はじめに
こんにちは!
20新卒で、GMOアドマーケティング(以下GMOAM)に入社しました、R.Y.と申します。
大学ではWebアプリの開発や画像認識などを行なっていました。
今回はGMOAMの新卒エンジニア研修について紹介したいと思います。
目次
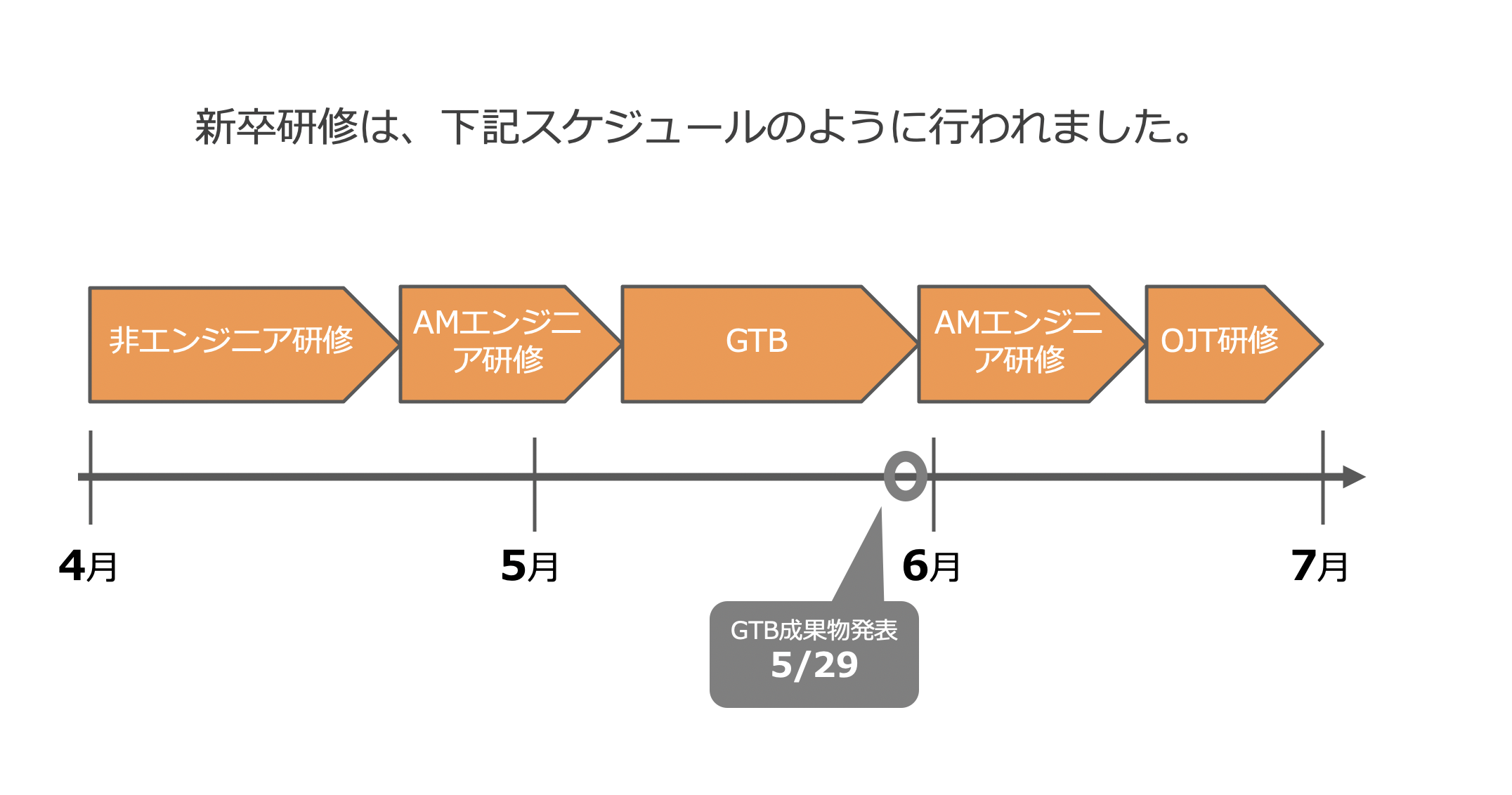
1. 研修のスケジュール

※上記画像は当社が作成したもの
- 非エンジニア研修 4月1日〜4月20日
- エンジニア研修 4月21日〜5月1日
- GTB 5月7日〜5月29日
- OJT研修 6月1日〜6月30日
前年までGTBは毎週金曜に開催され最後の2日間の開発合宿を経て終了でしたが、
今回はリモートでの実施ということもあり三週間のまとまった時間で行われました。
それらの兼ね合いもあってAMエンジニア研修はGTBを挟んで計2回行われることになりました。
2. エンジニア研修
2.1 研修内容
- Git
- MySQL
- コーディングスキル
- Ruby on Rails
エンジニア研修ではこのような内容を学びました!
それぞれについて詳しく説明していきます。
2.2 Git研修

(引用元:Git | Git – Logo Downloads
https://git-scm.com/downloads/)
Git研修では、Gitの基本的な仕組みや使い方、pushまでの一連の流れなどについて学びました。
今までGitは怖いものというイメージがあったのですが、研修を通じて各コマンドの内部処理を具体的に
イメージできるようになり、Gitに関して少し自信がつきました!
2.3 MySQL

(引用元:MySQL | MySQL Logo Downloads
https://www.mysql.com/jp/about/legal/logos.html/)
MySQL研修では、MySQLの環境構築や基本的な使い方などを学びました。
学生時代に使う機会が多かったのですが忘れている部分も多かったので良い復習になりました。
研修の中で複数の練習問題をこなしMySQLをしっかりと理解できました!
2.4 コーディングスキル

(引用元:O’Reilly Japan「リーダブルコード――より良いコードを書くためのシンプルで実践的なテクニック」
https://www.oreilly.co.jp/books/9784873115658/)
コーディング研修ではリーダブルコードという技術書を使いました。
その中で、良いコードの定義、変数名の付け方のコツについて学びました。
これらの知識はこれからのエンジニア人生で大きく役立つものなのでとても勉強になりました!
2.5 Ruby on Rails
(引用元:Rails | Rails Vector Logo – Downloads
https://worldvectorlogo.com/ja/logo/rails-1)
この研修ではRubyやRailsに関する強みや社内でどのように利用されているかを学びました。
また、今期の研修ではRailsを使うということもあって先にRubyに関しての研修がありました。
Ruby研修では簡単な練習問題を行い基本的な書き方やメソッド/クラスの使い方について学びました。

(引用元:マイナビBooks 「現場で使える Ruby on Rails 5速習実践ガイド」
https://book.mynavi.jp/ec/products/detail/id=93905)
そしてRuby研修を終えてから↑↑の「現場で使える Ruby on Rails 5速習実践ガイド」を使いRails研修が始まりました。
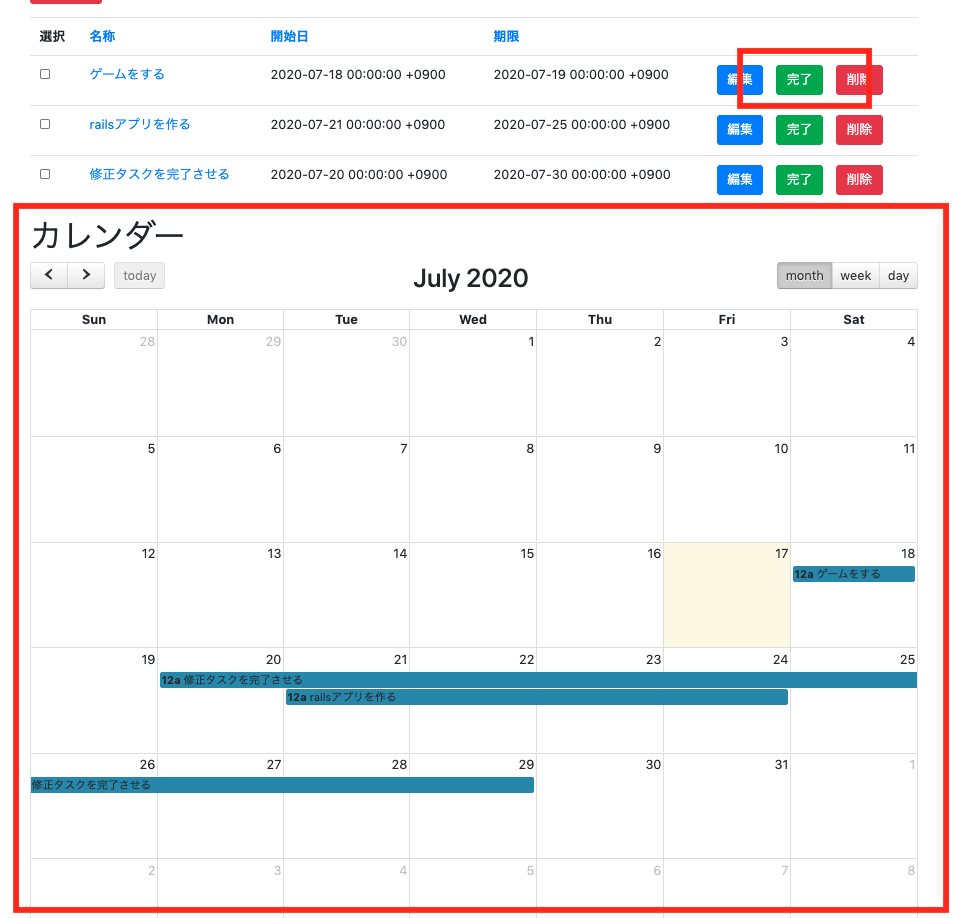
Rails研修では技術書に沿ってタスク管理アプリを作成しました。
また、それだけでは内容をなぞっただけなので自分が思う必要な追加機能を考え実装しました。
例えば「タスクに完了/未完了の要素追加」や「タスクのカレンダー表示」など、
画面を使いやすく&見やすくする修正を主に行いました。

※上記画像は当社が作成したもの
この研修を通じてフロントエンド開発の楽しさを体験し、
研修後もフロントエンド開発グループの仕事に関わっていきたいと思うようになりました!
3. GTB

※上記画像は当社が作成したもの
GMO Technology Bootcamp、通称GTBとは、
- 目的: 新卒エンジニアの技術向上、適正判断
- 参加者: GMOインターネットグループ新卒内の新卒エンジニア・クリエイター65名
- 期間
- 講習期間 5/7 ~ 5/21
- 開発期間 5/22 ~ 5/28
- 成果発表 5/29
このような新卒研修になります。
前半の講習期間で技術を学びそれを元に後半の開発期間で成果物を作るといった内容です。
この開発期間では65名が1チーム5名の全13チームに分かれて開発を行いました。
講習期間に学んだ内容が非常に多いため詳細を省かせていただきます。
ここに関しては、GMOアドマーケティングのもう一人の新卒であるM.H.に書いてもらいました!
ですので私は開発期間に開発したものについて書いていきます。🙇♂️
3.1 GTB開発内容
まず今年のGTBの開発にはテーマがありました。
それは、

※上記画像は当社が作成したもの
です!
昨年までは特に決まったテーマはなかったのですが、今回は「お金に関するアプリ」という
テーマで開発が進められていきました。
そして我々の開発したアプリが、、、

※上記画像は当社が作成したもの
こちらの「PAYBOX」になります!!!
このPAYBOXは複数の電子決済手段を持っている方に「使いやすくお得な買い物」を提供します!
昨今PayPayやLINE Payなどといった電子決済手段が溢れかえっており、
実際どれを使えば一番お得なの?と思う方も多いのでは無いでしょうか?
そんなとき、このPAYBOXを使うことでその問題は解決します!

※上記画像は当社が作成したもの
PAYBOXを起動することでユーザの持っている電子決済手段を一覧で表示してくれます。
また、起動時に位置情報を取得することでユーザの今いるお店を特定します。
これによって、ユーザの持っている電子決済手段の中から
そのお店で一番お得なものを計算し提案してくれます!
電子決済手段のアイコンをタッチすることですぐにアプリを起動することもできます!
3.2 使った技術
- GitHub Pages
- Vue.js
- Laravel
- MySQL
主にこれらの技術を使いました。
まず、今流行りのシングルアプリケーションを作ってみたいという話になりVue.jsを、
そしてVue.jsと相性のいいLaravelでAPIを構築しました!
私はこの開発の中でLaravelやMySQLなどのサーバーサイドの開発を主に行いました。
3.3 感想
まず良かったところは、APIを作るのが単純に楽しかったことです。
今までWebページを介してのデータのやりとりしか開発したことがなく、
リクエストを受けてデータのみを返すAPIの仕組みが新鮮でとても楽しむことができました!
また、チーム開発の中で他メンバーの詰まっているところを一緒に解決したりなど、
自分のスキル向上を実感することができたところも良かったなと感じました!
次に苦労した点としては、理想のものを作るために勉強から始めなければならなかったところです。
シングルアプリケーションを作成することで決まったのですがVue.jsに詳しい人がおらず、
そこの勉強から始めなければならなかったので苦労しました。

また、チーム開発&リモート開発の難しさを痛感しました。
メンバーとのやりとりは全てzoomを使わなければならなかったので
意見をまとめたり情報共有したりする時に苦労しました。
しかし、アイスブレイクや雑談を多くすることでメンバー間の絆を深め、
みんなが気軽に発言できるような雰囲気を作ることで解決しました!
最終的な順位は9位であまり満足できる結果ではありませんでしたが、
他グループメンバーと交流を持てたことが個人的にとても良かったと感じました!
4. OJT研修
OJT研修に関してはフロントエンド開発グループに配属させていただき、
6月15日〜6月27日の約二週間で各種ツールの設定や実際の業務をこなしました。
(ちなみにOJT研修初日の6月15日が初出社日で会社の快適さをしみじみ感じました)

フロントエンド開発グループは自社プロダクトの管理画面の機能修正など行う部署で、
営業やコンサルから挙がってくる修正要望を反映させることが主な仕事になります。
私は自社プロダクトのAkaNeの管理画面の修正タスクを二つほど経験することができました!
また、営業やコンサルと直接話して修正要望をきくMTGに参加することもできました。
ただ修正タスクをこなすだけではわからないプロダクトを使う人たちの生の声をきくことができ、
その中で自分目線では気づかなかったような修正点を見つけることができました。
この経験からユーザー目線で開発することの重要性に気づくことができました!
5. 研修を終えて

まず自分の中で、「研修はあまり楽しくないもの」というイメージを持っていたのですが、
全然そんなことはなく全体的に楽しんで取り組むことができました!
また、様々な研修を通してエンジニアとして自信をつけることができました!
今後も苦労することや辛いことがたくさんあるかもしれませんが、
引き続き楽しんで仕事に取り組んでいきたいと思います!
Ruby on Railsを使った開発、プロダクトの脆弱性診断などをやってます
オレンジ色と犬と猫と食べることと歌うこととピアノが好きです。






