はじめまして!そしてこんにちは。GMOアドマーケティング(以下GMOAM)20新卒のM.H.と申します。
大学院では公共交通機関における遅延の伝播について、機械学習を用いて研究をしていました。
今回は、5月中に実施されたGMO Technology Bootcamp(以下GTB)を中心に、GMOAM内にて実施されたエンジニア研修で学んだ内容に関しての紹介と、新卒として入社をし、研修や実務を通して感じた、エンジニアとして働く上で重要だと思った点について書いていこうと思います。
向けの研修は主に以下の内容でした。
- GTBデザイナー向け研修
- UI設計基礎
- サービスデザイン
- ブランディング、マーケティング、デザイン倫理
- GTBエンジニア向け研修
- インターネットの歴史
- オブジェクト指向
- DB設計
- Webアプリフレームワーク
- REST / Web API
- セキュリティ基礎
- 仮想化
- 構成管理
- コンテナ技術
- GTBプロダクト開発研修
- GMOAMエンジニア研修
- MySQL
- コーティングスキル研修
- Git
- Ruby / Rails
- ToDo管理Webアプリ開発
- OJT研修
本記事では、これらの中でGTBのエンジニア向けの研修内容と、研修を受けて学んだこと感じたことなど詳しい内容を書いていこうと思います。
また、今年の新卒研修がいつもと違った点は、なんといっても在宅研修・リモートでの実施である点でした。今回は、在宅研修で大変だった点・良かった点に関しても織り交ぜて執筆していこうと思います。
GTBエンジニア向け研修

GTBとは、GMO Technology Bootcampの略であり、GMOインターネットグループ新卒エンジニアの技術向上・適性判断を目的として実施している、グループ合同のエンジニア・デザイナー向け研修プログラムのことです。GMOインターネットグループの各社から講師としてその分野に詳しい方をお呼びし、講義をして頂きました。プログラムにはエンジニア向けとデザイナー向けの研修があり、参加する新卒者の希望職種に合わせて講義を受けることができました。中には、職種を跨いで受けられる講義もありました。
例年では、約2ヶ月半ほどをかけて週1日にセミナー形式で実施されていましたが、今年度は5月の長期休暇後から同月末まで在宅研修の形式で毎日実施されました。また、期間の後半では研修で学んだことを基に、チームを組んで成果物を作成し発表するプロダクト開発研修も実施されました。
在宅体制でのオンライン研修の様子は以下の記事を参考にして頂ければと思います。
この項ではインプットとなったエンジニア向けの研修内容について印象に残った講義をいくつかピックアップして触れていきたいと思います。
Webアプリフレームワーク
私は今までフロントエンジニアリングというものをしたことがありませんでした。その中で、CRUDなどRESTful APIの基本の部分や、多くのWebアプリフレームワークが前提としているMVCパターンの考え方などはとても新鮮に感じられました。また、実際にLaravelを用いて手を動かし簡単なCRUDの処理を作っていく、という経験もできました。
こちらの講義に関しては下の通りペパボ社のテックブログにて資料と共に記事がありますのでこちらもご参照ください。
セキュリティ基礎
社会人としてコードを書き、アプリケーションを開発していくに当たって絶対に切り離せない重大要素として、セキュリティの話があると思います。Webサイトの脆弱性について勉強するためにBurpSuiteの拡張機能である箱庭BadStoreを用いて、実際にSQLインジェクションやXXSを実行してどういったセキュリティインシデントが起きてしまうのか。ということを学んだハンズオンの講義がとても印象に残っており、単なる座学での知識のインプットで終わり…ではなかったことがとてもよかったと思いました。更に、そのような脆弱性に対する対策についてもわかり易くご説明いただきました。
このGTB研修期間を通じてできたこと、感じたことをまとめます。
- エンジニア分野、デザイナー分野に跨る非常に幅広い分野についての知識や技術を身につけることができた
- ハンズオンやワーク形式の講義も多く、実践的に学びを得る事ができた
- スライドの質が非常に高く講義が終わった後も復習しやすかった
- オンライン上でコミュニケーションが取りづらいのではないかと思っていたが、講師の方が話している途中で気軽にコメントを残せるなど、思っていたより質問しやすい環境であった
GTBプロダクト開発研修
研修プログラムの後半には、5人チームを組み、約1週間ほどをかけてWebアプリケーションを作成し発表するアウトプット用の期間もありました。私のチームは4人がエンジニア、1人がデザイナーというチームでした。
今年度は予め「お金」に関するテーマが設定され、このテーマに関連するWebアプリケーションを開発していきました。
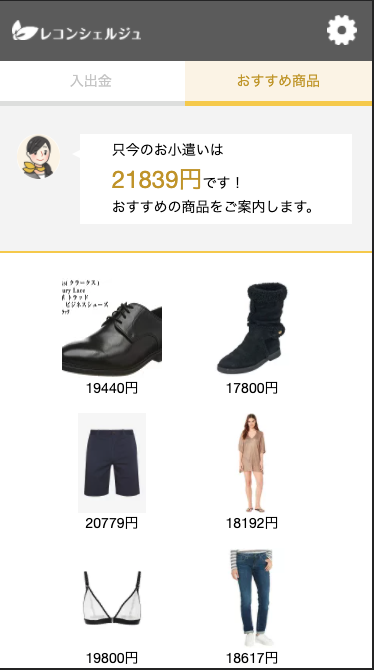
私のチームは、商品レコメンドアプリケーション「レコンシェルジュ」を作成しました。簡単に内容を説明すると、事前に登録したユーザ情報(年代・性別・興味のあるジャンル・月ごとの貯金額)と銀行情報を基に、ユーザが気になりそうな商品を浮いたお金で購入できる範囲で商品レコメンドしてくれるものです。外出自粛などでお給料の遣い道に困ってしまっている新入社員などをターゲットとして、そう言った人に積極的に購買する機会を与え、最終的に経済活性化を促進する。といった目的で作成しました。
実装に当たっては商品検索APIと、GMOあおぞらネット銀行が提供する銀行APIであるsunabarを駆使し、フレームワークとしてバックエンドはRuby on Rails、フロントエンドはVue.jsを使用しました。
以下はアプリケーションを実際に使っている様子です。


左側の画面は銀行の入出金履歴と残高が表示され、右側の画面はユーザ情報と使用できるお小遣い額を基に商品をレコメンドしている様子です。ここでは20代女性、ファッション、靴、インナーに興味のあるユーザを想定人物としています。
アプリケーションの開発は完全に0の状態から始まり、アプリの根幹を定めるエレベーター・ピッチング、UX向上を図るためのペルソナ設定、Figmaを用いたオブジェクトベースのデザイン・UI設計から、スムーズな開発を進めるために使用していくフレームワークに関しても全てチームで話し合って決めていきました。私はチーム内でバックエンドを担当しましたが、前述の様にプログラミングの部分だけではなく、チーム内でプロダクト作成をしていく上で必要なツールやサービスをフルに活用できるとても貴重な経験であり、これがGTBの持つ魅力でもあると感じました。
今年度は全体的にどのチームのプロダクトもとてもレベルが高く、残念ながら全チーム中でNo.1をとることはできませんでしたが、講師陣から高い評価を頂くことができてとても嬉しかったです。
このGTB開発研修を通じてできたこと、感じたことをまとめます。
- 学生までなかなか経験できなかった、エンジニア以外も含めたチーム開発という貴重な経験ができた
- 開発期間での打ち合わせ以外でも、オンラインランチやオンライン飲み会などの機会を設けることで他グループ会社の新卒とのコミュニケーションもスムーズにとることができた
- GTB研修期間の講義で大きく取り扱われなかったツールを使用するなど、開発チーム内で新たな知識を共有することができた
- チーム内にエンジニアが多かったので、フロントエンド・バックエンドを誰が担当するのか等、役割分担を決めるのが大変だった
まとめ
入社日から在宅体制で始まり、これからの研修でしっかりインプットが出来るのだろうかと期待と不安を抱きながら、それでも食いついていこうと頑張った3ヶ月間、結果的にはインプット・アウトプット共に納得のいく形で終えることができました。この体制であるにもかかわらず非常に質の高い研修、講義をして頂いた先輩社員に改めて感謝致します。
研修は既に終わっていますが、実際に現場で働いていく上で学べることも沢山あると思うので、研修で得られた知識・技術と併せて一人前のエンジニアとなれるよう引き続き頑張っていきたいと思います!
また、本記事では触れていない研修の内容に関しては他の新卒の記事で紹介されているので、そちらも是非ご覧いただければと思います。




