こんにちは。GMOアドマーケティングのM.Nです。
少し前になりますが、GMOインターネット 次世代システム研究室のTECHNOLOGY INTERNSHIPに参加してきました。
例年GMOアドマーケティングと次世代システム研究室で共同開催しているのですが、私はWebエンジニアリングコースのチューターとして参加しました。
今回はTECHNOLOGY INTERNSHIPで実施した課題と、課題に取り組む上でのポイントについて紹介します。
少し前になりますが、GMOインターネット 次世代システム研究室のTECHNOLOGY INTERNSHIPに参加してきました。
例年GMOアドマーケティングと次世代システム研究室で共同開催しているのですが、私はWebエンジニアリングコースのチューターとして参加しました。
今回はTECHNOLOGY INTERNSHIPで実施した課題と、課題に取り組む上でのポイントについて紹介します。
TECHNOLOGY INTERNSHIPについて
TECHNOLOGY INTERNSHIP は以下のような形式で進めており、実務に近い形で就業体験ができるという特徴があります。お題のWebサービスの構築を行い、実サービスで運用できるクオリティの構成を一人、もしくはチームで実現してもらいます。メンターにヒントを貰いながらアプリケーション全体の構成を自分たちで考え、限られた時間でどこまで構築できるかに挑戦します。スクラムベースのタスク管理も体験しながら業務での一連の流れを体験できます。 Web運用に関するソフトウェア・ミドルウェアであれば利用するものは自由に選定できますので、興味のあるものの性能調査や性能比較も大歓迎です。
(TECHNOLOGY INTERNSHIPのページより抜粋)
今回、私がWebエンジニアリングコースの課題を作成したのですが
- 3〜4人が2週間でできるレベルの課題にする
-
GMOアドマーケティング、インターネット広告業界に興味を持ってもらえるような内容にする
- 自分がレコメンドウィジェット「TAXEL」の開発・運用を行っている
上記の理由から「レコメンドウィジェットのシステムを構築する」という内容にしました。
また、機能要件だけでなく負荷対策やCI/CD環境の構築など非機能要件に関しても盛り込むことでより実践的な内容になることを意識して課題を作成しました。
ただし、レコメンドウィジェットが持つ全機能を実装するのは当然期間的に不可能なため
ポイントとなるのはJavaScriptが起点になって処理されるというところです。
記事ページにアクセスすると、設置したJavaScriptが発火します。
明日は kyuki12 さんによる「試作デザインのための機械学習入門書の例題をアドテク分野に置き換えて考えてみた。」です。
引き続き、GMOアドマーケティング Advent Calendar 2021 をお楽しみください!
■エンジニア採用ページ ~福利厚生や各種制度のご案内はこちら~
https://note.gmo-ap.jp/n/n02cbeb6edb0d
■noteページ ~ブログや採用、イベント情報を公開中!~
https://note.gmo-ap.jp/
また、機能要件だけでなく負荷対策やCI/CD環境の構築など非機能要件に関しても盛り込むことでより実践的な内容になることを意識して課題を作成しました。
ただし、レコメンドウィジェットが持つ全機能を実装するのは当然期間的に不可能なため
- クローラーやレコメンデーション機能は対象外とし、レコメンド記事をあらかじめDBに格納しておく
- ウィジェットのテンプレート(html、css)は提供する
など要件を大幅にカットしました。

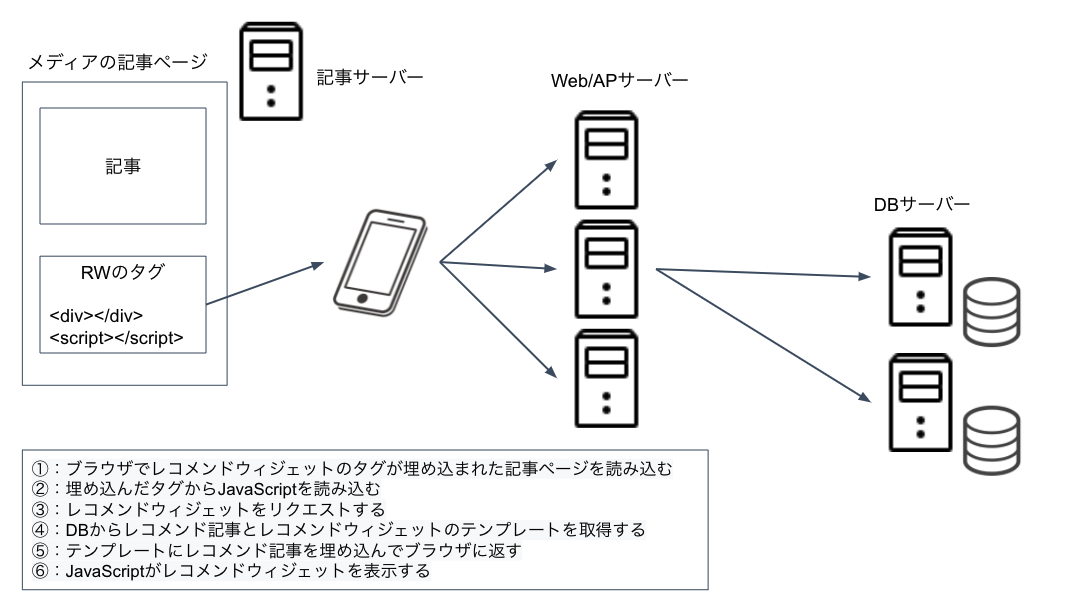
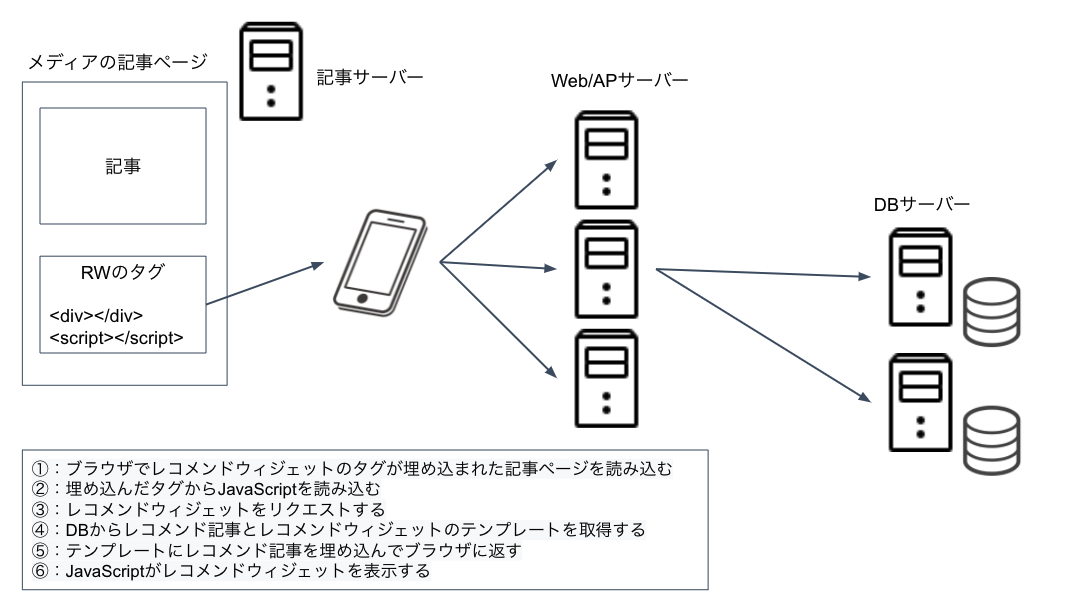
システム構成
課題を説明するにあたり、demoを作成しました。
概ね下図のような構成になると思います。

各サーバーは以下の構成としました。
- Web/APサーバー:CloudRun
-
DBサーバー:Memorystore for Redis
- 記事サーバー:Cloud Storage
上記の他にレコメンドウィジェットをリクエスト・表示するためのJavaScriptが必要になります。
Web/APサーバーで返すようにしてもよいですが、demoではCloudStorageにJavaScriptを配置しました。
Web/APサーバー
今回はCloudRunを使いました。
CloudRunはフルマネージドなコンテナの実行環境であり、簡単にWebサービスを公開できます。
スケーラブルであり、リクエスト数に応じて自動的にスケーリングします。また、今回のような場合ではリクエストがない場合は0にスケーリングするのも嬉しいところです。
CloudRunはフルマネージドなコンテナの実行環境であり、簡単にWebサービスを公開できます。
スケーラブルであり、リクエスト数に応じて自動的にスケーリングします。また、今回のような場合ではリクエストがない場合は0にスケーリングするのも嬉しいところです。
DBサーバー
CloudSQLのようなRDBでも可能ですが、負荷対策を考慮してインメモリのDBであるMemorystore for Redisを採用しました。
Googleが提供するフルマネージドRedisであり、スケーラビリティと可用性が高いです。
なお、TAXELではより大規模なデータを高速に扱いたいためBigtableを採用しています。
Googleが提供するフルマネージドRedisであり、スケーラビリティと可用性が高いです。
なお、TAXELではより大規模なデータを高速に扱いたいためBigtableを採用しています。
記事サーバー
本来記事サーバーはメディア側で所有しているものであるため必要ないですが、demoなのでこちらで用意します。
今回はCloud Storageの公開URLを利用しました。
記事のhtmlファイルをGCSのバケットに配置し、オブジェクトを一般公開するだけで簡単に静的コンテンツを外部に公開できます。
記事のhtmlファイルをGCSのバケットに配置し、オブジェクトを一般公開するだけで簡単に静的コンテンツを外部に公開できます。
demo
実際に作成したdemoがこちらになります。
ポイントとなるのはJavaScriptが起点になって処理されるというところです。
記事ページにアクセスすると、設置したJavaScriptが発火します。
|
1 2 |
<div id="div_rwsample"></div> <script type="text/javascript" src="https://xxxxx/rw.js" async="" charset="UTF-8"></script> |
rw.jsのサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
window.RWSAMPLE = window.RWSAMPLE || {}; const API_URL = 'https://xxxxx.com/widget'; // ウィジェットリクエストのendpoint RWSAMPLE = { apiRequest: function() { let element = document.createElement('script'); element.src = API_URL + '?wi=' + RWSAMPLE.widgetId + '&u=' + encodeURIComponent(location.href); element.async = true; element.type = 'text/javascript'; const node = document.getElementById('div_rwsample'); node.parentNode.insertBefore(element, node); }, insertRecommendWidget: function(json) { const divTag = document.getElementById("div_rwsample"); divTag.innerHTML = RWSAMPLE.decodeHtml(json.html + json.css); divTag.className = 'cls_rwsample_' + RWSAMPLE.widgetId; }, decodeHtml: function(html) { let txt = document.createElement('textarea'); txt.innerHTML = html; return txt.value; }, } RWSAMPLE.widgetId = 1; RWSAMPLE.apiRequest(); |
レスポンス
|
1 2 |
# htmlとcssはAPサーバー内で生成したものを返却してください RWSAMPLE.insertRecommendWidget({"html":"レコメンドウィジェットのhtml", "css":"レコメンドウィジェットのcss"}) |
ウィジェットをリクエストするとタグを発火させてレコメンドウィジェットをリクエストします。
ちょっとトリッキーですが、scriptタグを発火させてJSONPを返すことで処理しています。
これはインターネット広告特有の
ちょっとトリッキーですが、scriptタグを発火させてJSONPを返すことで処理しています。
これはインターネット広告特有の
- 不特定多数のメディアにタグを設置する必要がある
-
CORS制約を回避する
という理由によるものです。
最後に
今回はTECHNOLOGY INTERNSHIPでの取り組みと、実際の課題について紹介させていただきました。
ぜひ皆さんも挑戦してみてください。
ぜひ皆さんも挑戦してみてください。
明日は kyuki12 さんによる「試作デザインのための機械学習入門書の例題をアドテク分野に置き換えて考えてみた。」です。
引き続き、GMOアドマーケティング Advent Calendar 2021 をお楽しみください!
■エンジニア採用ページ ~福利厚生や各種制度のご案内はこちら~
https://note.gmo-ap.jp/n/n02cbeb6edb0d
■noteページ ~ブログや採用、イベント情報を公開中!~
https://note.gmo-ap.jp/




