新規作成
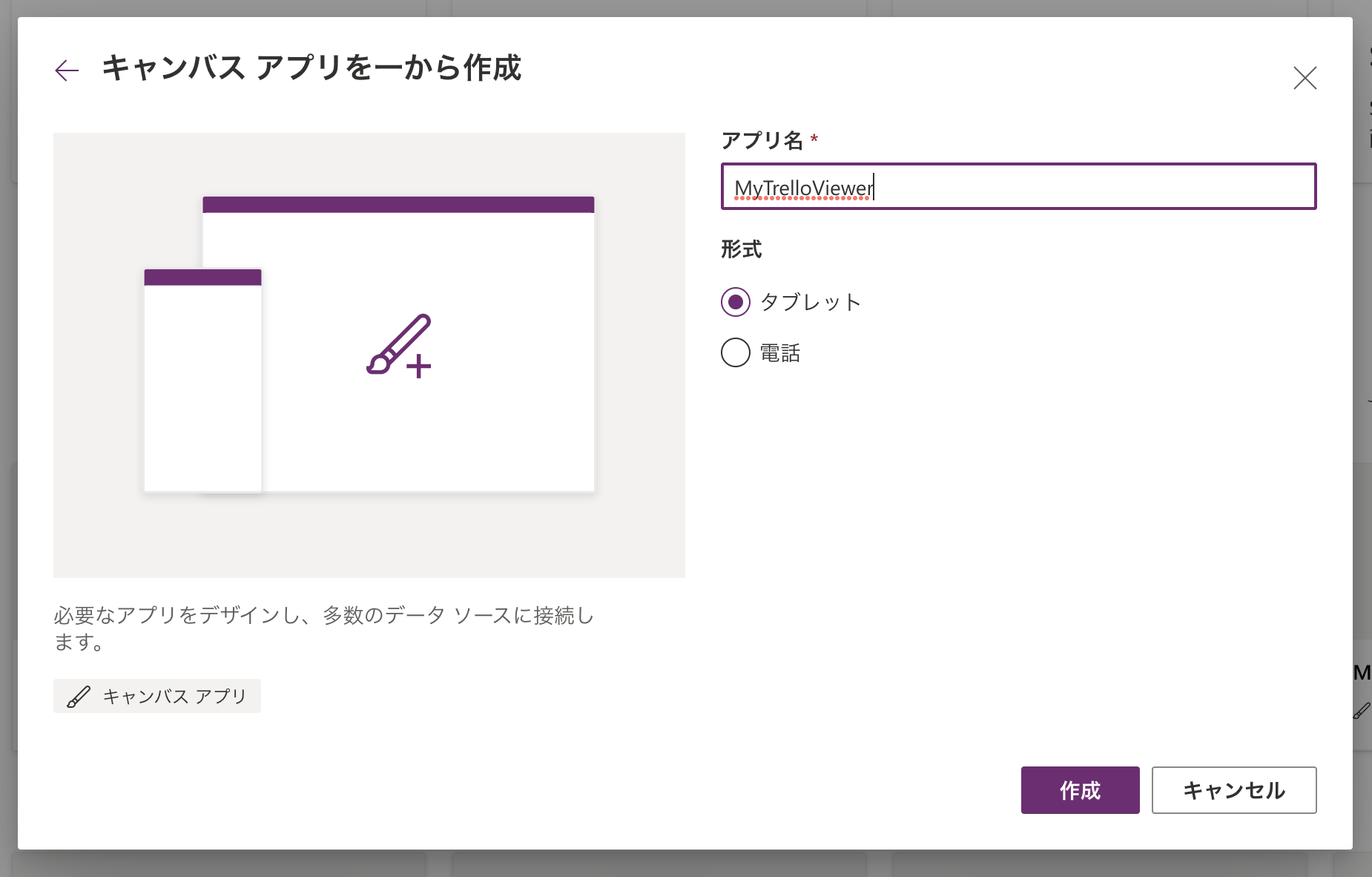
Power Appsのサイト(https://make.powerapps.com/)に行きます。「作成」、「空のアプリ」をクリックします。



Trelloと接続する
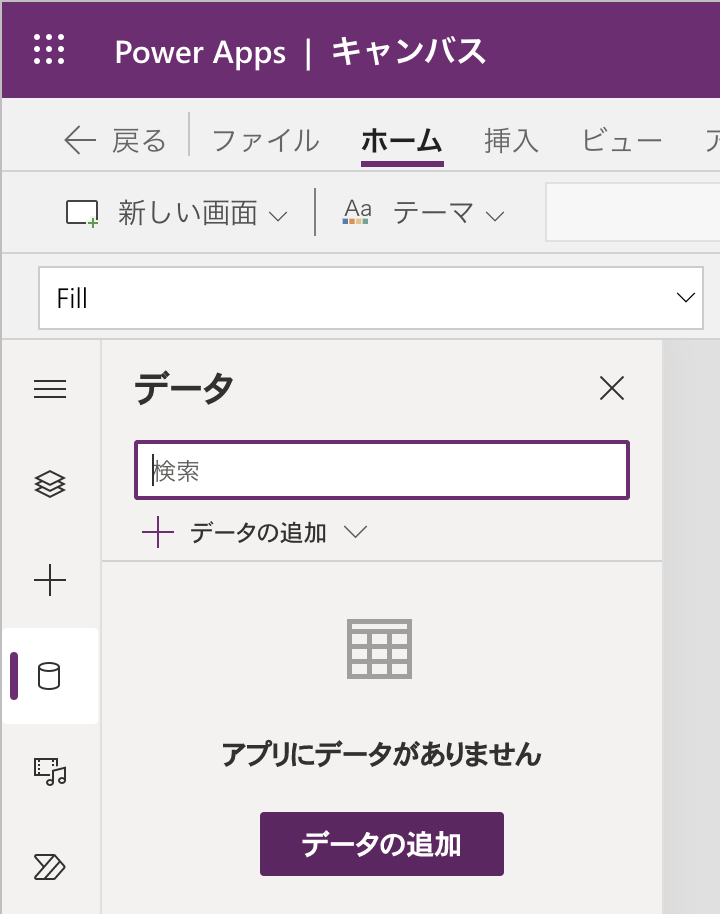
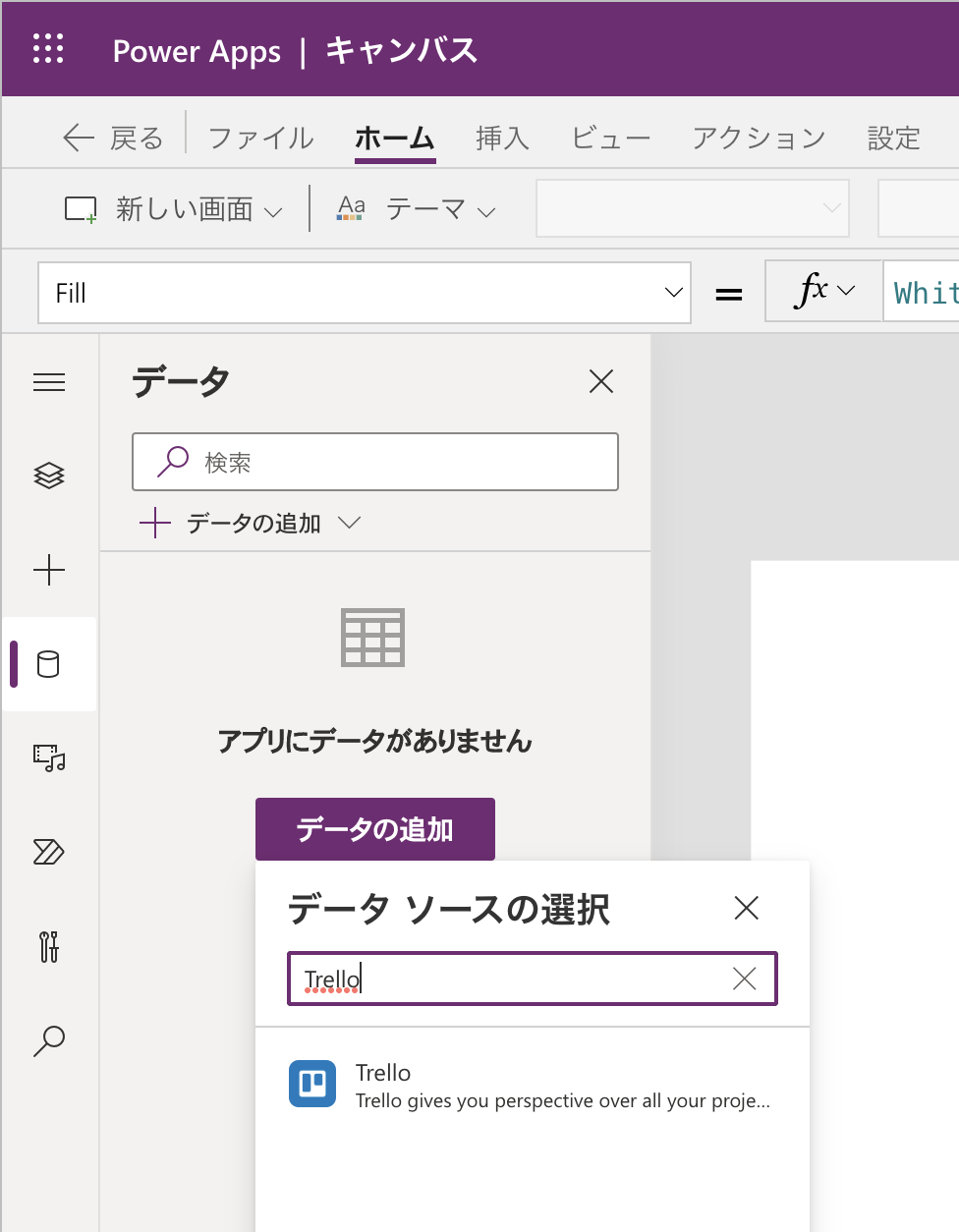
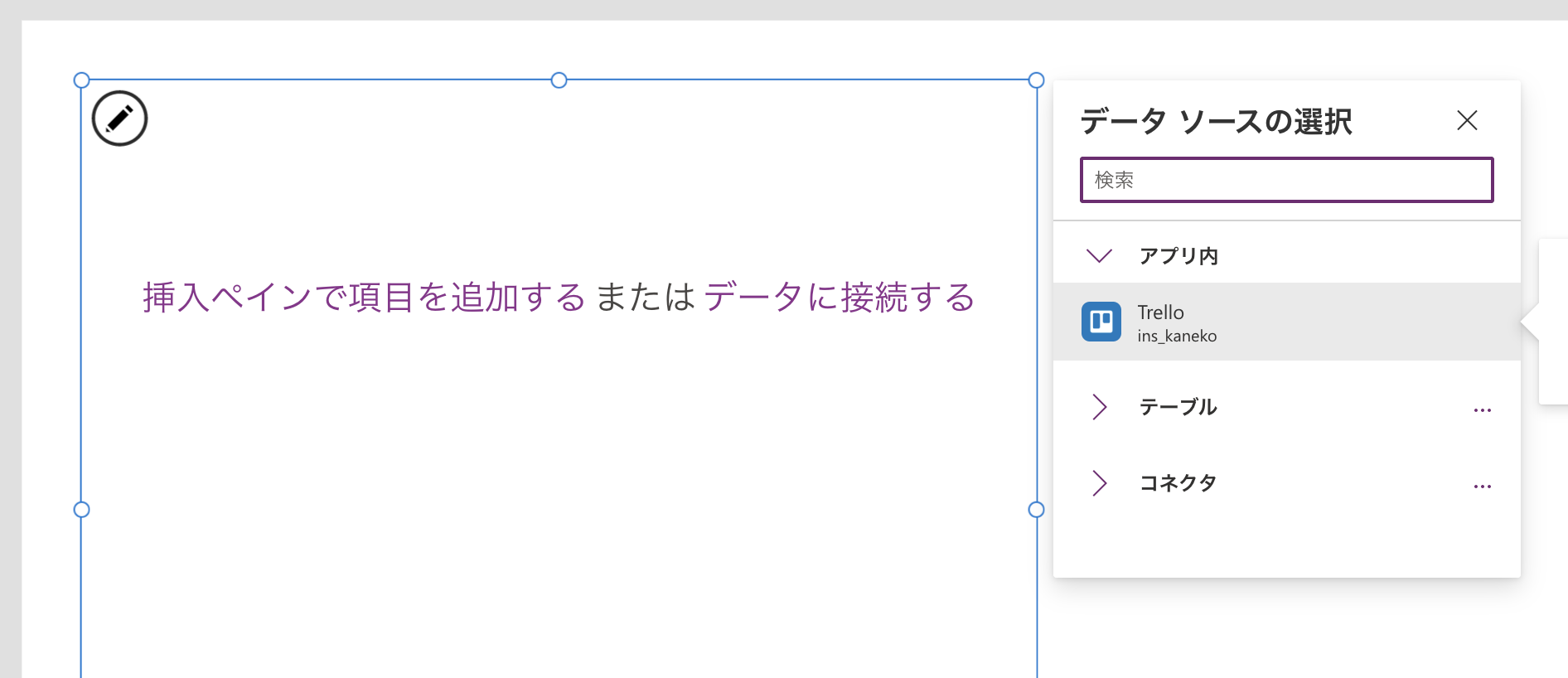
DBアイコンをクリックし、「データの追加」ボタンをクリックします。


ボード一覧画面を作成する
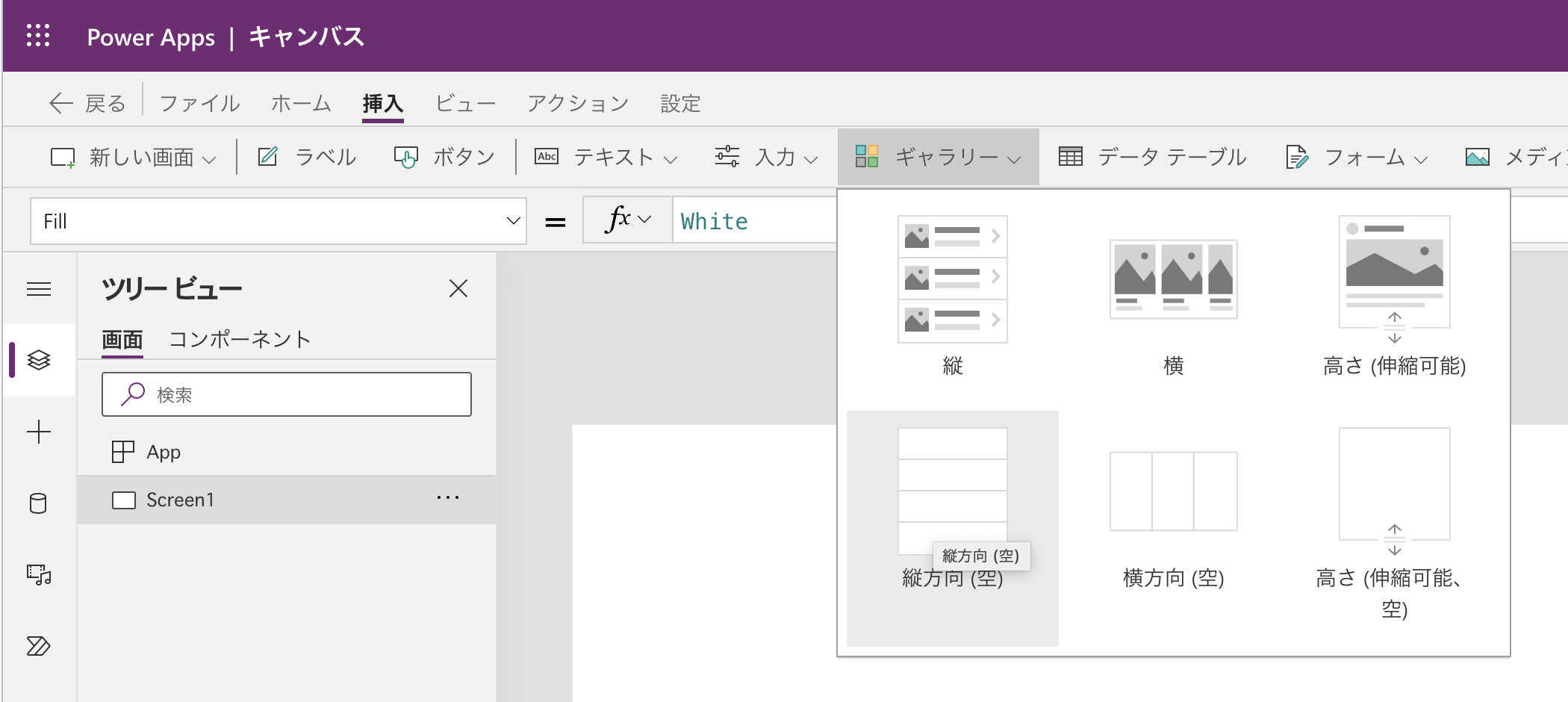
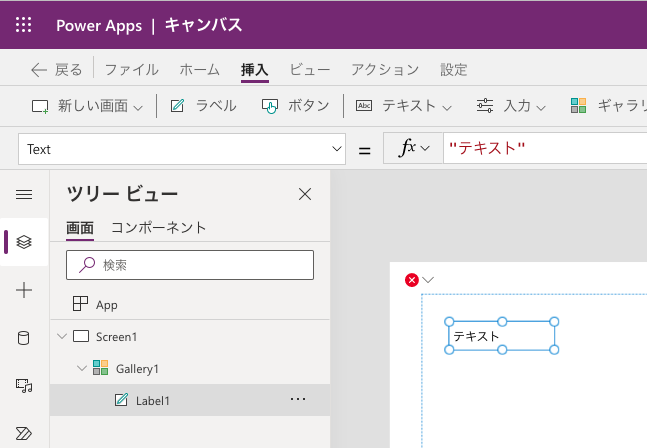
「挿入」「ギャラリー」「縦方向(空)」をクリックし、空のリストビューを作成します。



テキストラベルにTrelloのデータを表示する
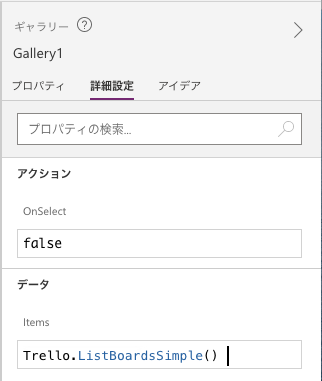
Gallery1を選択し、右のペインから「詳細設定」を開き、 データのItemsにTrello.ListBoardsSimple() と入力します。

ThisItem.name と入力します。ギャラリーの子要素ではThisItem. に続いてAPI取得値の名前を書くことで値が参照できます。
たとえばボードが持つパラメータ名のすべてを知るには https://docs.microsoft.com/ja-jp/Connectors/trello/#ボード を確認しましょう。 もう一つテキストラベルを追加し、ボードIDも表示するようにしましょう。
Textに
ThisItem.idと入力することで表示されます。
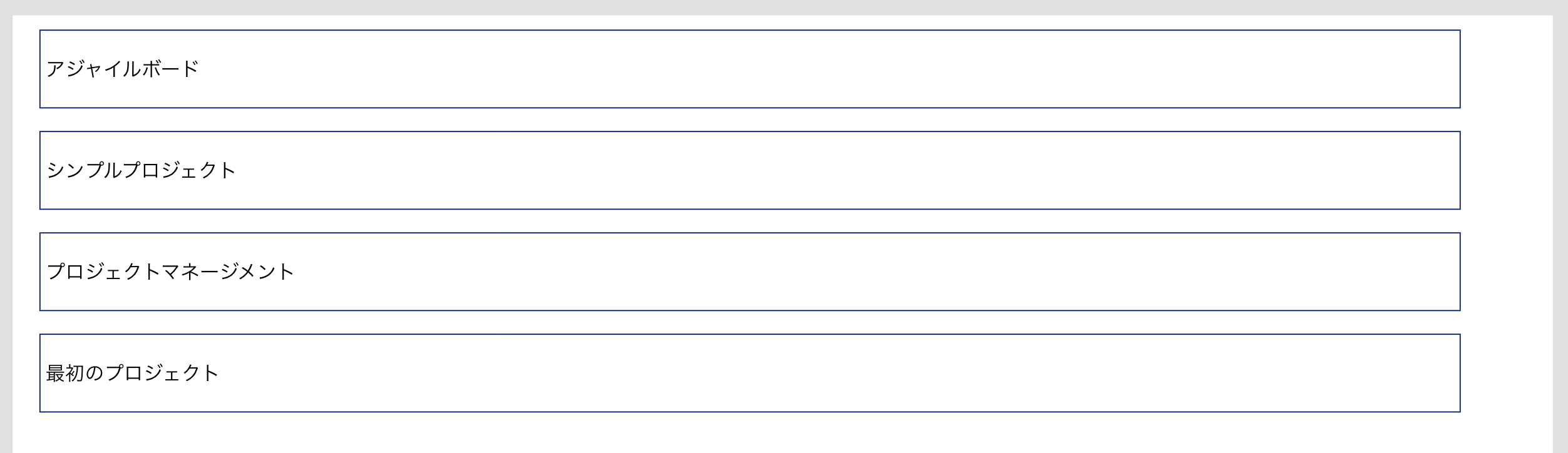
ここまでできたらTrelloのボード名一覧が表示できるようになったと思います。ギャラリーやラベルのサイズを調整しておきましょう。
この画面にはBoardsと名付けることにします。
また、ツリービューの名称も分かりやすいようリネームしておきます。

カード一覧画面を作成する
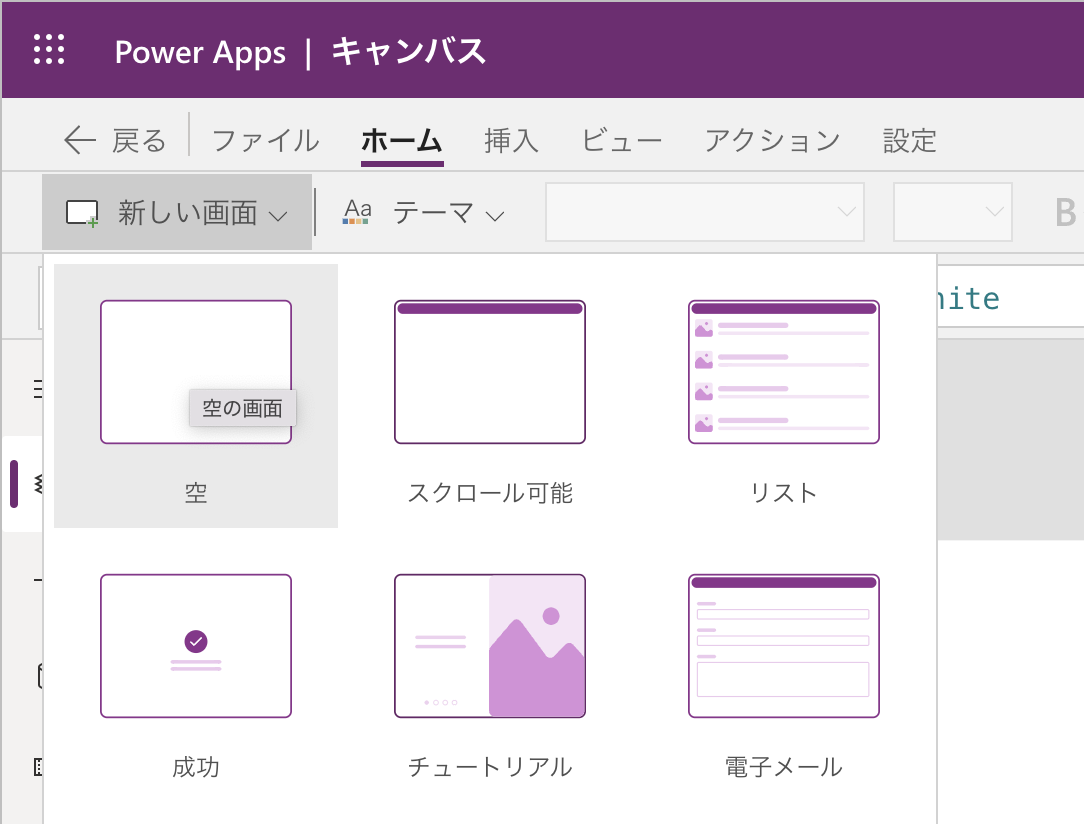
「新しい画面」から「空」を選び、同様の手順でカード一覧画面を作成します。
Trello.ListCardsSimple("xxxxxxx") というように実在するボードIDを埋め込んでおきます。これは次の手順で改善していきますが、まずはレイアウト作業のためにここでは直接値を書きます。
クリックイベントを設定し、画面遷移を作る
ボード一覧画面に戻ります。 ギャラリーを選択し、「詳細設定」「アクション」「OnSelect」にクリック時の挙動を記述することができます。今回はページ遷移させたいためNavigate()を以下のように書きます。
|
1 |
Navigate(Cards,ScreenTransition.Cover,{'board_id': ThisItem.id}) |
- 第一引数:Cards画面に遷移を行う
- 第二引数:遷移時にCoverというアニメーションを行う
- 第三引数:遷移先の画面で ThisItem.id を board_id という名前で参照できるようにする
Cardsは変数扱いのためダブルクォートを付与するとエラーになりますので注意してください。
次にカード一覧画面を開き、ギャラリーの詳細設定のItemsを以下のように修正します。
|
1 |
Trello.ListCardsSimple(board_id) |
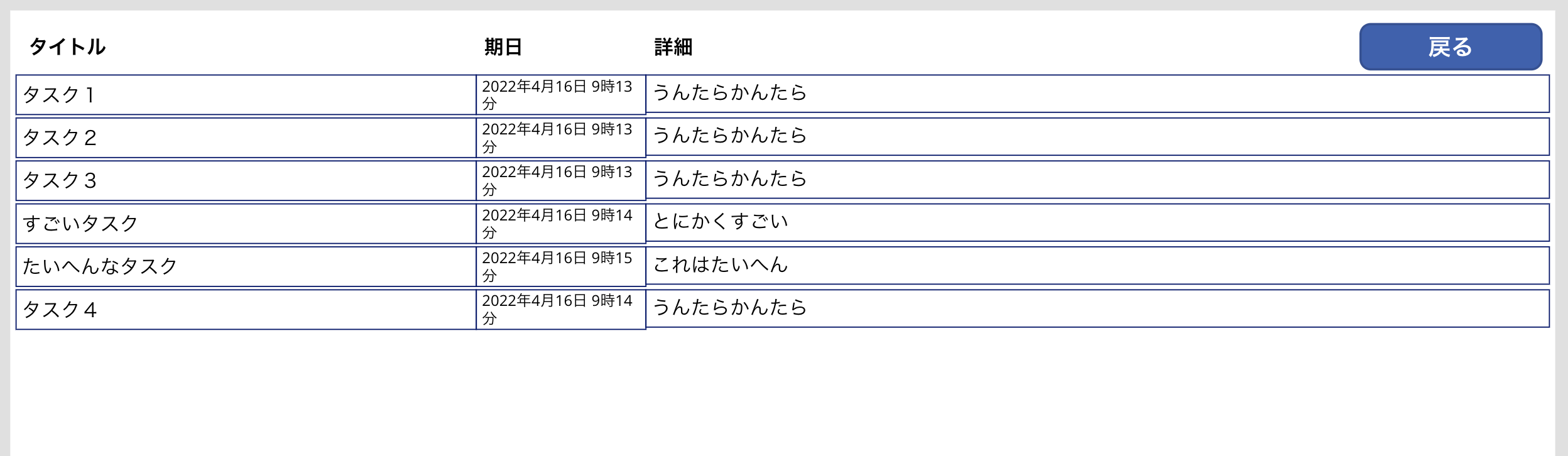
動作確認
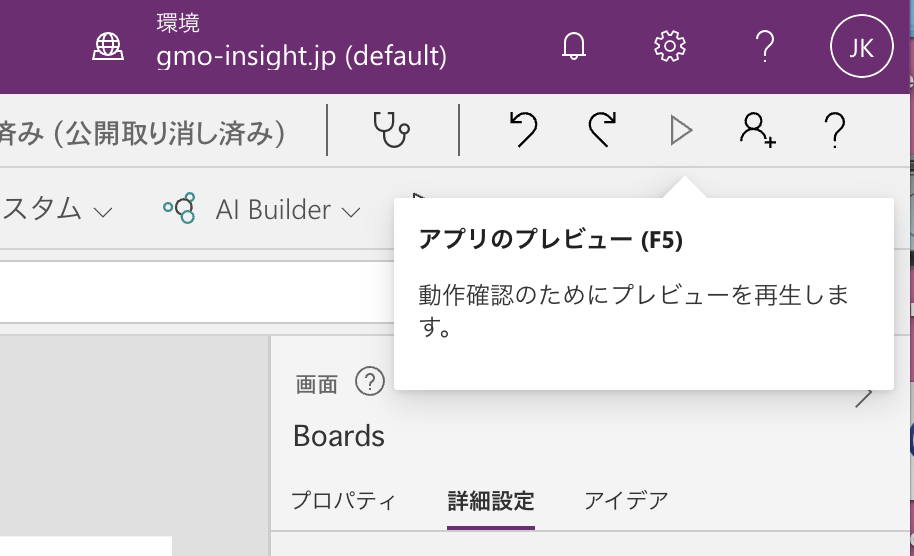
ここまで作ったら一度動作確認をしてみましょう。ボード一覧画面を開き、右上の再生ボタンをクリックします。

もし動作しない場合は手順を確認してみてください。 ここで、一度カード一覧に行ってしまうとボード一覧に戻れないことに気づいたと思います。
最後に戻る機能を追加します。
戻るボタンを作る
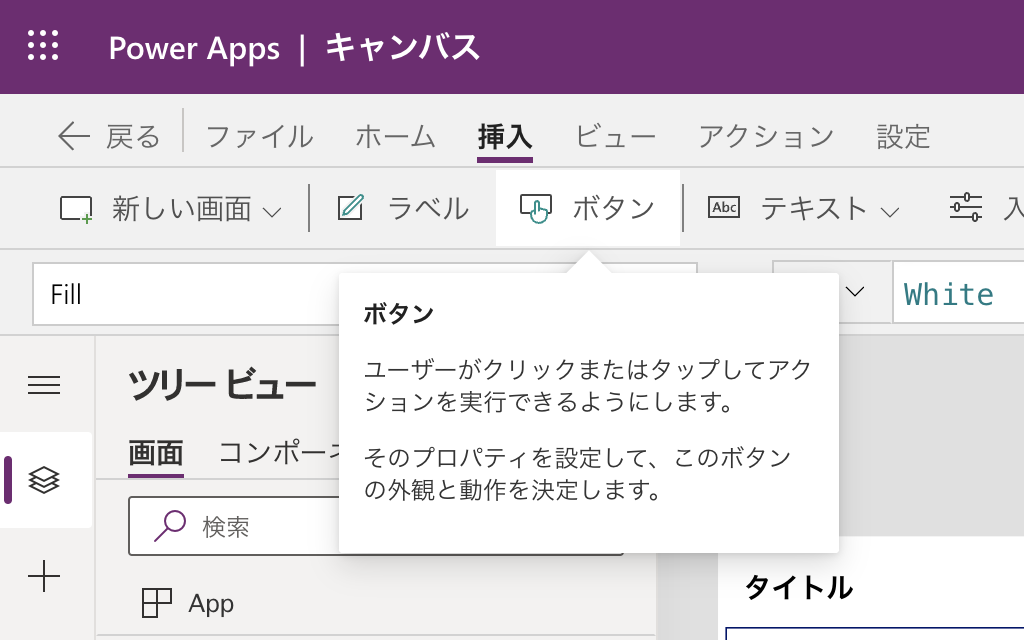
カード一覧画面を開きます。「挿入」「ボタン」から新規ボタンを作成します。
OnSelectにBack()と設定し、Textには戻ると記載しておきましょう。

もう一度ボードリストから再生をクリックしてみてください。
今度は戻るボタンから戻れるようになりましたね。