はじめに
こんにちは!
19新卒で、GMOアドマーケティング(以下GMOAM)に入社しました、HKと申します。
昨年までは大学院で自動運転の歩行者認識の研究をしていました。
今回はGMOAMの新卒エンジニア研修について紹介したいと思います。
研修内容
GMOAMでは以下のような研修をして頂きました。
- テックイノベーションPJT基礎研修(5月)
- MySQL
- Git
- コーディング
- Java言語
- アドテクノロジー講義
- OJT研修(6月)
- GMOテクノロジーブートキャンプ(4~7月の毎週金曜日の講義と宿泊ハッカソン)
テックイノベーションPJT基礎研修

GMOアドパートナーズグループのエンジニア部門強化のためのプロジェクト「テックイノベーションPJT」の活動の一環として、新卒向けの基礎研修を受けました。5月の初週でMySQL・Git・コーディング研修を行い、5月残りでJava研修を行いました。
MySQL研修
MySQL研修では、DBの用語やSQLについて教わり、用意してもらった練習問題を解きました。
大学でちゃんとSQL練習しておけば良かったと思いました。色々忘れてて恥ずかしかったです。
Git研修
Git研修では、Gitの基本的な使い方と仕組みについて教わりました。
.gitディレクトリの中身を解説してもらって「Gitよく分からない感」がかなり軽減されました。
Gitがファイルのスナップショットとその参照であるということを知れたことで、Gitが理解しやすくなりました。
コーディング研修
コーディングスキル研修では、「リーダブルコード」という書籍を読んで、用意して貰った「読みにくいコード」を修正する練習問題を解きました。
コメントするべきパターン・すべきでないパターンについてや、早めのreturnによって可読性があがる、などいい勉強になりました。
先輩と一緒に読んだことで実務での話も聞けて、良かったです。
Java研修
Java研修では「Java本格入門」と「基礎からのサーブレット/JSP」を読み、その後広告の管理画面の作成を行いました。
Javaは大学で軽くやっていたので知っているつもりだったのですが、関数インターフェイスやブリッジメソッドなど忘れてた・知らない単語が大量で勉強不足を痛感しました。
毎日振り返りとして分からないことを先輩に聞いていました。
先輩からはIDEを使ってJavaの実装を見ることで、分からないことを自力で解決する方法についても教えてもらいました。
また、広告管理画面の作成では簡単なDBを作成して、その内容をサーブレットやJSPで作成した管理画面から操作できるようにしました。
OJT研修
6月からのOJT研修では、弊社の「コンテンツ特化型広告配信プラットフォーム」ReeMoの開発に参加しました。
人生初のコードレビューを受けたのですが、凄く勉強になります。
自分が書いたコードに関して、指摘を受けた部分を直すと読みやすくなったり、バグの温床になるような箇所を指摘して貰って修正したり、有り難いです。
GMOテクノロジーブートキャンプ
GMOテクノロジーブートキャンプとはGMOインターネットグループの各社から講師としてその分野に詳しいエンジニアを呼び行うグループ合同のエンジニア・デザイナー向け研修です。
始めは講義があり、研修の最後は2日間のハッカソンを行います。
講義


講義ではDocker、セキュリティ、Git、チームビルディングなど色々とやったのですが、特に印象に残ったのはオブジェクト指向の講義です。
オブジェクト指向の講義ではJavaScriptを使いじゃんけんゲームを作っていきました。
最後に、本来振る舞いとしては一つである要素がコードのアチコチに点在してしまったのでそれを解決せよ、という問題が出されました。
制限時間内で必死に考えたのですが、あまり良い解決策が浮かびませんでした。
回答はポリモーフィズムを使った綺麗な実装で、大げさかもしれませんが感動しました。
自分はオブジェクト指向を知っているつもりでしたが、知っているのと理解して実践できるのは全く違うことだと分かりました。
ハッカソン


研修の最後には2日間のハッカソンがありました。
私達はデザイナー2人、エンジニア2人とデザイナーがやや多めのチームでした。
私は機械学習が好きなので最初はCycleGAN使ってみたいとかワガママを言っていましたが、最終的には音声認識して議事録を作成してリアルタイムに共有してくれるサービスを作ることになりました。
議事録を作ることになったのは新卒として採用されて、議事録を取るのに苦労しているという悩みがチームから出たからです。
サービス名は「GIJIGORI」で、コンセプトは「簡単すぎてウホウホ言っちゃうリアルタイム議事録サービス」となりました。
(ちなみにサービス名の案として「GIJIRock」というロック音楽をモチーフとしたものもありました)
音声認識にはWebSpeechAPIを使用し、DBとしてFirebaseを使用しました。
使用した言語はHTMLとCSSとJavaScriptのみです。
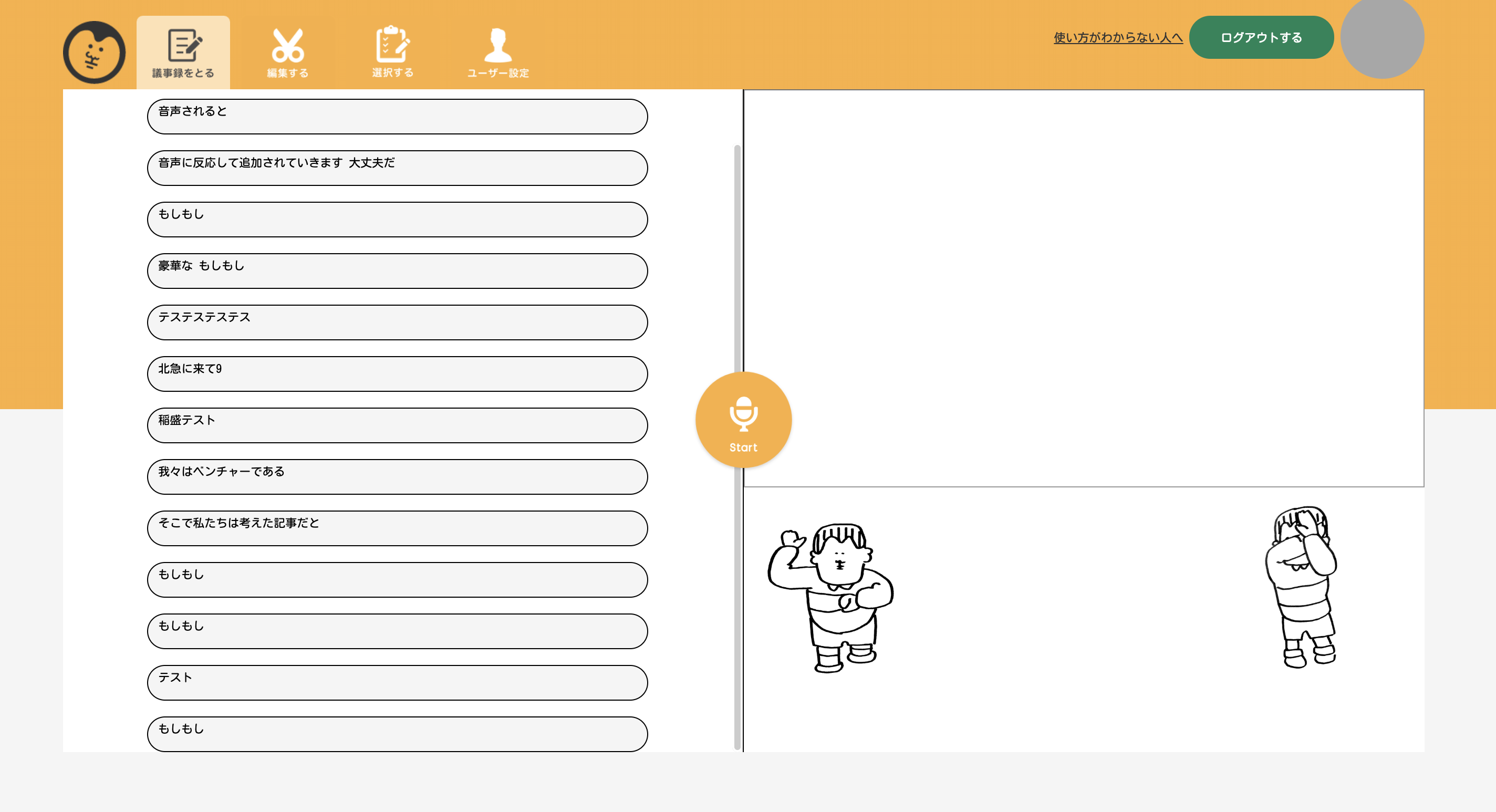
下はLPの一部とメインとなるページの画像です。



・・・色々突っ込みどころはあるかもしれませんが、ご容赦下さい。
始めは、バックエンドにGoogle Cloud Speech API + Ruby on Railsを使用する予定でした。
チームにデザイナーが多いのでフロントエンドに力を入れたかったのですが、JavaScriptが書ける人が居ませんでした。
(ちなみに私のフロントのスキルは大学時代の友人に「Web0.0」と評されるほどのものです。)
困ってた所、他チームのエンジニアや大学時代の友人にWebSpeechAPIとFirebaseについて教わり、バックエンドでの開発を省略できることに気づきました。
その時間をJavaScriptの勉強に当てるという作戦です。
(学習コストが低いとのことでVueも勉強しましたが使いませんでした)
結果としては僅差で優勝することができ、良かったです。
チームの狙い通り、プレゼンやポップなデザイン、コンセプトの統一感が評価されていて、嬉しかったです。
個人的にチームワークに苦手意識があったので、チームの人を信頼して全員の力を活かせて勝てたのが自信になりました。
デザイナーさんと一緒に物を作ることで、ただ文字を表示するシステムが、UI/UXを持ったサービスとなってチーム開発の楽しさを実感しました。
ただ、楽しいことだらけではなく視点の違いによる意見の食い違いなど一時的な衝突もありました。
その時は人間関係の難しさを感じていましたが、今思うのは自分が拡張性の高い設計を出来ていればそもそもの衝突を防げたということです。
エンジニアとしてしっかり勉強をすることが仕事上の人間関係においても大切だと感じました。
そういった事も含めてとても貴重な経験だったなと思います。
コンセプトなどを除いた純粋な技術力という点では2位のチームに負けていたと思うので、もっと勉強をしていきたいです。
まとめ
研修ではとても貴重な経験をさせて頂きました。
学生時代はソフトウェアの品質に関して考えることは無かったのですが、ハッカソンなどの影響で最近は自宅で「Clean Code」なんかを読むようになりました。
これからは投資して頂いた分を返せるよう、頑張っていこうと思います!



