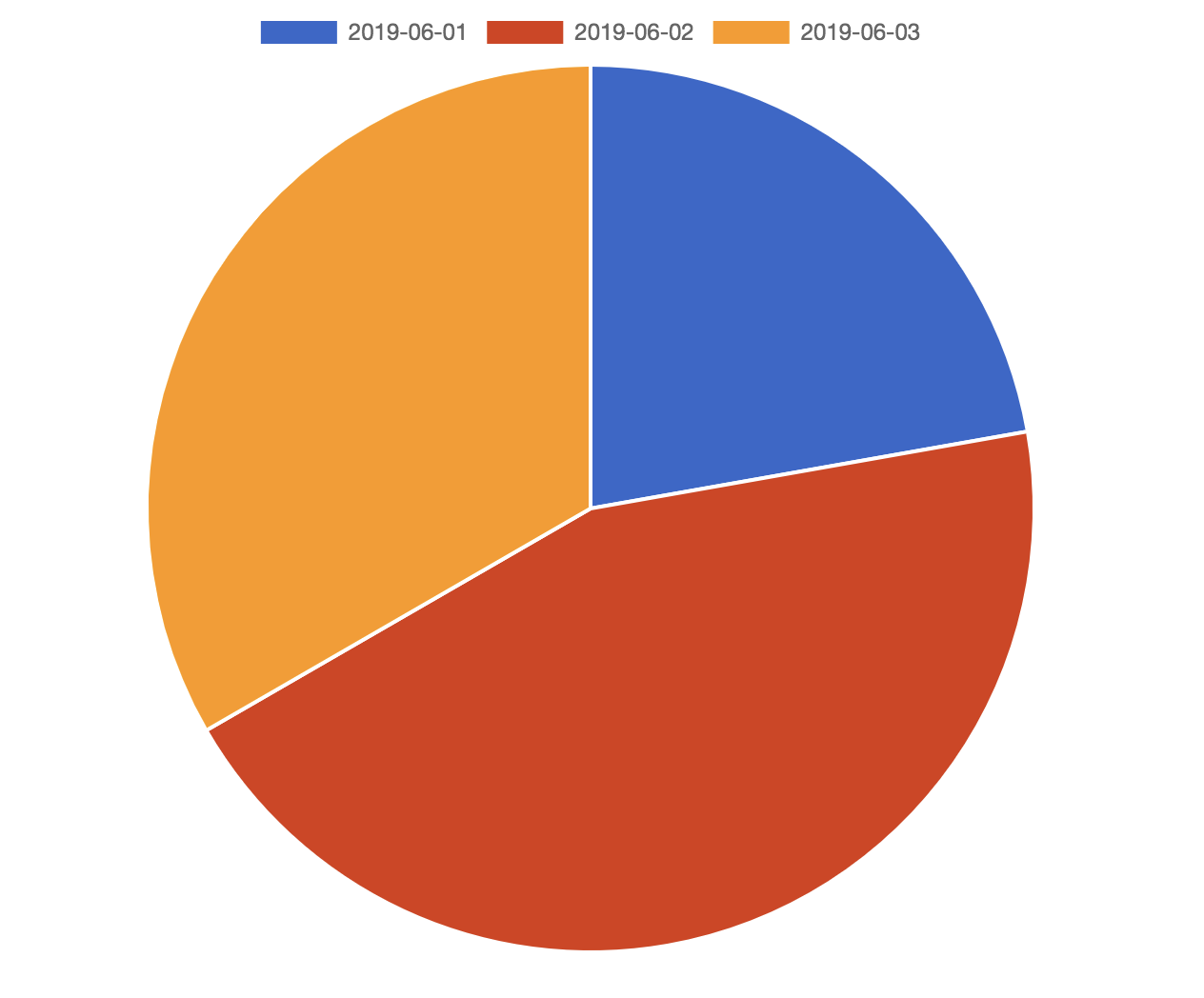
円グラフ
controllerでデータを用意
(次はハッシュ形式で用意してみました)
|
1 2 3 4 |
def index #ハッシュ形式でデータを用意する @data = {'2019-06-01' => 100, '2019-06-02' => 200, '2019-06-03' => 150} end |
viewで表示
|
1 |
<%= pie_chart @data %> |

円グラフもすぐ表示できました!
グラフ上部の凡例をクリックするとデータを非表示にすることも出来ます。
グラフのオプション
折れ線グラフは、ページいっぱいにグラフが表示されるので、適当な大きさにサイズを指定しました。
このように
- サイズ
- 上限値、下限値
- 色
- ラベル
など、オプションもたくさん用意されているので、グラフの種類と併せて公式ページで確認しながら、簡単に、自由にグラフが描画できます。
おわりに
Railsでグラフ表示って難しいのかな、から始めてみましたが、とても簡単にグラフが出来てしまいました!
Chartkickの公式ページでは、Groupdateというgemのインストールも推奨しているのですが、こちらもDBからデータを抽出するときに便利だったので併せて利用するとグラフ表示が捗りそうです。
以上です。ありがとうございました。




